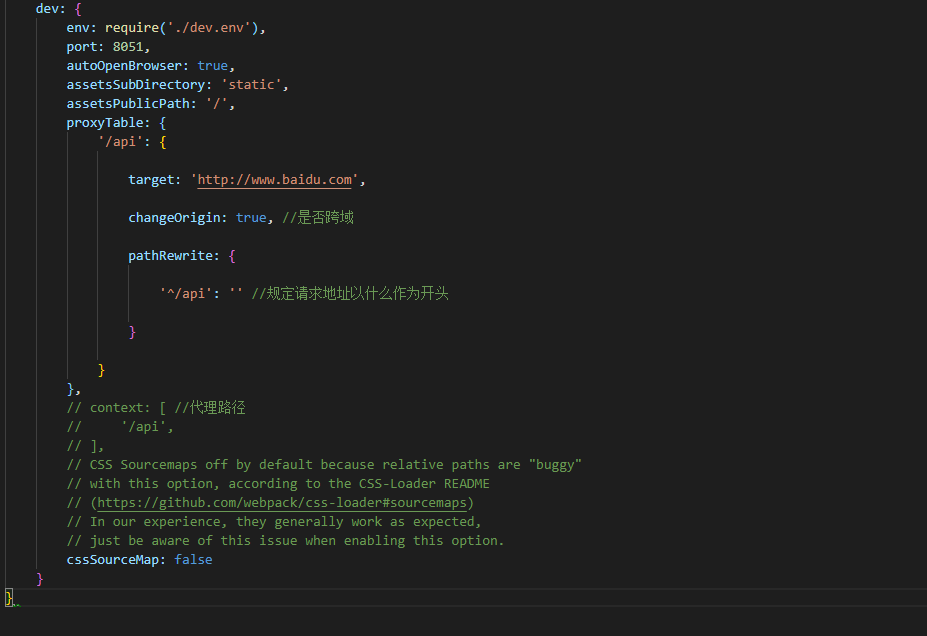
This is my config - & gt; Index. Js proxy configuration inside the

Image. Png927 x 636 20.9 KB
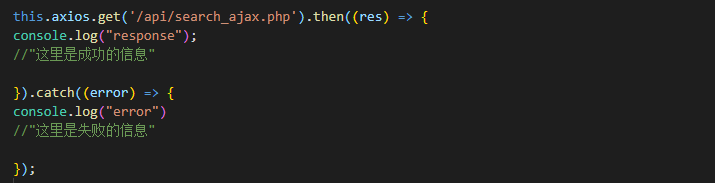
Use:

Image. Png715 x 183 5.12 KB
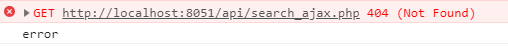
But the display is my start address:

This is why
CodePudding user response:
What are you going to solve & lt; spanCodePudding user response:
Just looked at it and really is such, also did not notice beforeCodePudding user response:
With Postman first verify target interface can work normally,CodePudding user response:
This is 3.0, I also met the problem, you just forgot how to solveCodePudding user response:
Could you tell me you don't know how to solveCodePudding user response:
Agent in the past, is also your local path to the console displayCodePudding user response:
A success, but you didn't request that the server pathCodePudding user response:

CodePudding user response:
Before also met, doubt is a problem with my agent, then execute the delete node_modules folders, reinstall the node package solution is good...CodePudding user response:
No, agent in the past should be 'www.baidu.com/sear... 'to' localhost: 8051 is my vue start addressCodePudding user response:
The agent in the past, just you this interface address does not existCodePudding user response:
It was a success,,,,CodePudding user response:
Brother, can you tell me the address? The same problem, I don't know what is going wrongCodePudding user response:
Brother you solved? If solved please inform thank you!