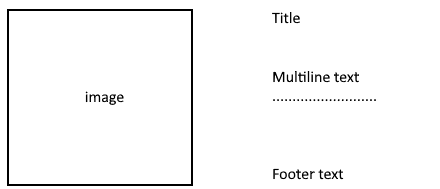
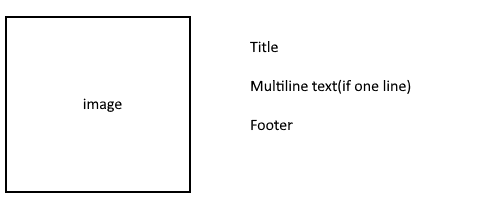
I need create this UI in my flutter app:
It is row for my list. This is my code:
return Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
CachedNetworkImage(
imageUrl: photoUrl,
imageBuilder: (context, imageProvider) => Container(
height: 112,
width: 90,
),
),
const SizedBox(
width: 14,
),
Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'${title}',
),
Align(
alignment: Alignment.centerLeft,
child: SizedBox(
width: descriptionWidth,
child: Text(
'${shortDescription}',
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
),
Text(
'${footer}',
),
],
)
],
);
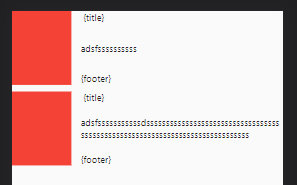
I need the test block to occupy a height equal to the image. but when the text is all in the middle, it takes up a lot less height. this is an example of how my code works now:
how do I fix this? How to stretch Column inside Row to maximum available height?
I tried several options but then it breaks the display of multi-line text.
CodePudding user response:
While height is fixed, you can wrap Column with SizedBox(height:112) and to control textOverflow, wrap SizedBox with Expanded.
Expanded(
child: SizedBox(
height: 112,
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Full method
return Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(
/// replace with image
height: 112,
width: 90,
color: Colors.red,
),
const SizedBox(
width: 14,
),
Expanded(
child: SizedBox(
height: 112,
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'${title}',
),
Flexible(
child: Text(
'${shortDescription}',
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
Text(
'${footer}',
),
],
),
),
)
],
);
CodePudding user response:
For Maximum Height You can use
Expanded(
child : --- your child widget
)
or
Flexible(
child: -- your child widget
)
A widget that expands a child of a Row, Column, or Flex so that the child fills the available space.
Using an Expanded widget makes a child of a Row, Column, or Flex expand to fill the available space along the main axis (e.g., horizontally for a Row or vertically for a Column). If multiple children are expanded, the available space is divided among them according to the flex factor.
An Expanded widget must be a descendant of a Row, Column, or Flex, and the path from the Expanded widget to its enclosing Row, Column, or Flex must contain only StatelessWidgets or StatefulWidgets (not other kinds of widgets, like RenderObjectWidgets).
CodePudding user response:
First of all, you need to fixed the card height for better positioning of your text with the card image and then expand your column to dynamically handle the multiline of text. ANd you don't need to use the align widget
try the below code
Container(
height: 112, // here you fixed the container height
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
CachedNetworkImage(
imageUrl:
"https://avatars.githubusercontent.com/u/26745548?v=4",
imageBuilder: (context, imageProvider) => Container(
height: 112,
width: 90,
),
),
const SizedBox(
width: 14,
),
Expanded(
// here expand your column
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'title',
),
Text(
'{shortDescription 23487509387 2039487502930349857 03984 5 30498 503498 503948 70293847 50923487503}',
),
Text(
'footer',
),
],
),
)
],
),
)
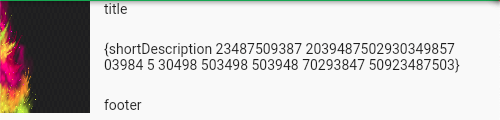
output: