add_filter('woocommerce_attribute_label', 'custom_attribute_label', 10, 3);
function custom_attribute_label($label, $name, $product) {
$term_meta = get_term_meta($name, 'attribute_description', true);
switch ($label) {
case 'size':
$label .= '<div >' . __('MY TEXT AFTER LOGO', 'woocommerce') . '</div>';
break;
case 'color':
$label .= '<div >' . __('MY TEXT AFTER COLOR', 'woocommerce') . '</div>';
break;
}
return $label;
}
Hello, is it possible to get custom registered field into attribute backend page in woocommerce_attribute_label hook.
Field is with id 'attribute_description', and I am stuck with a way to show frontend.
Any help will be appreciated!
Code for registered field ( I follow online topic and learned from it ):
// Add variation description
function my_edit_wc_attribute_my_field() {
$id = isset( $_GET['edit'] ) ? absint( $_GET['edit'] ) : 0;
$value = $id ? get_option( "wc_attribute_attribute_description-$id" ) : '';
?>
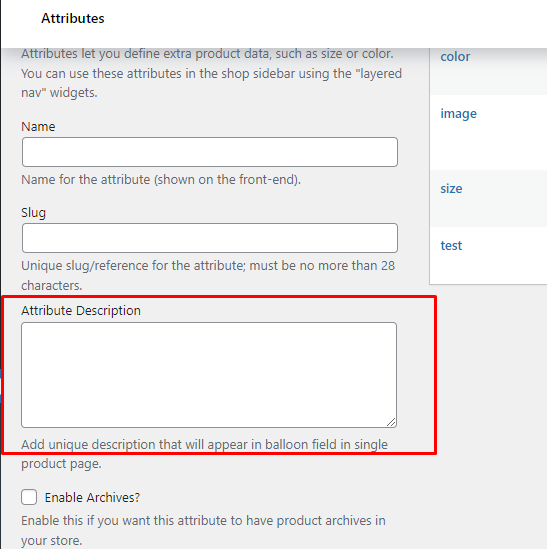
<div id="attr-desc">
<tr >
<th scope="row" valign="top">
<label for="attribute-description">Attribute Description</label>
</th>
<td>
<textarea name="attribute_description" id="attribute-description" rows="5" cols="40"><?php echo esc_attr( $value ); ?></textarea>
<!--<input name="my_field" id="my-field" value="<?php //echo esc_attr( $value ); ?>" />-->
<p >Add unique description that will appear in balloon field in single product page.</p>
</td>
</tr>
</div>
<script>
jQuery(function($) {
$('#attr-desc').appendTo('.form-field:eq(1)');
//$('#attr-desc').hide();
});
</script>
<?php
}
add_action( 'woocommerce_after_add_attribute_fields', 'my_edit_wc_attribute_my_field' );
add_action( 'woocommerce_after_edit_attribute_fields', 'my_edit_wc_attribute_my_field' );
// Save variation description
function my_save_wc_attribute_my_field( $id ) {
if ( is_admin() && isset( $_POST['attribute_description'] ) ) {
$option = "wc_attribute_attribute_description-$id";
update_option( $option, sanitize_text_field( $_POST['attribute_description'] ) );
}
}
add_action( 'woocommerce_attribute_added', 'my_save_wc_attribute_my_field' );
add_action( 'woocommerce_attribute_updated', 'my_save_wc_attribute_my_field' );
// Delete option, when attribute is deleted
add_action( 'woocommerce_attribute_deleted', function ( $id ) {
delete_option( "wc_attribute_attribute_description-$id" );
});
// Then for example, on a taxonomy/term archive page, you can get the My Field value like so:
/*
$term = get_queried_object();
$attr_id = wc_attribute_taxonomy_id_by_name( $term->taxonomy );
$my_field = get_option( "wc_attribute_my_field-$attr_id" );
*/
CodePudding user response:
It's a little tricky how you save the Attribute Description because you save it in the options table.
You are saving in option with an id of attribute wc_attribute_attribute_description-$id so you have to follow the same procedure to get from option and for that, you need the id of that attribute.
In the woocommerce_attribute_label filter hook you only get the $name of the attribute. so we have to get attribute taxonomy id. and, for that you can use wc_attribute_taxonomy_id_by_name() function.
$id = wc_attribute_taxonomy_id_by_name( $name );
Complete code.
function custom_attribute_label($label, $name, $product) {
$id = wc_attribute_taxonomy_id_by_name( $name );
$value = get_option( "wc_attribute_attribute_description-$id" );
switch ($name) {
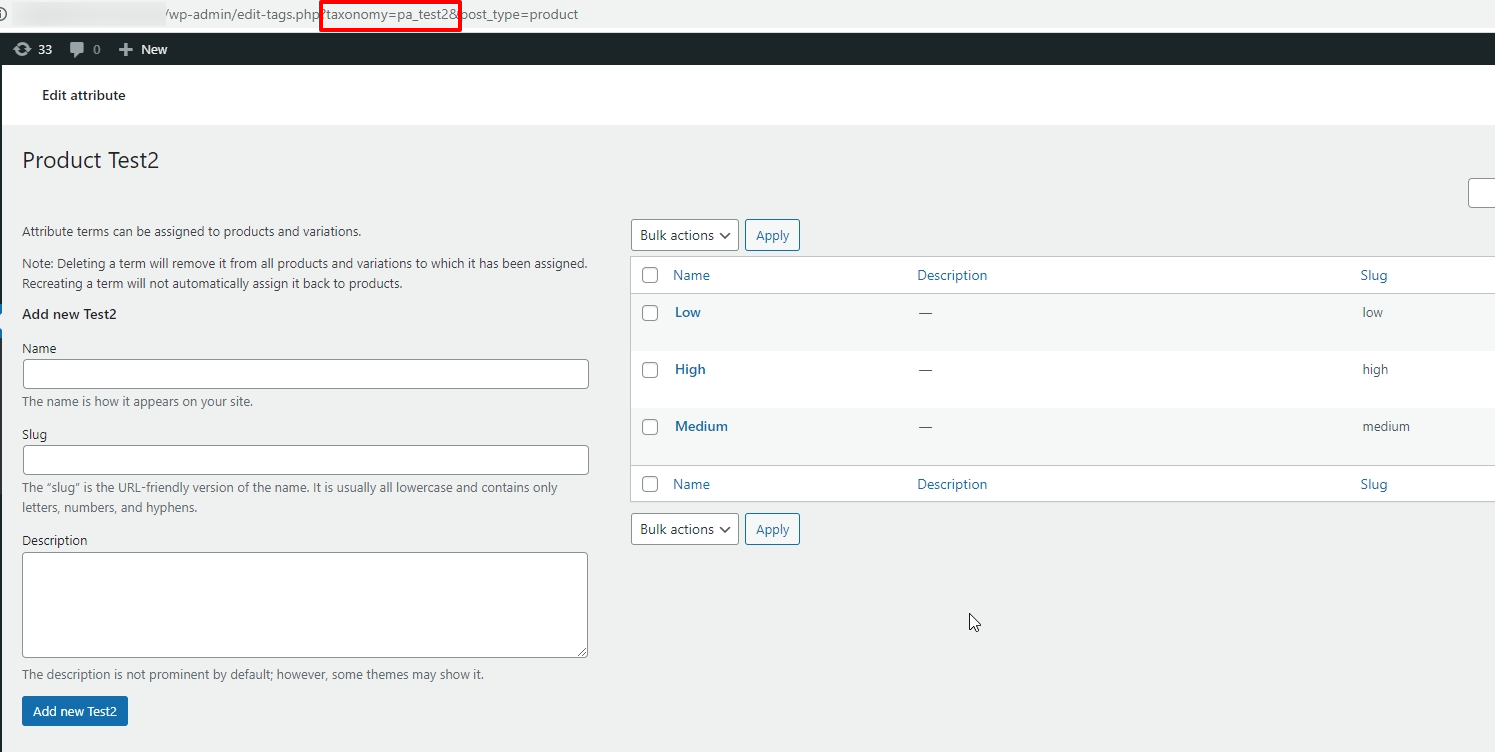
case 'pa_test2':
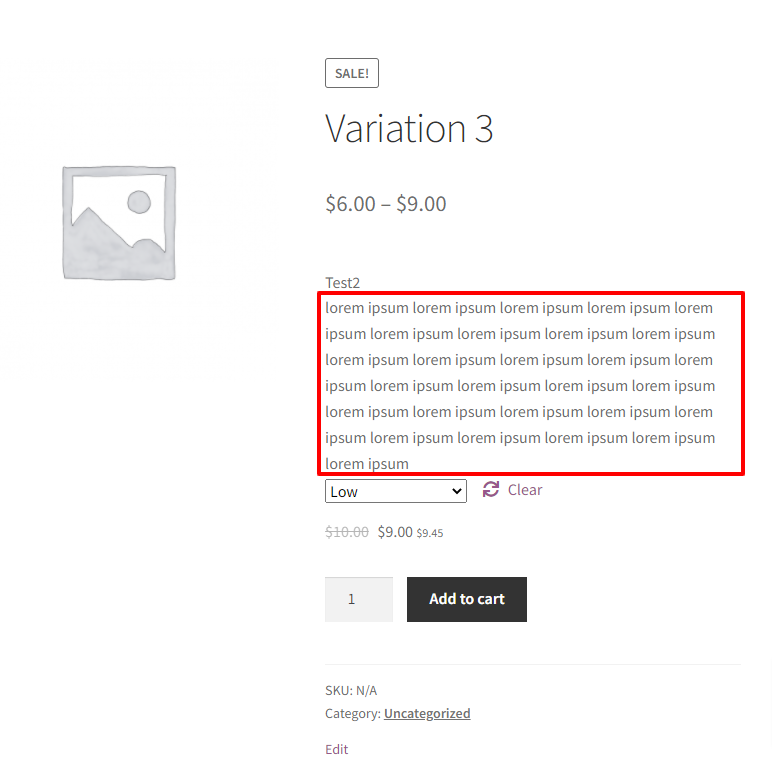
$label .= '<div >' . $value . '</div>';
break;
}
return $label;
}
add_filter('woocommerce_attribute_label', 'custom_attribute_label', 10, 3);
// Add variation description
function my_edit_wc_attribute_my_field() {
$id = isset( $_GET['edit'] ) ? absint( $_GET['edit'] ) : 0;
$value = $id ? get_option( "wc_attribute_attribute_description-$id" ) : '';
?>
<div id="attr-desc">
<tr >
<th scope="row" valign="top">
<label for="attribute-description">Attribute Description</label>
</th>
<td>
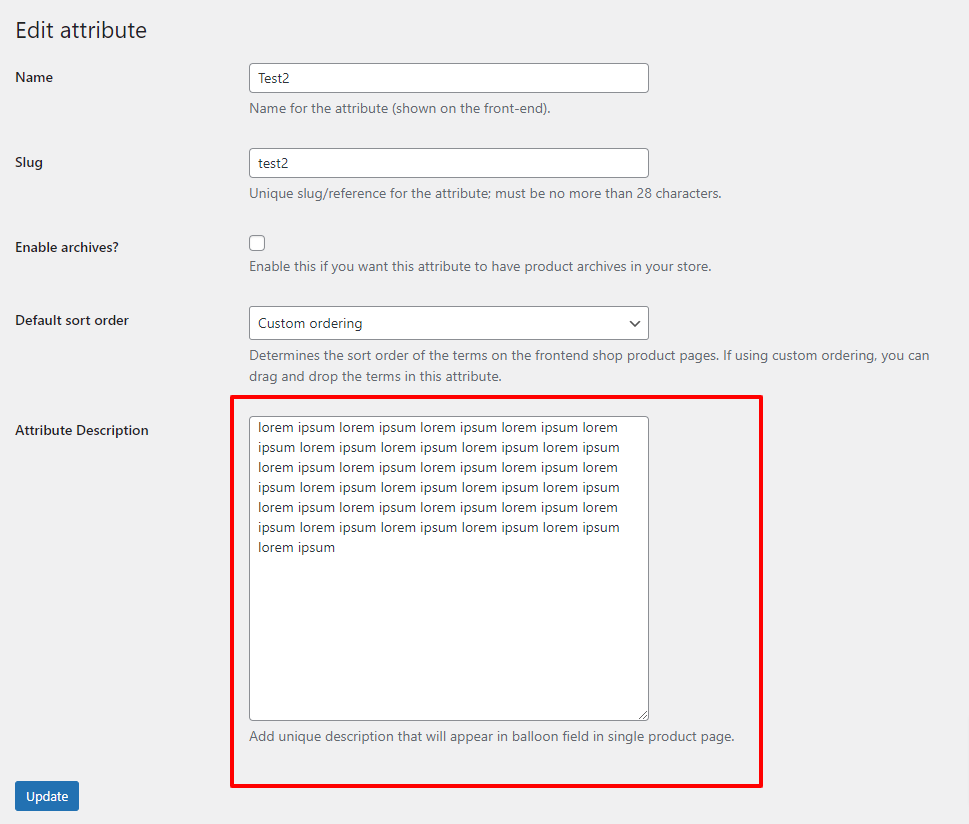
<textarea name="attribute_description" id="attribute-description" rows="5" cols="40"><?php echo esc_attr( $value ); ?></textarea>
<p >Add unique description that will appear in balloon field in single product page.</p>
</td>
</tr>
</div>
<script>
jQuery(function($) {
$('#attr-desc').appendTo('.form-field:eq(1)');
});
</script>
<?php
}
add_action( 'woocommerce_after_add_attribute_fields', 'my_edit_wc_attribute_my_field' );
add_action( 'woocommerce_after_edit_attribute_fields', 'my_edit_wc_attribute_my_field' );
// Save variation description
function my_save_wc_attribute_my_field( $id ) {
if ( is_admin() && isset( $_POST['attribute_description'] ) ) {
$option = "wc_attribute_attribute_description-$id";
update_option( $option, sanitize_text_field( $_POST['attribute_description'] ) );
}
}
add_action( 'woocommerce_attribute_added', 'my_save_wc_attribute_my_field' );
add_action( 'woocommerce_attribute_updated', 'my_save_wc_attribute_my_field' );
Note
I have reproduced the entire case so I have added the test2 attribute so do not forget to change pa_test2 to your attribute name in the woocommerce_attribute_label filter hook.
Tested and works
Backend taxonomy name
Backend Attribute Description
Single product page