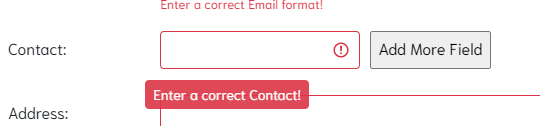
Hi i been searching for a way for my invalid tooltips to move to a bit right to match my input position but so far i dont have any luck here the image
Here the code for this
<div >
<label for = "contact" >Contact:</label>
<div id="contactContainer">
<div style="margin-bottom:10px;">
<input style="margin-right: 10px; width: 200px;" id="validationcontact" name="contact" type="text" pattern="\b\d{8}\b" required >
<input type="button" value="Add More Field" style="cursor: pointer;">
<!-- <span ><label style="cursor: pointer; padding-top: 5px;"><i data-feather="plus" ></i></label></span> -->
<span ><label style="cursor: pointer; padding-top: 5px;"><i style="width: 20px; height: 20px; color: lightseagreen;"data-feather="x"></i></label></span>
<div >
Enter a correct Contact!
</div>
</div>
</div>
</div>
======================================================================== Does anyone know how invalid tooltips can move ? i try to padding left right it seems is increasing the button instead ?
CodePudding user response:
You should try margin-left and left to bump it a bit, instead of padding.