Example below is a golang struct
type Column struct {
Data string `json:"data"`
Title string `json:"title"`
Type string `json:"type"`
Class string `json:"class"`
Visible bool `json:"visible"`
Render template.JS `json:"render"`
}
func (c *Column) SetValue() {
// code below is flexible depend on condition but here i keep it simple.
c.Render = template.JS(`function(data, type, row) { if(type === 'display'){ return $.fn.dataTable.render.text().display(data);} return data;}`);
}
Here is Javascript in golang template
<script>
$(function () {
console.log({{.Columns}}, wantedobj);
});
</script>
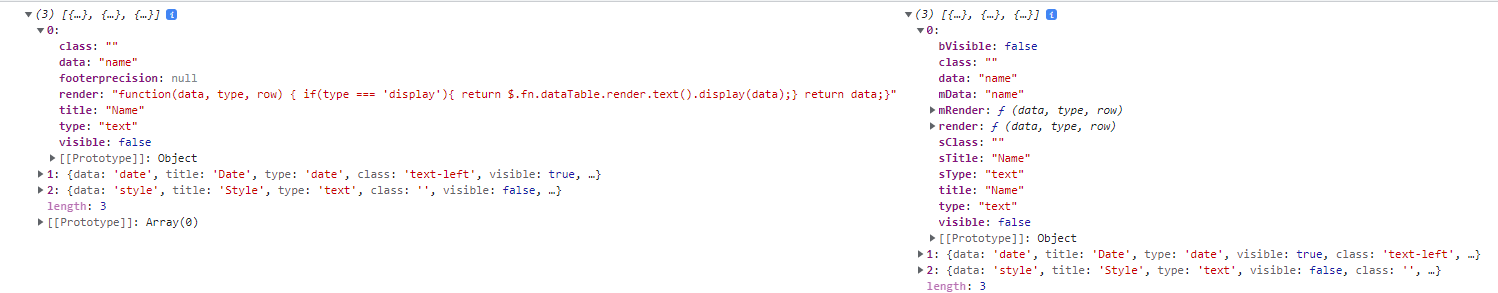
Here is chrome developer tools.
- left list is format value from struct above.
- right list is format that I want.
on render is there any posible way to get javascript function instead of string? (please see render at right picture)
CodePudding user response:
Using template.JS is correct. Your problem is that in HTML templates, values are escaped based on contexts:
At parse time each {{.}} is overwritten to add escaping functions as necessary.
Inside <script> tags, struct values such as {{.Columns}} are rendered as JSON. Now, since template.JS is simply a defined type over string, when you marshal Columns as JSON, the field Render keeps its string representation.
If you print Render directly, it will appear as unquoted Javascript:
console.log({{.Columns.Render}}); // unescaped JS function
Now you might think of implementing MarshalJSON on Columns to render Render as unescaped Javascript, but that wouldn't be valid JSON anymore. Function is not a JSON data type. It can only be a string. An option is to use text/template package instead, but it won't escape anything anymore. Or construct the Javascript object using the single fields:
<script>
$(function () {
const foo = {
data: {{.Columns.Data}},
render: {{.Columns.Render}}
}
console.log(foo);
});
</script>