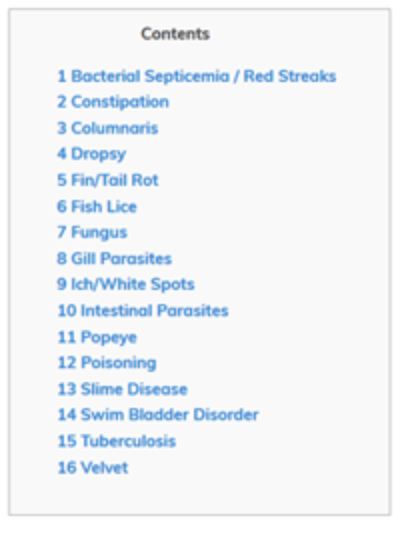
I'm trying to style my table of contents like this:

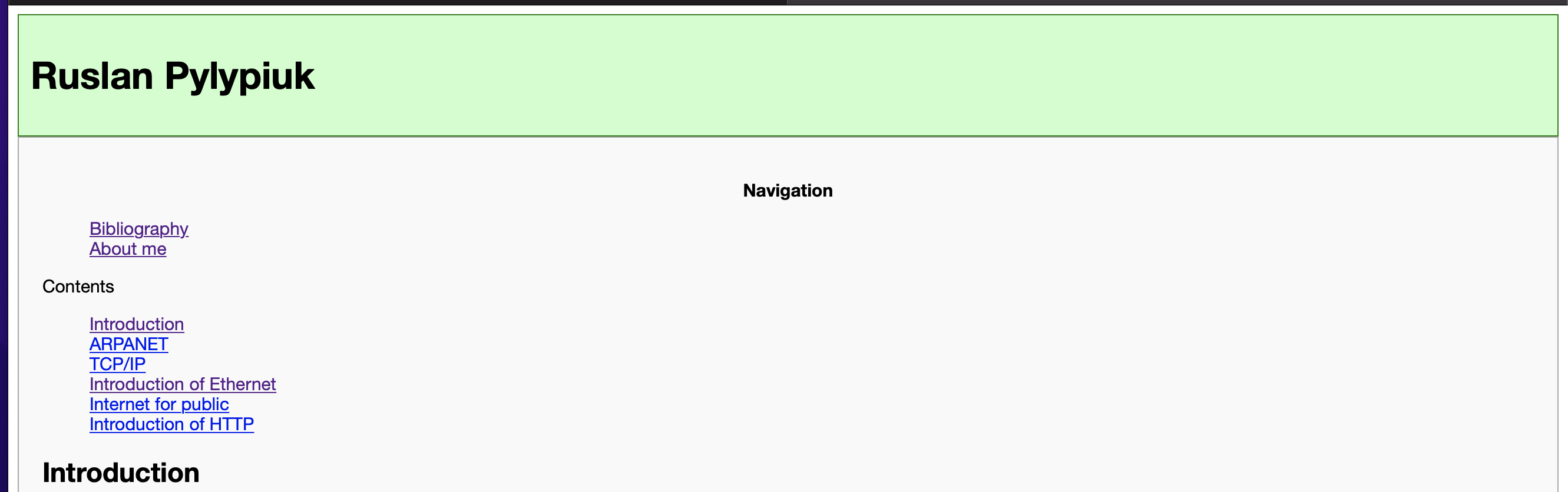
However, I have used this code to style my table of contents:
body {
font-family:"Helvetica Neue", Helvetica, Arial, sans-serif;
}
#title {
text-align: center;
}
#title_box{
background-color: #cfc ;
padding: 10px ;
border: 1px solid green ;
}
#navigation_bar {
background: #f9f9f9 none repeat scroll 0 0;
border: 1px solid #aaa;
display: table;
font-size: 95%;
margin-bottom: 1em;
padding: 20px;
width: auto;
}
.navigation_title {
font-weight: 700;
text-align: center;
}
#navigation_bar li, #navigation_bar ul, #navigation_bar ul li{
list-style: outside none none !important;
}
Here is HTML code:
<div id="table_container">
<p >Contents</p>
<ul >
<li><a href="#First_table"> Introduction </a>
<li><a href="#Second_table"> ARPANET </a>
<li><a href="#Third_table"> TCP/IP </a>
<li><a href="#Fourth_table"> Introduction of Ethernet </a>
<li><a href="#Fifth_table"> Internet for public </a>
<li><a href="#Sixth_table"> Introduction of HTTP </a
</li>
</ul>
But, my table of contents looks like this:
Where did I made mistake?
CodePudding user response:
- You have to use
<ol>tag instead of<ul>for a numbered list. - If you wish to remove the underline from all hyperlinks
<a>tags, you need to adda{text-decoration: none;}in your css. - Customize the font-size, displayment, margin, etc. using CSS. I guess you forget to paste those related CSS here.
Below is the example code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<title>CSS Grid</title>
<style>
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
#title {
text-align: center;
}
#title_box {
background-color: #cfc;
padding: 10px;
border: 1px solid green;
}
#navigation_bar {
background: #f9f9f9 none repeat scroll 0 0;
border: 1px solid #aaa;
display: table;
font-size: 95%;
margin-bottom: 1em;
padding: 20px;
width: auto;
}
.navigation_title {
font-weight: 700;
text-align: center;
}
#navigation_bar li,
#navigation_bar ul,
#navigation_bar ul li {
list-style: outside none none !important;
}
a {
text-decoration: none;
}
li::marker,
li a {
color: #80b9e6;
}
</style>
</head>
<body>
<div id="table_container">
<p >Contents</p>
<ol >
<li><a href="#First_table"> Introduction </a></li>
<li><a href="#Second_table"> ARPANET </a></li>
<li><a href="#Third_table"> TCP/IP </a></li>
<li><a href="#Fourth_table"> Introduction of Ethernet </a></li>
<li><a href="#Fifth_table"> Internet for public </a></li>
<li><a href="#Sixth_table"> Introduction of HTTP </a></li>
</ol>
</div>
</body>
</html>CodePudding user response:
Looking for something like this (approximately)?
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
#table_container {
display: inline-block;
padding: 15px 20px;
background: #F9F9F9;
border: 2px solid #e3e3e3;
}
.table_title {
text-align: center;
margin-top: 0;
}
#table_list {
counter-reset: item;
list-style-type: none;
margin: 0;
padding: 0;
}
#table_list li,
#table_list li a {
color: #61aade !important;
}
#table_list li:before {
content: counter(item) ' ';
counter-increment: item
}
#table_list li a {
text-decoration: none;
}<div id="table_container">
<p >Contents</p>
<ol id="table_list">
<li><a href="#First_table">Introduction</a></li>
<li><a href="#Second_table">ARPANET</a></li>
<li><a href="#Third_table">TCP/IP</a></li>
<li><a href="#Fourth_table">Introduction of Ethernet</a></li>
<li><a href="#Fifth_table">Internet for public</a></li>
<li><a href="#Sixth_table">Introduction of HTTP</a></li>
</ol>
</div>