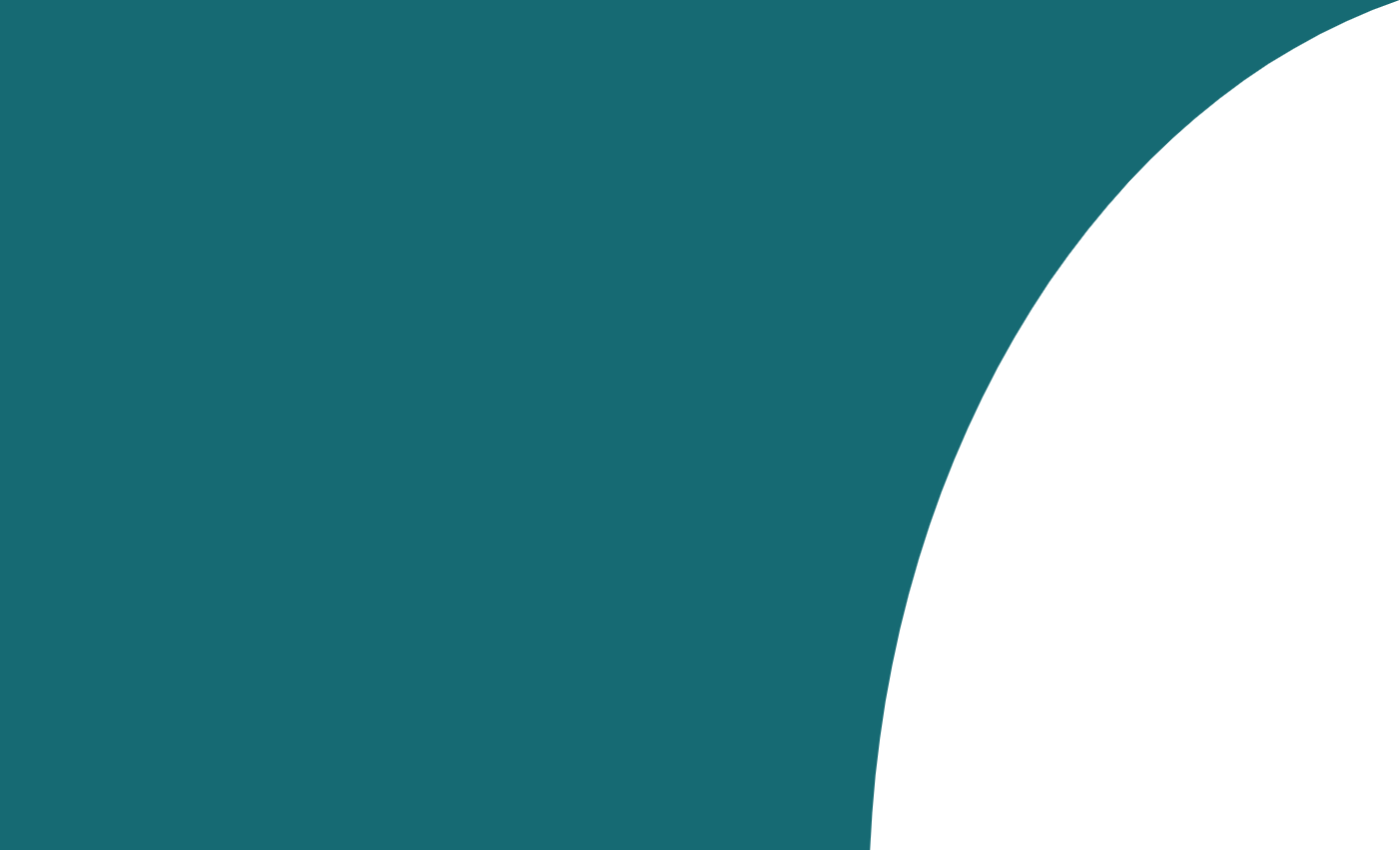
I need to have an half arch like shown below using only css.
Tried using clip path, but the result is not the same.
clip-path: circle(63.5% at 100% 63%);
CodePudding user response:
Maybe something like this?
You should define border-radius value according to your div width.
.arch-div{
position:absolute;
width:40%;
right:0;
height:100%;
background-color:black;
border-top-left-radius:300px;
}
.container{
height:200px;
background-color:darkgreen;
position:relative;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body >
<div >
<div >
</div>
</div>
</body>
</html>CodePudding user response:
The image shown does not have exactly a quarter circle showing - it looks more like quarter of a sort of oval/ellipse.
There is no need to add an extra element to the main HTML, you can add this 'quarter' using an after pseudo element.
This snippet uses aspect ratio to set the sizes, but you could of course use actual dimensions as required and change the measurements to get exactly the shape you require.
.cutout {
height: 50vh;
aspect-ratio: 16/9;
display: inline-block;
background: teal;
position: relative;
margin: 0;
padding: 0;
overflow: hidden;
}
.cutout::after {
content: '';
display: inline-block;
background-color: white;
border-radius: 50%;
position: absolute;
left: 63%;
top: 0;
height: 200%;
aspect-ratio: 1/1.5;
z-index: 1;
margin: 0;
padding: 0;
}<div ></div>