I"m looking to stack these three images ontop of each other. I don't care if they're showing as they're animated and two will pop out horizontally from the side of each.
I however am getting an issue.
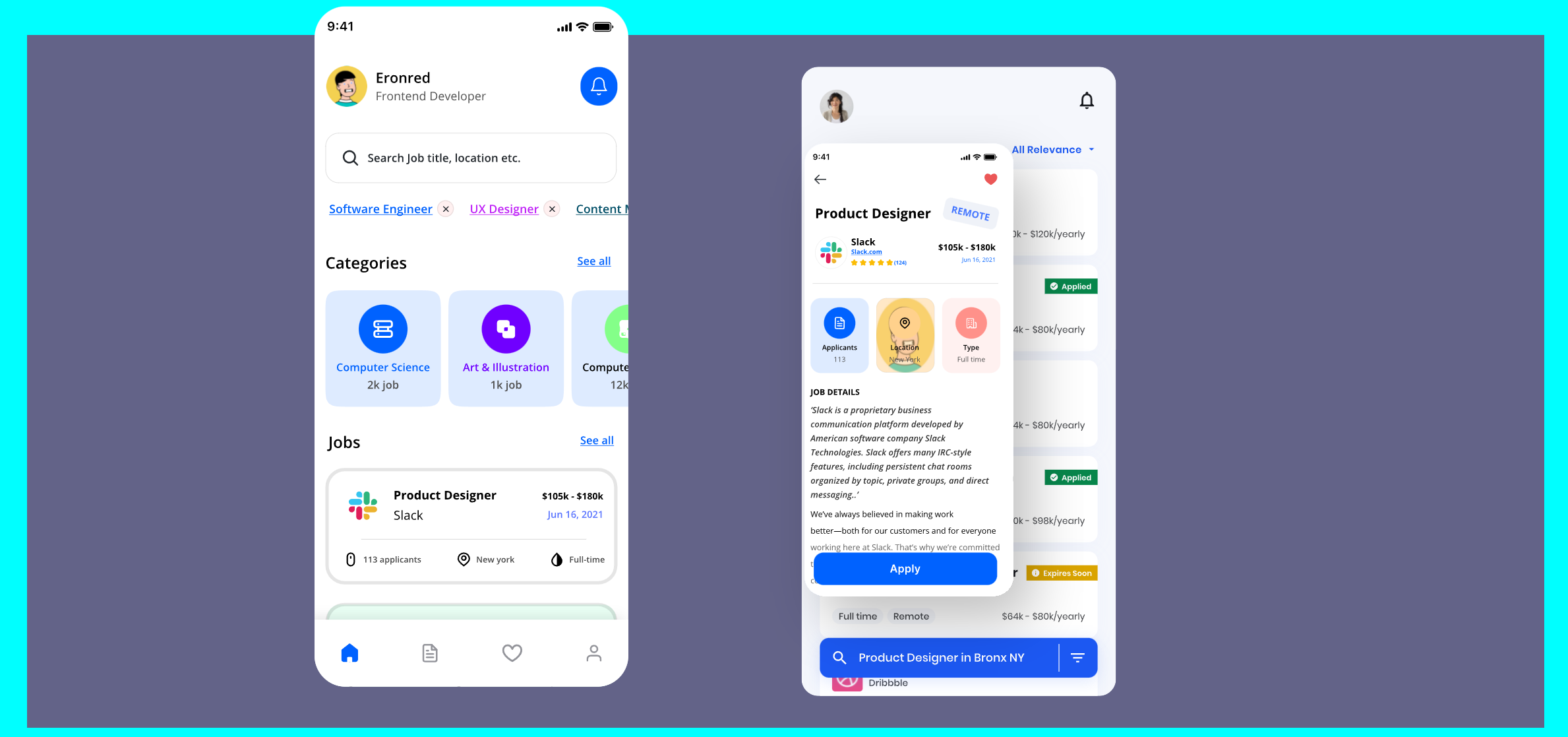
Please see attached photo:
All three SVG's are contained within the below structure:
<ImageContainer>
<MainIcon />
<JobListingIcon />
<SingularListing />
</ImageContainer>;
This is within a flex box:
const ImageContainer = styled.div`
width: 90%;
height: 400px;
margin-top: 20px;
background-color: #636388;
display: flex;
align-items: center;
justify-content: center;
flex-direction: row;
`;
I don't understand why they're being shown this way, and I have tried to have all 3 SVG's positioned absolute, but nothing.
What's the way to stack these? It it not a flex box? Potentially something like a MUI grid?
Sorry!
CodePudding user response:
Try to use Flexbox property flex-direction:column like that:
const ImageContainer = styled.div`
width: 90%;
height: 400px;
margin-top: 20px;
background-color: #636388;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
`;
CodePudding user response:
The problem with a phrase like "on top of each other" is that it is ambiguous. Do you mean:
- vertically arranged on the page, or
- one covers the other
It sounds like you might mean the second one. You can achieve that with absolute positioning.
parent <-- make this "position: relative;"
child )
child ) make either (or both) of these "position: absolute; top: 0;"
If those child elements are <svg> elements, then you'll also need to make them display: block, since SVGs are display: inline-block by default.
Demo
.parent {
position: relative;
width: 100px;
height: 150px;
}
svg {
display: block;
}
.svg-two {
position: absolute;
top: 0;
}<div >
<svg width="100" height="100">
<rect x="0" y="0" width="100" height="100" fill="linen"/>
<circle cx="50" cy="50" r="40" fill="red"/>
</svg>
<svg width="100" height="150">
<rect x="20" y="0" width="60" height="150" fill="limegreen"/>
</svg>
</div>