I'm using CodeIgniter 3 and in my index() function I'm passing some data to my view and execute some other functions. But in my view the same elements is rendered like 3 times. I think that's because I load the same view in other 2 functions too. I need to render the elements one single time. How can I do that? TIS!
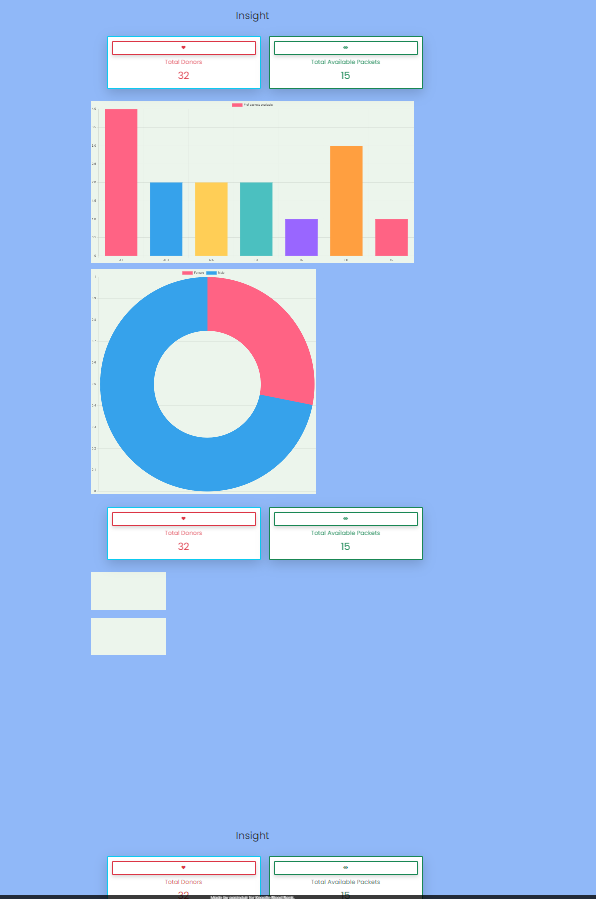
Screenshot of view. Zoomed out to capture the full view:
Code of controller:
<?php
class Insight extends CI_Controller
{
public function index()
{
$this->load->Model('Insight_Model');
$data['donorcount'] = $this->Insight_Model->donorCount();
$this->load->Model('Insight_Model');
$data['packetcount'] = $this->Insight_Model->packetCount();
$this->load->view('insight', $data);
$this->bloodTypesChart();
$this->genderCountsChart();
}
public function bloodTypesChart()
{
$query=" SELECT BloodType as blood_type, COUNT(PacketID) as packetcount FROM packets WHERE isAvailable = 1 GROUP BY blood_type";
$packetChartData = [];
$blood_types = $this->db->query($query)->result_array();
foreach($blood_types as $row)
{
$packetChartData['packetLabel'][] = $row['blood_type'];
$packetChartData['packetData'][] = $row['packetcount'];
}
$packetChartData['chart_data'] = json_encode($packetChartData);
$this->load->view('insight',$packetChartData);
}
public function genderCountsChart()
{
$query=" SELECT DonorGender as donor_gender, COUNT(DonorID) as donor_count FROM donors GROUP BY donor_gender";
$genderChartData = [];
$genderCount = $this->db->query($query)->result_array();
foreach($genderCount as $row)
{
$genderChartData['genderLabel'][] = $row['donor_gender'];
$genderChartData['genderData'][] = $row['donor_count'];
}
$genderChartData['chart_data'] = json_encode($genderChartData);
$this->load->view('insight',$genderChartData);
}
}
Code of view:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"/>
<link rel="stylesheet" type="text/css" href="<?php echo base_url('assests/styles/table.css'); ?>">
<title>Kegalle Blood Bank - Blood Types Insight</title>
</head>
<body style="margin-bottom: 50px">
<?php include_once 'navbars/navbar2.php' ?>
<?php
if (!($this->session->userdata('isStaffLoggedIn'))) {
redirect('home/login');
}
?>
<div >
<div >
<div >
<h1>Insight</h1>
</div>
<div >
<div >
<div >
<div ><span
aria-hidden="true"></span>
</div>
<div ><h4>Total Donors</h4></div>
<div ><h1><?php echo $donorcount; ?></h1></div>
</div>
</div>
<div >
<div >
<div ><span
aria-hidden="true"></span>
</div>
<div ><h4>Total Available Packets</h4></div>
<div ><h1><?php echo $packetcount; ?></h1></div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<canvas id="packet-count-chart" style="background: #ecf5ec"></canvas>
</div>
</div>
<div >
<div >
<canvas id="gender-count-chart" style="background: #ecf5ec"></canvas>
</div>
</div>
<?php include_once 'footer/footer.php' ?>
</body>
<script>
const ctx1 = document.getElementById('packet-count-chart');
const chart1 = new Chart(ctx1, {
type: 'bar',
data: {
labels: <?php echo json_encode($packetLabel)?>,
datasets: [{
label: '# of packets available',
data: <?php echo json_encode($packetData)?>,
backgroundColor: [
'rgba(255, 99, 132)',
'rgba(54, 162, 235)',
'rgba(255, 206, 86)',
'rgba(75, 192, 192)',
'rgba(153, 102, 255)',
'rgba(255, 159, 64)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
responsive:true,
scales: {
y: {
beginAtZero: true
}
}
}
});
const ctx2 = document.getElementById('gender-count-chart');
const chart2 = new Chart(ctx2, {
type: 'doughnut',
data: {
labels: <?php echo json_encode($genderLabel)?>,
datasets: [{
label: '# of donors',
data: <?php echo json_encode($genderData)?>,
backgroundColor: [
'rgba(255, 99, 132)',
'rgba(54, 162, 235)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/chart.min.js"></script>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
</html>
CodePudding user response:
collect all data, pack into $ data, and pass it to view. By the way,
labels: <?php echo json_encode($packetLabel)?>,
, is terrible. Use Ajax to get this data
controller
<?php
class Insight extends CI_Controller
{
public function index()
{
$this->load->Model('Insight_Model');
$data['donorcount'] = $this->Insight_Model->donorCount();
$data['packetcount'] = $this->Insight_Model->packetCount();
$data['packetChartData'] = $this->bloodTypesChart();
$data['genderChartData'] = $this->genderCountsChart();
$this->load->view('insight', $data);
}
public function bloodTypesChart()
{
$query=" SELECT BloodType as blood_type, COUNT(PacketID) as packetcount FROM packets WHERE isAvailable = 1 GROUP BY blood_type";
$packetChartData = [];
$blood_types = $this->db->query($query)->result_array();
foreach($blood_types as $row)
{
$packetChartData['packetLabel'][] = $row['blood_type'];
$packetChartData['packetData'][] = $row['packetcount'];
}
return $packetChartData;
}
public function genderCountsChart()
{
$query=" SELECT DonorGender as donor_gender, COUNT(DonorID) as donor_count FROM donors GROUP BY donor_gender";
$genderChartData = [];
$genderCount = $this->db->query($query)->result_array();
foreach($genderCount as $row)
{
$genderChartData['genderLabel'][] = $row['donor_gender'];
$genderChartData['genderData'][] = $row['donor_count'];
}
return $genderChartData;
}
}
view
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"/>
<link rel="stylesheet" type="text/css" href="<?php echo base_url('assests/styles/table.css'); ?>">
<title>Kegalle Blood Bank - Blood Types Insight</title>
</head>
<body style="margin-bottom: 50px">
<?php include_once 'navbars/navbar2.php' ?>
<?php
if (!($this->session->userdata('isStaffLoggedIn'))) {
redirect('home/login');
}
?>
<div >
<div >
<div >
<h1>Insight</h1>
</div>
<div >
<div >
<div >
<div ><span
aria-hidden="true"></span>
</div>
<div ><h4>Total Donors</h4></div>
<div ><h1><?php echo $donorcount; ?></h1></div>
</div>
</div>
<div >
<div >
<div ><span
aria-hidden="true"></span>
</div>
<div ><h4>Total Available Packets</h4></div>
<div ><h1><?php echo $packetcount; ?></h1></div>
</div>
</div>
</div>
</div>
</div>
<div >
<div >
<canvas id="packet-count-chart" style="background: #ecf5ec"></canvas>
</div>
</div>
<div >
<div >
<canvas id="gender-count-chart" style="background: #ecf5ec"></canvas>
</div>
</div>
<?php include_once 'footer/footer.php' ?>
</body>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/chart.min.js"></script>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script>
const ctx1 = document.getElementById('packet-count-chart');
const chart1 = new Chart(ctx1, {
type: 'bar',
data: {
labels: <?php echo isset($genderChartData['genderLabel'])?json_encode($packetChartData['packetLabel']):'[]';?>,
datasets: [{
label: '# of packets available',
data: <?php echo isset($genderChartData['genderLabel'])?json_encode($packetChartData['packetData']):'[]';?>,
backgroundColor: [
'rgba(255, 99, 132)',
'rgba(54, 162, 235)',
'rgba(255, 206, 86)',
'rgba(75, 192, 192)',
'rgba(153, 102, 255)',
'rgba(255, 159, 64)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
responsive:true,
scales: {
y: {
beginAtZero: true
}
}
}
});
const ctx2 = document.getElementById('gender-count-chart');
const chart2 = new Chart(ctx2, {
type: 'doughnut',
data: {
labels: <?php echo isset($genderChartData['genderLabel'])?json_encode($genderChartData['genderLabel']):'[]';?>,
datasets: [{
label: '# of donors',
data: <?php echo isset($genderChartData['genderLabel'])?json_encode($genderChartData['genderData']):'[]'; ?>,
backgroundColor: [
'rgba(255, 99, 132)',
'rgba(54, 162, 235)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</html>
check it out