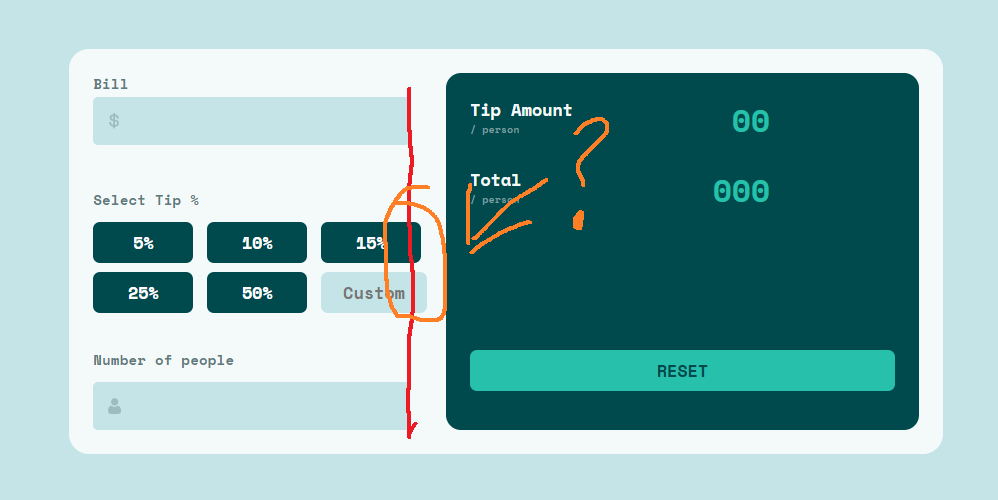
how can i prevent overflowing button? i do not know how to solve it... i tried everything... or maybe im just stupid or i just dont know a specific solution to fix this
.tips input {
padding: .5em;
background: var(--verydarkcyan);
border: none;
color: white;
border-radius: 7px;
width: 100%;
font-size: .7em;
font-weight: 700;
color: var(--darkgrayfishcyan);
background: var(--lightgrayfishcyan);
text-align: center;
}
.tips {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
gap: .35em
}
.tips button {
position: relative;
padding: .5em;
background: var(--verydarkcyan);
border: none;
color: white;
border-radius: 7px;
width: 100px;
font-size: .7em;
font-weight: 700;
}
CodePudding user response:
Add a width property to .tips class with a fix value or you can use max-width in .tips button property with a 100% width to make all buttons of same width
CodePudding user response:
It is overflowing because of your padding: .5em. The text is bigger than the available space you give it.
There are multiple ways to fix that, here you have two:
1. Hide overflow
You can add overflow: hidden to your buttons, now to button won't grow with the text.
2. Give text more space by changing the padding
You can change padding: .5em to padding-block: .5em. With that you are setting the padings only on top and bottom of the button, not left and right.