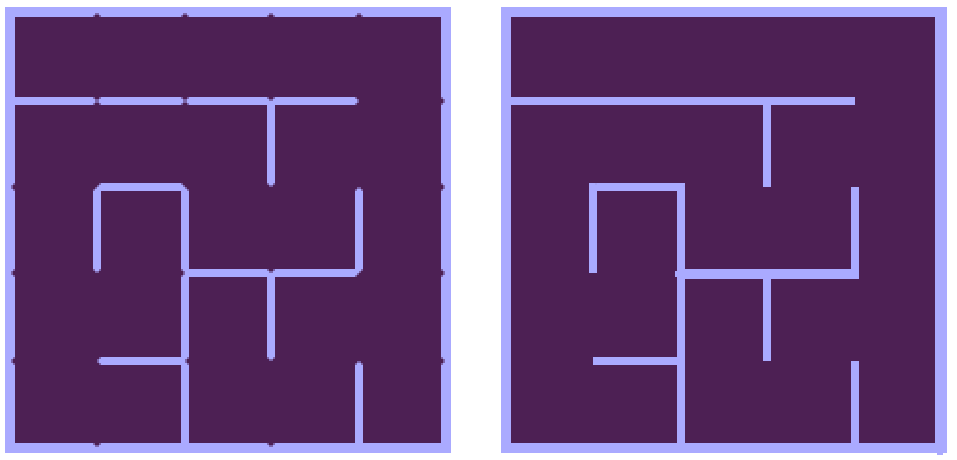
I'm trying to make a grid with solid corners not triangle where they meet. i.e. I want it to look like the one on the right, not the left

I also want to be able to specify each border as a separate class, because I'm generating this dynamically. Currently looks like this:
.left{
border-style: solid;
border-left-color:#AAAAFF;
}
.right{
border-style: solid;
border-right-color:#AAAAFF;
}
.up{
border-style: solid;
border-top-color:#AAAAFF;
}
.down{
border-style: solid;
border-bottom-color:#AAAAFF;
}
<div >
</div>
<div >
</div>
<div >
</div>
....
The two options I've found online are to use drop-shadow 
CodePudding user response:
You could use CSS variables to set the color for the various sides.
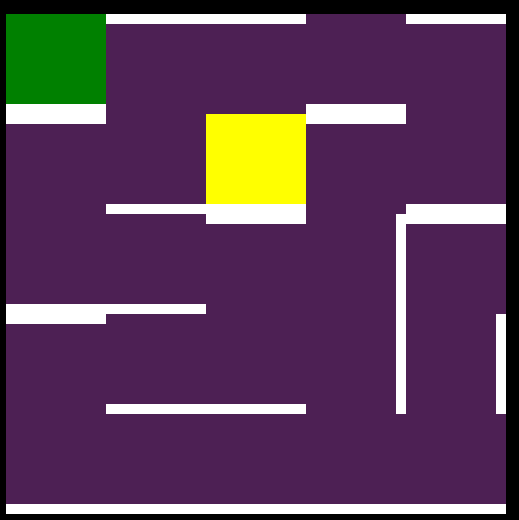
Here is a simplified example. Each cell element has a background image made out of four linear gradients. The color of the 'border' is set to transparent unless the relevant class is added when it is set to white.
body {
background: black;
}
.cell {
--top: transparent;
--bottom: transparent;
--left: transparent;
--right: transparent;
width: 10vmin;
height: 10vmin;
background-image: linear-gradient(var(--top) 0 2px, transparent 2px 100%),
linear-gradient(to top, var(--bottom) 0 2px, transparent 2px 100%),
linear-gradient(to right, var(--left) 0 2px, transparent 2px 100%),
linear-gradient(to left, var(--right) 0 2px, transparent 2px 100%);
}
.top {
--top: white;
}
.bottom {
--bottom: white;
}
.left {
--left: white;
}
.right {
--right: white;
}<body>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</body>