Details: Client framwork: Django
Web server: Python Flask
I have an HTML page which rendered with a data array. Each item in the array contains some fields. And one of the fields is a json object.
In order to improve the visibility of the json i've converted the json obj to html table.
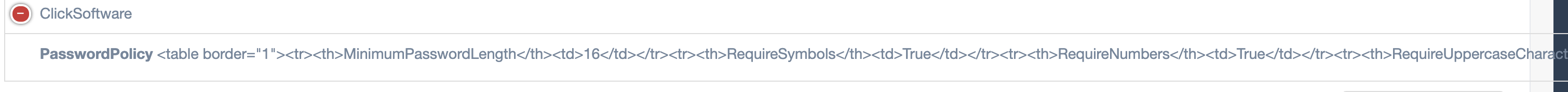
Currently it's does't work. The results (on the browser) looks like that:
PasswordPolicy <table border="1"><tr><th>MinimumPasswordLength</th><td>16</td></tr><tr><th>RequireSymbols</th><td>True</td></tr><tr><th>Re
Flask code:
@app.route("/PasswordPolicy", methods=["GET"])
@login_required
def get_password_policy():
get_table_content = list(db_object.get_password_policy())
search_event = request.args.get('searchquery')
at_type = request.args.get('audittype')
print("**************")
for e in get_table_content:
print("Before:")
print(e['PasswordPolicy'])
e['PasswordPolicy'] = json2html.convert(json = e['PasswordPolicy'])
print("After:")
print(e['PasswordPolicy'])
print("get_table_content:")
print(get_table_content[0])
print("**************")
return render_template(
'soc2/password_policy.html',
get_list=get_table_content
)
Html content:
<table id="datatable-buttons" cellspacing="0" width="100%">
<thead>
<tr >
<th >BusinessUnit </th>
<th >ControllerNumber </th>
<th >PasswordPolicy </th>
</tr>
</thead>
<tbody>
{% for elements in get_list %}
<tr >
<td>
{{ elements["BusinessUnit"] }}
</td>
<td>
{{ elements["ControllerNumber"] }}
</td>
<td>
{{ elements["PasswordPolicy"] }}
</td>
</tr>
{% endfor %}
</tbody>
</table>
The question is how to tell to the browser to parse the table as html instead of simple string
CodePudding user response:
You can use safe like so: {{ your_html_string | safe }}
CodePudding user response:
Thanks for the quick answer.
works!