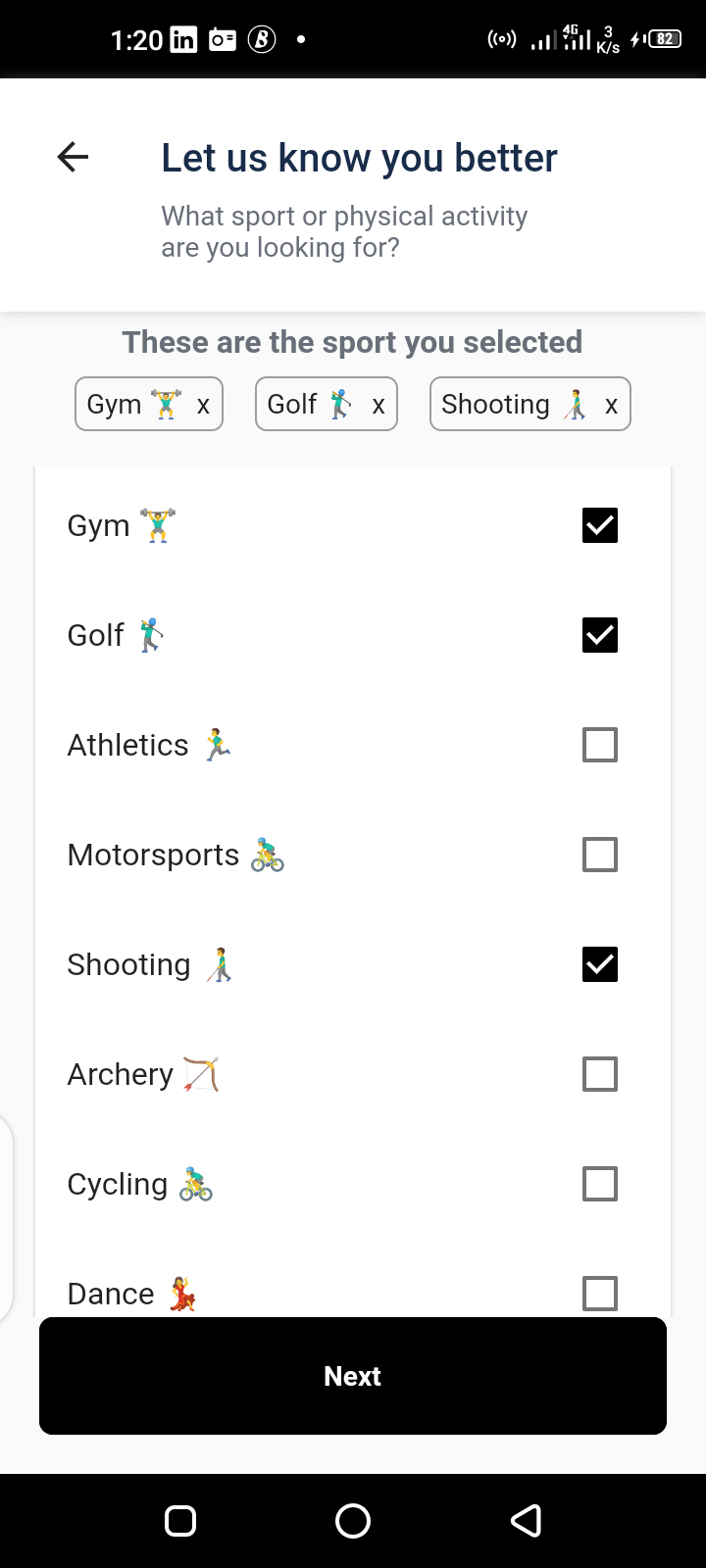
 I have a list of checkboxes in CheckboxListTile widget, then i map through the list and add the true value to a set named _saved, as shown bellow
I have a list of checkboxes in CheckboxListTile widget, then i map through the list and add the true value to a set named _saved, as shown bellow
ListView(
shrinkWrap: true,
physics: ScrollPhysics(),
children: interestList.entries.map<Widget>((entry) {
return new CheckboxListTile(
title: new Text(entry.key),
value: entry.value,
activeColor: Colors.black,
checkColor: Colors.white,
onChanged: (bool? value) {
setState(() {
interestList[entry.key] = value!;
if (value == true) {
_saved.add(entry.key);
} else {
_saved.contains(entry.key)
? _saved.remove(entry.key)
: debugPrint("ok");
}
debugPrint(_saved.toString());
});
},
);
}).toList(),
),
then i rendered the true items in a wrap widget by mapping through the _saved as shown bellow. so i want to add an onTap to the rendered item, so that when i tap on this item it uncheck it from the CkeckboxList
Wrap(
children: _saved
.map<Widget>(
(item) => FittedBox(
fit: BoxFit.fill,
child: Container(
margin: const EdgeInsets.all(8.0),
padding: const EdgeInsets.all(5.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(6.0)),
border: Border.all(color: Colors.grey)),
child: Center(
child: GestureDetector(
onTap: () {
// _removeInterest(item);
},
child: Text(item " " "x")))),
),
)
.toList());
}
bellow is the interest list
Map<String, bool> interestList= {
'Bubble Football ⚽': false,
'Futsal 