I'm currently trying to display a bunch of Information of a model inside the template.
Therefore I've been creating a table to show all of the information horizontally for every "previous game" in the database:
<table style="height: 100%">
{% for previous_game in previous_games %}
<tr>
<th> {{ previous_game.name }}</th>
</tr>
<tr>
<td> <img id="Videogame_Picture" src="{{ previous_game.image.url }}"> </td>
</tr>
<tr>
<td> {{ previous_game.date }} </td>
</tr>
<tr>
<td> {% load static %} <img id= "Result_Icon" src="{% static previous_game.min_req %} "></td>
</tr>
<tr>
<td> {% load static %} <img id= "Result_Icon" src="{% static previous_game.rec_req %} " ></td>
</tr>
<tr>
<td> PC Rig {{ previous_game.config }}</td>
</tr>
{% endfor %}
</table>
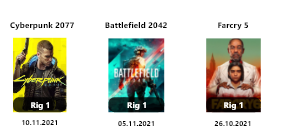
It shall look like this:
But currently all the Table columns are displaying vertically underneath instead of horizontally next to each previous game and I can't figure out why.
Can you help me out here?
Thanks in Advance!
CodePudding user response:
I would have all my headers in the first row and then start looping through my games with a row per game and cells (td) for each game attribute:
<table style="height: 100%">
<tr>
<th> previous game name </th>
<th> image </th>
<th> previous game date </th>
<th> previous game result 1 </th>
<th> previous game result 2 </th>
<th> PC Rig </th>
</tr>
{% for previous_game in previous_games %}
<tr>
<td> {{ previous_game.name }} </td>
<td> <img id="Videogame_Picture" src="{{ previous_game.image.url }}"> </td>
<td> {{ previous_game.date }} </td>
<td> {% load static %} <img id= "Result_Icon" src="{% static previous_game.min_req %} "> </td>
<td> {% load static %} <img id= "Result_Icon" src="{% static previous_game.rec_req %} " ></td>
<td>{{ previous_game.config }}</td>
</tr>
{% endfor %}
</table>
CodePudding user response:
Alright I got a solution:
Since I created a Row for every Information of the "previous game" - Object, in every loop, I needed to put the loop inside the Row, for being able to only create the Row once.
Now it looks like this:
<table style="height: 150px; border: 1px solid black; width: 600px">
<tr>
{% for previous_game in previous_games %}
<th> {{ previous_game.name }}</th>
{% endfor %}
</tr>
<tr>
{% for previous_game in previous_games %}
<td> <img id="Videogame_Picture" src="{{ previous_game.image.url }}"> </td>
{% endfor %}
</tr>
<tr>
{% for previous_game in previous_games %}
<td> {{ previous_game.date }} </td>
{% endfor %}
</tr>
<tr>
{% for previous_game in previous_games %}
<td style="display: inline"> {% load static %} <img id= "Result_Icon" src="{% static previous_game.min_req %} "></td>
<td style="display: inline"> {% load static %} <img id= "Result_Icon" src="{% static previous_game.rec_req %} " ></td>
{% endfor %}
</tr>
<tr>
{% for previous_game in previous_games %}
<td> PC Rig {{ previous_game.config }}</td>
{% endfor %}
</tr>
</table>
It doesn't feel like the cleanest solution tbh, but it worked for me!