I want to install MUI in the Redwood JS. But when i ran the command in the project directory
yarn add @mui/material
An error popped up in the console saying
error Running this command will add the dependency to the workspace root rather than
the workspace itself, which might not be what you want - if you really meant it, make
it explicit by running this command again with the -W flag (or --ignore-workspace-
root-check).
I have been searching across the docs, but couldn't find anything.
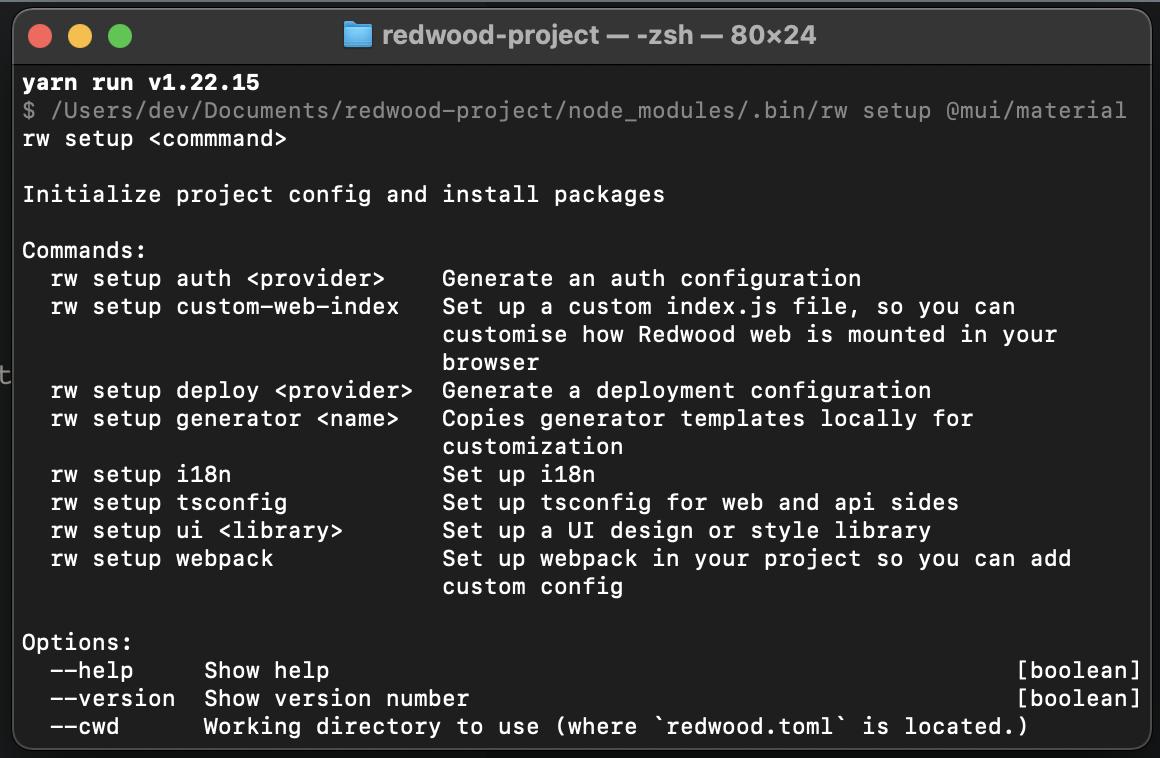
I checked the commands in Redwiid JS, rw setup ui is the command for adding ui libraries. However, only Tailwind & Chakra is mentioned there. Is there a way to add MUI as UI?
CodePudding user response:
Redwood projects are usually created as monorepos. From their website under the section:
How it's Organized
Redwood places both the frontend and backend code in a single monorepo.
The problem is that you are likely running yarn add @mui/material from the root of the project, rather than inside the frontend (/web) project.