I would like to hide the content of the page whenever i click on button print of jQuery Datatable. The default behaviour is that the main window is displayed in the background and the print preview is displayed on Modal pop up!
Here is what i have tried
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Data Table</title>
<link rel="stylesheet" href="https://cdn.datatables.net/1.11.3/css/jquery.dataTables.min.css">
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/2.1.0/css/buttons.dataTables.min.css">
<link rel="stylesheet" href="./styles.css">
</head>
<body>
<div >
<table id="example" style="width: 100%;">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tdbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Gavin Cortez</td>
<td>Team Leader</td>
<td>San Francisco</td>
<td>22</td>
<td>2008/10/26</td>
<td>$235,500</td>
</tr>
<tr>
<td>Martena Mccray</td>
<td>Post-Sales support</td>
<td>Edinburgh</td>
<td>46</td>
<td>2011/03/09</td>
<td>$324,050</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>2012/12/02</td>
<td>$372,000</td>
</tr>
</tdbody>
</table>
</div>
<script language="javascript" type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script language="javascript" type="text/javascript" src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script language="javascript" type="text/javascript" src="https://cdn.datatables.net/buttons/2.1.0/js/dataTables.buttons.min.js"></script>
<script language="javascript" type="text/javascript" src="https://cdn.datatables.net/buttons/2.1.0/js/buttons.print.min.js"></script>
<script language="javascript" type="text/javascript" src="./scripts.js"></script>
</body>
</html>
JS file
$(document).ready(function() {
$('#example').DataTable({
dom: 'Bfrtip',
buttons: [
{
extend: 'print',
customize: function(win) {
$(win.document.body).css( 'opacity', '0' )
$(win.document.body).find('print-preview-app').css('opacity', '1' );
}
}
]
});
});
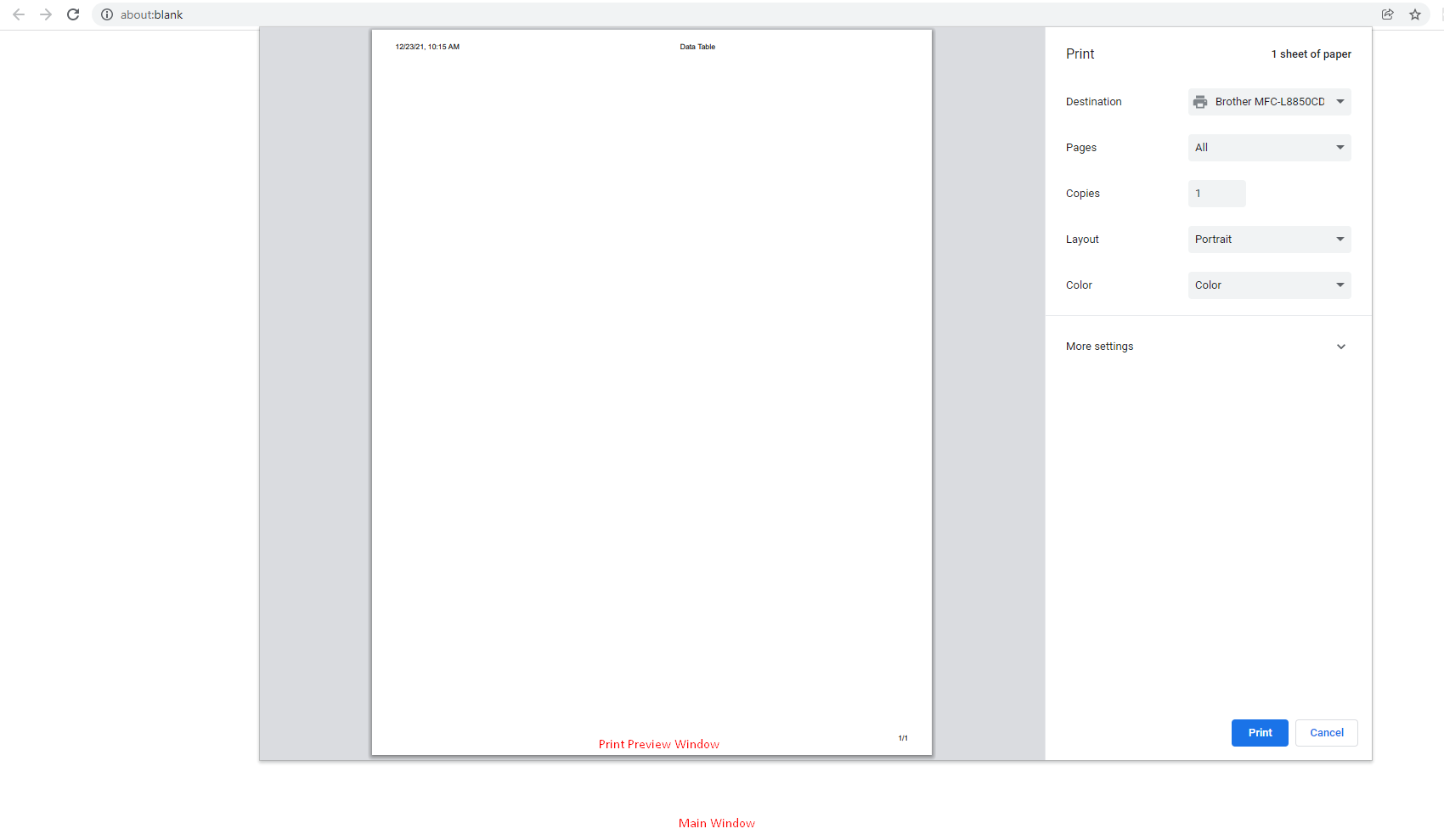
Here is the output whenever i click on Print button!
As you can see the modal has no table on

Here is the fiddle of what i have tried link
CodePudding user response:
I don't think it's possible. That's just how it works: the preview will always show content being printed.
The print feature uses window.print() to create a new window, and then writes the modified Datatable HTML, and that's the content being printed.
So, when you hide it with CSS, you're not seeing it in the preview, and it won't get printed, because it's the one and the same content.
See here:
https://github.com/DataTables/Buttons/blob/master/js/buttons.print.js#L139
CodePudding user response:
This is working.
Please explain it more detailed.
I made a fiddle for you see that is working: https://jsfiddle.net/bogatyr77/76t0aLpq/1/
$(document).ready(function() {
$('#example').DataTable({
dom: 'Bfrtip',
buttons: [
'print'
]
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.1.0/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.1.0/js/buttons.print.min.js"></script>
<link href="https://cdn.datatables.net/buttons/2.1.0/css/buttons.dataTables.min.css" rel="stylesheet" />
<link href="https://cdn.datatables.net/1.11.3/css/jquery.dataTables.min.css" rel="stylesheet" />
<div >
<table id="example" style="width: 100%;">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tdbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Gavin Cortez</td>
<td>Team Leader</td>
<td>San Francisco</td>
<td>22</td>
<td>2008/10/26</td>
<td>$235,500</td>
</tr>
<tr>
<td>Martena Mccray</td>
<td>Post-Sales support</td>
<td>Edinburgh</td>
<td>46</td>
<td>2011/03/09</td>
<td>$324,050</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>2012/12/02</td>
<td>$372,000</td>
</tr>
</tdbody>
</table>
</div>CodePudding user response:
You are hiding the wrong thing.
win argument to the customize function is the popup window - don't hide that one! Hide the main window!
So you have two things:
win: that is the popup window. (Also not sure if you get access to jQuery there, try it first).window: is your main window.
Here is a working example: print preview popup is showing the table, but the main window is hiding the contents. I also added code to bring back the opacity on the main window, when you close the print preview.
customize: function(win) {
console.log('Hiding the main window.');
$(window.document.body).css( 'opacity', '0' )
// Just to make sure, change something in the popup window
win.document.body.querySelector('table').style.border = '2px dotted tomato';
// ALSO make sure that we bring back the main window opacity.
win.onbeforeunload = () => {
console.log('Before unload, return .')
$(window.document.body).css('opacity', 1);
}
}
