how I can handle value in TextField in flutter?
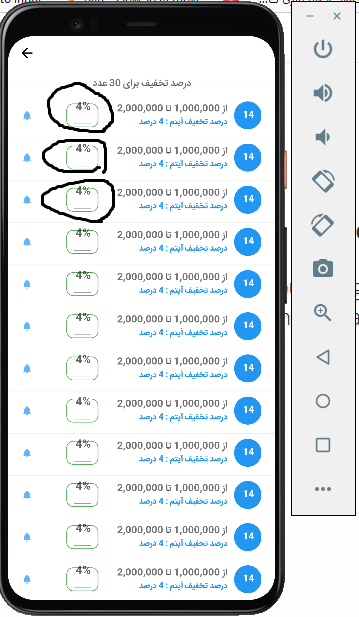
in this picture, you can see this value is up in Textfield and I want to this value be center in box:
I want this hintText value be center I don't know how I can do that.
and I have another problem that is how I can remove underline on this box but it isn't necessary, my first question is important.
this is my code:
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:project/data/data_nardeban.dart';
class ResultLadder extends StatefulWidget implements PreferredSizeWidget {
class _ResultLadderState extends State<ResultLadder> {
Widget getBody() {
var size = MediaQuery.of(context).size;
return Container(
width: size.width,
height: size.height,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10),
bottomRight: Radius.circular(10)),
color: Colors.white),
child: SingleChildScrollView(
child: Column(
children: [
SizedBox(
height: 10,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Flexible(
child: Container(
height: 1,
decoration:
BoxDecoration(color: Colors.grey.withOpacity(0.2)),
),
),
SizedBox(
width: 10,
),
Text(
"درصد تخفیف برای 30 عدد",
style: TextStyle(color: Colors.black54),
),
SizedBox(
width: 10,
),
Flexible(
child: Container(
height: 1,
decoration:
BoxDecoration(color: Colors.grey.withOpacity(0.2)),
),
),
],
),
SizedBox(
height: 15,
),
Column(
children: List.generate(nardeban_data.length, (index) {
return Column(
children: [
Padding(
padding: const EdgeInsets.only(right: 20, left: 20),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: (size.width - 40) * 0.68,
child: Row(
children: [
Container(
width: 40,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(color: Colors.blue),
borderRadius: BorderRadius.circular(40.0)
),
child: Padding(
padding: EdgeInsets.all(10.0),
child: Text("14", style: TextStyle(fontSize: 13.0, fontWeight: FontWeight.bold,color: Colors.white))
)
),
SizedBox(
width: 10,
),
Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
nardeban_data[index]['name'],
style: TextStyle(
fontSize: 14,
color: Colors.black54,
fontWeight: FontWeight.w400),
overflow: TextOverflow.ellipsis,
),
Text(
nardeban_data[index]['takhfif'],
style: TextStyle(
fontSize: 12,
color: Colors.blue,
),
overflow: TextOverflow.ellipsis,
),
],
),
)
],
),
),
Container(
width: (size.width - 40) * 0.32,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.green)),
child: Padding(
padding: const EdgeInsets.only(
right: 10, bottom: 4, left: 10, top: 4),
child: Row(
children: [
SizedBox(
height: 25,
width: 25,
child: TextField(
keyboardType: TextInputType.number,
decoration: InputDecoration(
hintText: '4%',
),
),
)
],
),
),
),
Icon(
Icons.notifications,
size: 16,
color: Colors.blue.withOpacity(0.7),
)
],
),
)
],
),
),
SizedBox(
height: 5,
),
Divider()
],
);
})),
],
),
),
);
}
}
CodePudding user response:
just remove height from sizeBox and make textAlign: TextAlign.center in TextField.
to remove underline from Textfield border: InputBorder.none,
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.green)),
child: Padding(
padding: const EdgeInsets.only(
right: 10, bottom: 4, left: 10, top: 4),
child: Row(
children: [
SizedBox(
width: 25,
child: TextField(
textAlign: TextAlign.center,
keyboardType: TextInputType.number,
decoration: InputDecoration(
hintText: '4%',
border: InputBorder.none,
),
),
)
],
),
),
),
Icon(
Icons.notifications,
size: 16,
color: Colors.blue.withOpacity(0.7),
)
],
),
)
CodePudding user response:
SizedBox(
width: 25,
height: 25,
child: TextField(
textAlign: TextAlign.center,
keyboardType: TextInputType.number,
decoration: InputDecoration(
hintText: '4%',
border: InputBorder.none,
contentPadding: EdgeInsets.only(bottom: 10, top:2, ),
),
),
)