The following code have 6 div blocks.
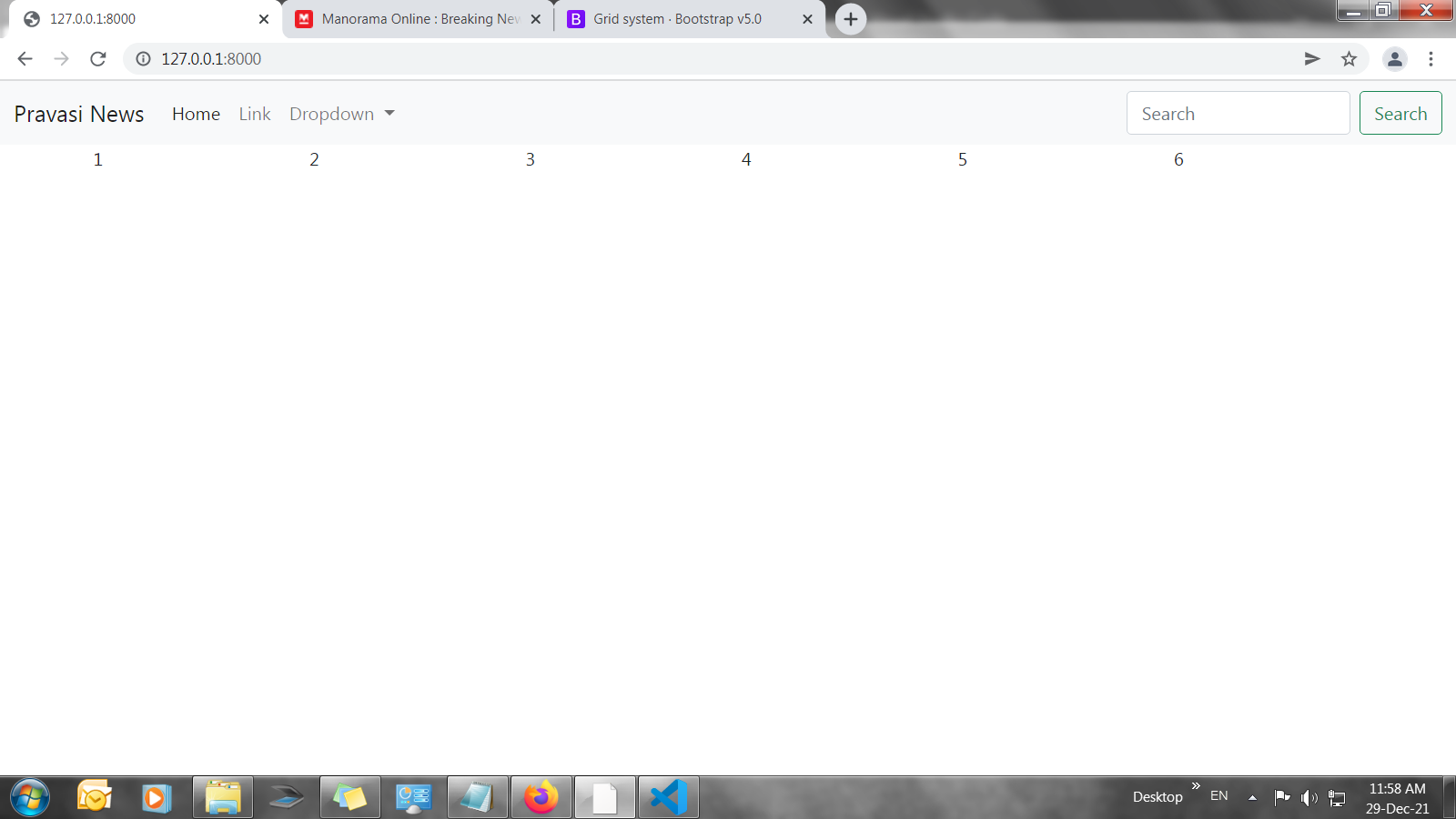
6 blocks supposed to align horizontally in large screen
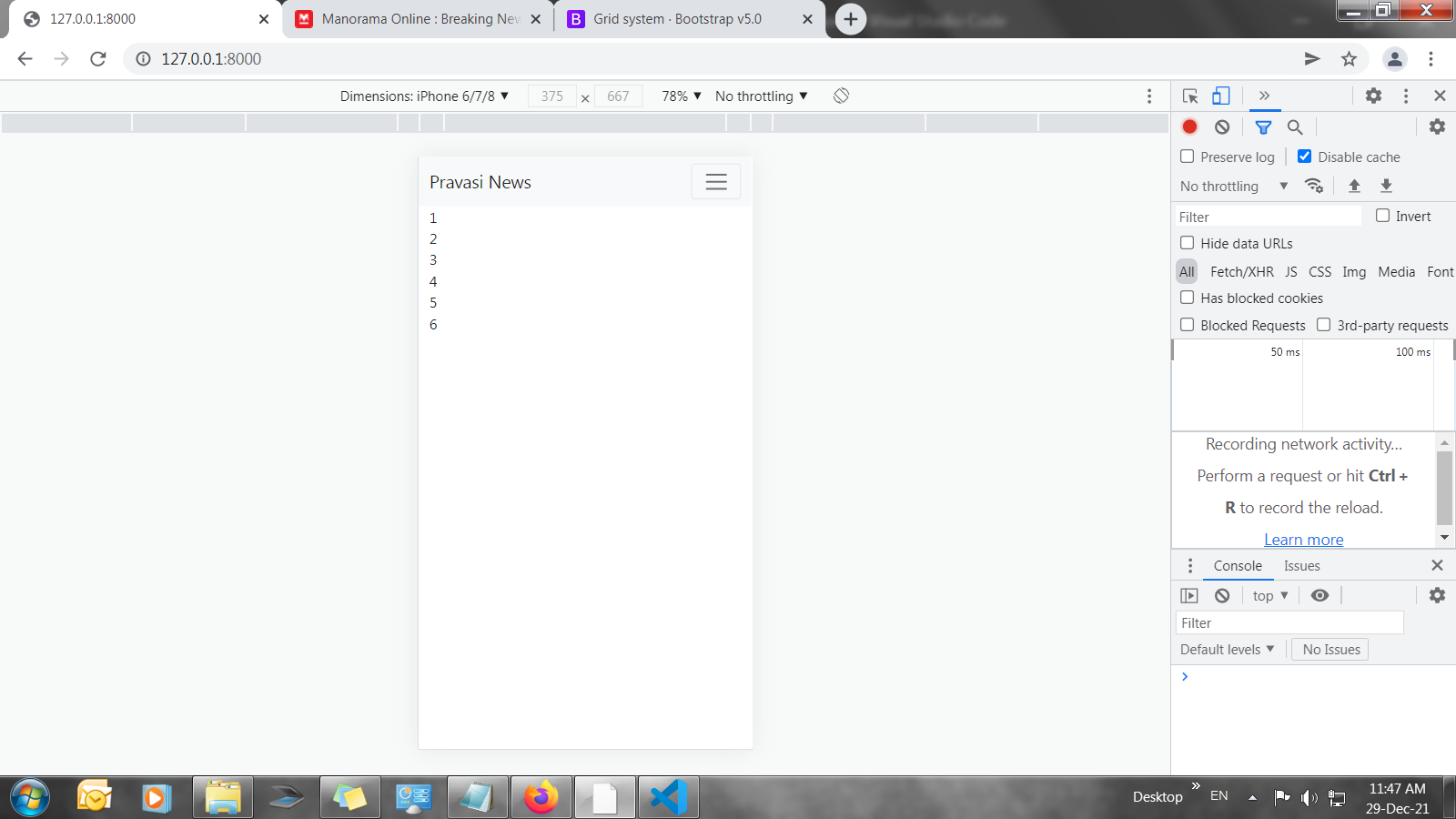
3 blocks supposed to align horizontally in mobile screen (3 div block *2 row )
<div >
<div >
<div >
1
</div>
<div >
2
</div>
<div >
3
</div>
<div >
4
</div>
<div >
5
</div>
<div >
6
</div>
</div>
</div>
The above code block inside basic bootstrap5 template.
But I am not getting desired result, instead all div elements stack in column in mobile screen

CodePudding user response:
The class should be "col-4 col-lg-2"
For mobile screens, the screen width is <576px for that the col class will be "col-*" and fr large screen its "col-lg-*"
Refer bootstrap grid system
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<div >
<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
</div>
</div>CodePudding user response:
This is happening because you've only defined what would happen to your columns starting from the small property (the sm in col-sm-2 means small) and in bootstrap 4: col-sm means >=576px, refer to this link
So what you need to do is remove the sm from col-sm-2 and if you need to change your columns for the bigger width then you would set their values like this:
<div >
<div >
<div >
1
</div>
<div >
2
</div>
<div >
3
</div>
<div >
4
</div>
<div >
5
</div>
<div >
6
</div>
</div>
</div>