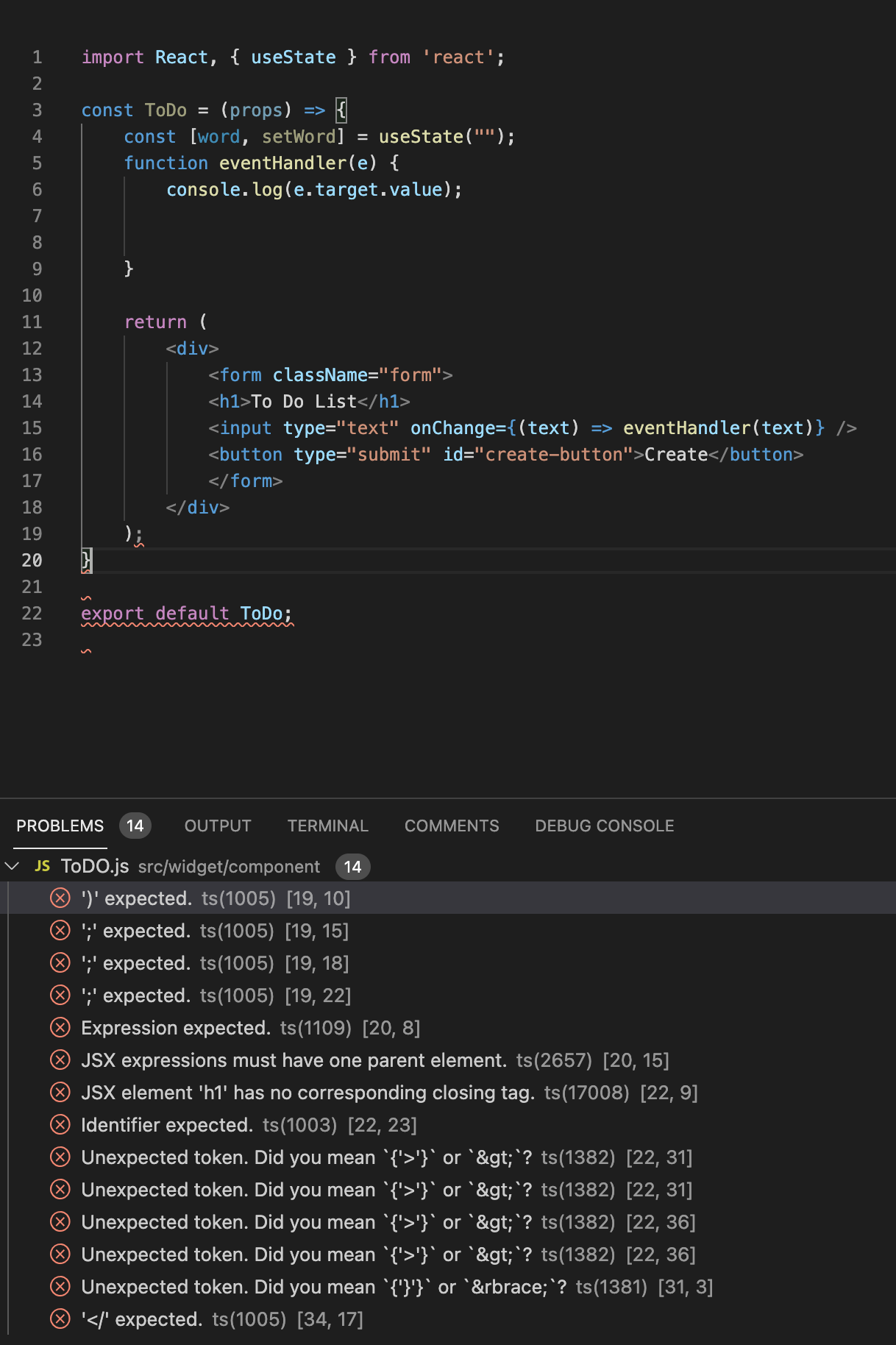
Visual Code gives errors in lines but there are no errors in those lines.
CodePudding user response:
Please rename your file to "todo.jsx".
Explanation:
VSCode and other IDEs choose your parser based on the file extension. For VSCode it looks like you are creating a "normal" JavaScript file. But JavaScript does not know tags, so you get an error message.
A small addition: if you ever work with TypeScript in React, the same applies: instead of the .ts extension you should choose the .tsx extension.
CodePudding user response:
It looks like your file is named ToDO.js. Since you're using JSX syntax, the file should be given a .jsx extension, so that VSCode knows how its syntax should be parsed (and, as a result, what errors to display).
So, rename it to ToDO.jsx.