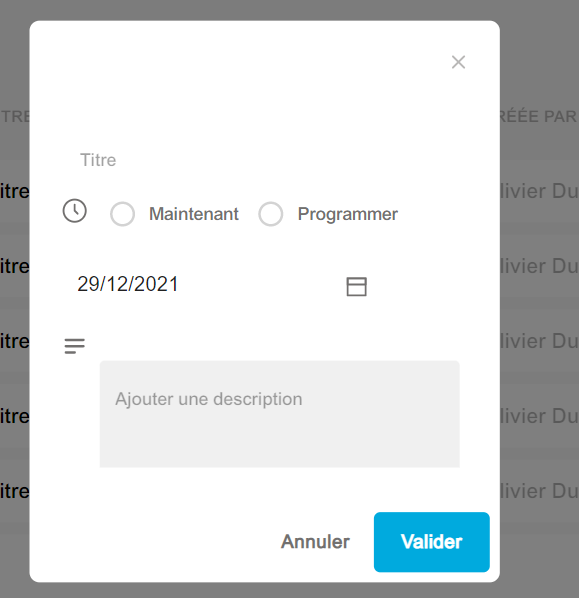
Im trying to customize mui DatePicker I was able to change the icon but not its position I want the icon to be in the beginning before the text and not in the end as the image shows here is my code
<ThemeProvider theme={calendarTheme}>
<DatePicker
disabled={false}
leftArrowButtonText={t("notification.previous_month")}
rightArrowButtonText={t("notification.next_month")}
minDate={today}
InputProps={{
classes: { notchedOutline: classes.noBorder },
}}
components={{
OpenPickerIcon: Table,
SwitchViewIcon: ArrowDown,
}}
value={value}
onChange={handlechange}
renderInput={(params: any) => (
<TextField
style={{
color: "red",
}}
{...params}
/>
)}
/>
</ThemeProvider>
CodePudding user response:
Just set a class to DatePicker which has following style:
const styles = {
root: {
"flex-direction": "row-reverse"
}
};
Then add it to DatePicker:
<DatePicker
keyboard
placeholder="MM/DD/YYYY"
format={"MM/DD/YYYY"}
InputProps={{
classes: { root: classes.root }
}}
value={this.state.selectedDate}
onChange={this.handleDateChange}
disableOpenOnEnter
animateYearScrolling={false}
autoOk={true}
clearable
onInputChange={(e) => console.log("Keyboard:", e.target.value)}
/>