I'm attempting to add a custom font to my C# WPF application using Visual Studio 2019. This is for .Net Framework.
I imported a custom ttf to my Resources.resx. In the visual layout xaml editor I was able to select this custom font ("jura") and see it displayed in a label control. However, as soon as I run the application the label control reverts to another font even though the "FontFamily" property still reads as "jura" when I look in the debugger.
Here is the label code in the XAML editor:
<Label x:Name="_lbltest" Content="Jura PAGE 1 2 3 4 5 6 7 8 9" Background="#00000000" Foreground="White" FontSize="16" Canvas.Left="180" Canvas.Top="10" FontFamily="/cupruma;component/#Jura" />
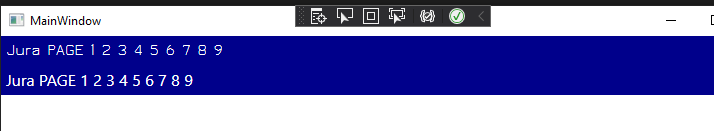
How the font looks in the xaml editor. This is the correct font:
When I run the application this is how the font looks. It's wrong and looks like Segoe UI:
How can I fix it so that the label keeps the custom font when the application is running?
Thanks for any help!
...John
CodePudding user response:
For adding custom fonts, you could try to follow the steps below.
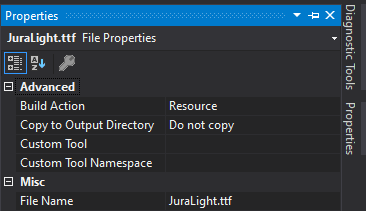
Add fonts to the project and make sure the fonts are resources:
<Resource Include="JuraLight.ttf" />
When the resource is in Subdirectory:
<Resource Include="Fonts\JuraLight.ttf" />
MainWindow.xaml:
<StackPanel>
<Label x:Name="_lbltest" Content="Jura PAGE 1 2 3 4 5 6 7 8 9" Background="DarkBlue" Foreground="White" FontSize="16" FontFamily="./#Jura" />
<Label x:Name="_lbltest3" Content="Jura PAGE 1 2 3 4 5 6 7 8 9" Background="DarkBlue" Foreground="White" FontSize="16" />
</StackPanel>
See the MSDN article on fonts for more information.
CodePudding user response:
Here's how I solved the issue using Visual Studio 2019:
1> I placed my custom font, jura-light.ttf, in the Resources folder in the Windows explorer. I had early on in the project created and named the "Resources" folder where the project.sln file is.
2> In Visual Studio in the Solution Explorer I double clicked Resources.resx. This brings up the "Resources.resx" tab in the window. I clicked on the tab and selected "Add Resource". This brings up a window where I can navigate. I navigated to jura-light.ttf and added it. The resource is now embedded.
3> Next I click on the "Resources" folder within Visual Studio. Here I see the name of the file, which I can also get from the Windows folder. I remember the name for the next step.
4> In the App.xaml folder I added the following code. "jura-light.ttf" is the custom font file name, and #jura is the font name. I stumbled on the name "jura" when I selected the font in the properties window for the label control. It was the first entry. That name has to be right to work. :
<Application.Resources>
<Style x:Key="lblDesign" TargetType="Label">
<Setter Property="FontFamily" Value="jura-light.ttf #jura"/>
</Style>
</Application.Resources>
5> I used the code in a label where one of my xaml files is. Here is the code:
<Label x:Name="_lbltest" Content="Jura PAGE 1 2 3 4 5 6 7 8 9" FontSize="16" Style="{StaticResource lblDesign}" />
And that worked for me.