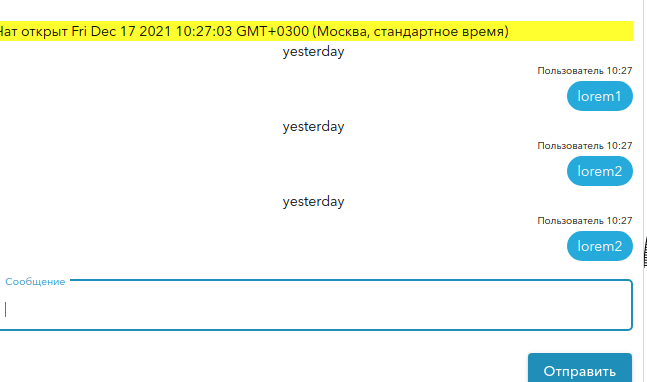
and i need to print some "printDay" by condition only once, how can i do it?
<div *ngFor="let message of messages">
<div *ngIf="lastMessageDate !== firstMessageDate " >{{printDay}}</div>
<div [ngClass]="{'message__sent': message.messageType === 'sent'}" >
<div >
<span >{{message.name}} {{message.DATE | date: 'HH:mm'}}</span>
<div >{{message.message}}</div>
<div *ngIf="message.send_diagnostic_data">
<app-download-file (fileDownloadEvent)="downloadFile('log', message.UUID)"
[fileLabel]="'Отчет по логам'"></app-download-file>
<app-download-file (fileDownloadEvent)="downloadFile('telemetry', message.UUID)"
[fileLabel]="'Отчет по телеметрии'"></app-download-file>
</div>
</div>
</div>
</div>
CodePudding user response:
If you want to print something only in the first child you can use first directive:
<div *ngFor="let message of messages; first as isFirst">
<div *ngIf="isFirst"> {{ printSomething() }} </div>
</div>