I'm trying to make a TextFormField with a centered hint text with a specific theme.
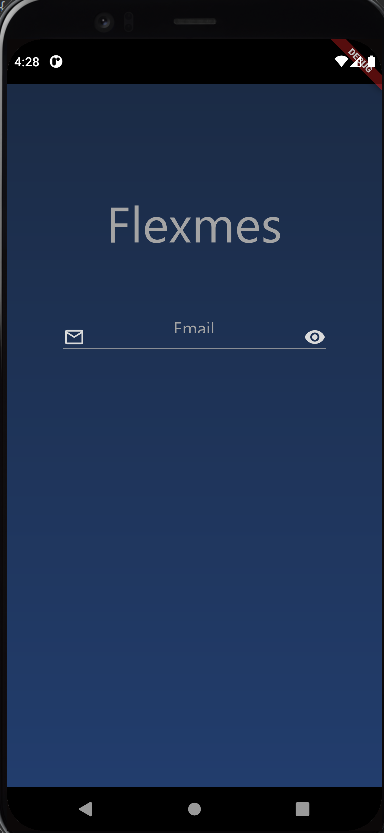
Here's the result
I don't know why, but my hint text is totally bugged on the screen...
Here are my codes :
login_screen.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:sizer/sizer.dart';
class LoginScreen extends StatefulWidget {
const LoginScreen({Key? key}) : super(key: key);
@override
_LoginScreenState createState() => _LoginScreenState();
}
class _LoginScreenState extends State<LoginScreen> {
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
SizedBox(
height: 12.h,
),
Text(
"Flexmes",
style: Theme.of(context).textTheme.bodyText2,
),
SizedBox(
height: 9.5.h,
),
Container(
width: 70.w,
height: 3.h,
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(
width: 0.13.w,
color: Theme.of(context).splashColor,
),
),
),
child: Padding(
padding: EdgeInsets.fromLTRB(0.w, 0.h, 0.w, 0.6.h),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(
Icons.email_outlined,
color: Theme.of(context).primaryColor,
),
SizedBox(
width: 1.w,
),
Expanded(
child: Material(
color: Colors.transparent,
child: TextFormField(
textAlign: TextAlign.center,
decoration: InputDecoration(
hintText :"Email",
hintStyle: Theme.of(context).textTheme.bodyText1,
border: InputBorder.none,
),
),
),
),
SizedBox(
width: 1.w,
),
Icon(
Icons.visibility,
color: Theme.of(context).primaryColor,
),
],
),
),
)
],
);
}
}
theme.dart
import 'package:flutter/material.dart';
import 'package:sizer/sizer.dart';
enum AppTheme {
authTheme,
}
final appThemeData = {
AppTheme.authTheme: ThemeData(
primaryColor: const Color.fromARGB(255, 219, 219, 219),
splashColor: const Color.fromARGB(255, 164, 164, 164),
textTheme: TextTheme(
bodyText2: TextStyle(
color: const Color.fromARGB(255, 164, 164, 164),
fontSize: 40.sp,
fontFamily: "Segoe-UI",
),
bodyText1: TextStyle(
color: const Color.fromARGB(255, 164, 164, 164),
fontSize: 14.sp,
fontFamily: "Segoe-UI",
),
),
),
};
I also want, when I write text in the field, it does start from the right and not from the center. I know it starts from the center because of the hint text, but is there another way to do it ? :)
Big Thanks !
Chris
CodePudding user response:
The issue is coming from Container( height: 3.h because inner child is not having enough space, you need to have 48px for TextFiled height. Increase height of the container
CodePudding user response:
Try below code hope its help to you. I tried it other way