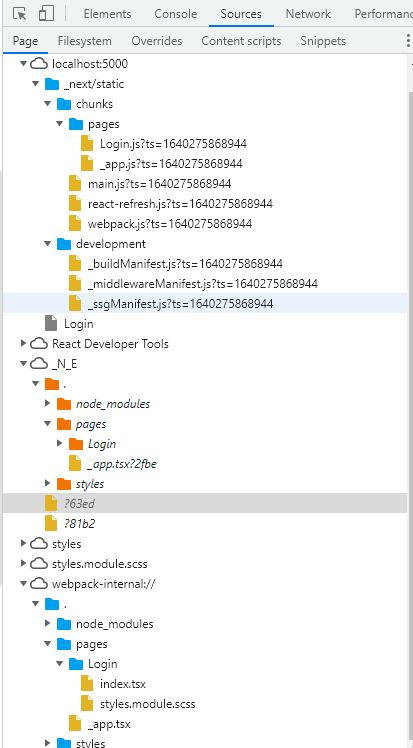
From what I've read online it sounds like Nextjs uses client side routing which means that on the first request, every page will be fetched from the server, and then on subsequent requests, those pages get rendered on the browser without needing to talk to the server. My question though is, where are these pages on my browser? I can only see my login page under the chrome sources tab, but I also have a signup and dashboard page that I don't see anywhere.

And secondly, if nextjs is using client side routing, does that mean none of my server routes should serve webpages, but rather it should just be acting as an api for working with data? Except for possibly one route, which can serve the initial request?
CodePudding user response:
My question though is, where are these pages on my browser? I can only see my login page under the chrome sources tab, but I also have a signup and dashboard page that I don't see anywhere.
Since you are in development mode, the chunks will only be processed and sent to the browser when you are navigating - If you use a dynamic import and in production mode you will see it on route change.
And secondly, if nextjs is using client side routing, does that mean none of my server routes should serve webpages, but rather it should just be acting as an api for working with data? Except for possibly one route, which can serve the initial request?
For this topic, i would ask that you review Pre-rendering and how it works and familiarize yourself with SSG and SSR - https://nextjs.org/docs/basic-features/pages
