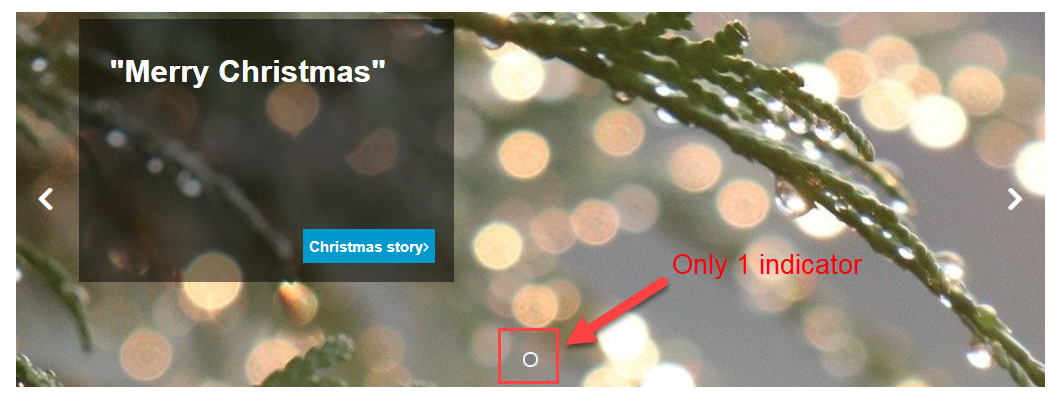
I have several slides and I'm able to show all indicators if I simply enumerated them similar to the example in here: 
Here's the HTML of my AngularJS directive.
<div id="myCarousel" data-interval="{{carouselVM.interval }}" data-ride="carousel">
<!-- Indicators -->
<ol ng-repeat="curItem in carouselVM.data">
<li data-target="#myCarousel" data-slide-to="$index" ng-></li>
</ol>
<!-- Wrapper for slides -->
<div >
<div style="background-image: url("{{curItem.image}}");" ng-repeat="curItem in carouselVM.data" ng->
<div ng-bind-html="curItem.description">
</div>
</div>
</div>
<!-- Left and right controls -->
<a href="#myCarousel" data-slide="prev">
<span ></span>
<span >Previous</span>
</a>
<a href="#myCarousel" data-slide="next">
<span ></span>
<span >Next</span>
</a><br>
</div>
How do I show all indicators on every slide?
CodePudding user response:
I got what I need. The ng-repeat needs to happen in the <li> not the <ol>.
<div id="myCarousel" data-interval="{{carouselVM.interval }}" data-ride="carousel">
<!-- Indicators -->
<ol >
<li data-target="#myCarousel" data-slide-to="$index" ng- ng-repeat="curItem in carouselVM.data"> </li>
</ol>
<!-- Wrapper for slides -->
<div >
<div style="background-image: url("{{curItem.image}}");" ng-repeat="curItem in carouselVM.data" ng->
<div ng-bind-html="curItem.description">
</div>
</div>
</div>
<!-- Left and right controls -->
<a href="#myCarousel" data-slide="prev">
<span ></span>
<span >Previous</span>
</a>
<a href="#myCarousel" data-slide="next">
<span ></span>
<span >Next</span>
</a><br>
</div>
