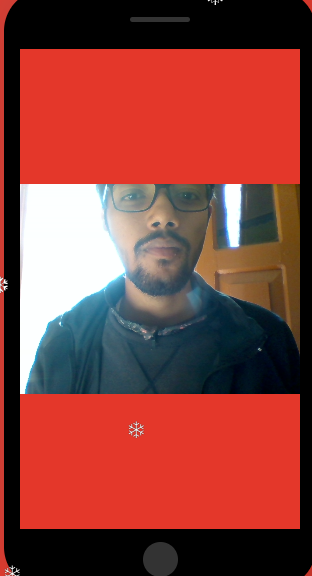
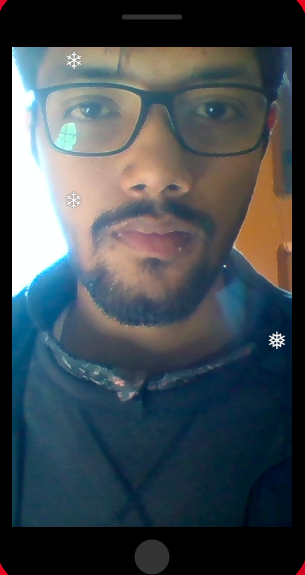
I'm working on a project, I'm accessing the camera using javascript and the aspect ratio of the camera is working fine on CHROME but when I'm testing it on the Firefox browser it changes the aspect ratio automatically
this is a CHROME result

and my code
<video id="video" width="280px" height="480px"></video>
const videoElement = document.getElementById("video");
const camera = new Camera(videoElement, {
onFrame: async () => {
await model.send({ image: videoElement });
},
width: 280,
height: 480,
});
camera.start();let me know if anyone can help with this
CodePudding user response:
Have you tried setting the CSS aspect-ratio property? Not sure if this makes sense in your case, just a thought. https://developer.mozilla.org/en-US/docs/Web/CSS/aspect-ratio
CodePudding user response:
UPDATE
-I've got the answer in my video id I just need to add this CSS property
object-fit: cover