I have a shiny app with a few elements in a fluidRow. Based on the login, I need to show/hide these elements. However, once I hide them the alignment of the elements within the fluidRow gets affected.
library(shiny)
library(shinyjs)
ui <- fluidPage(
shinyjs::useShinyjs(),
fluidRow( align = 'center',
column(3, align="center", actionButton('b1', 'Button 1')),
column(3, align="center", actionButton('b2', 'Button 2')),
div(id = 'hide_this', column(3, align="center", actionButton('b3', 'Button 3'))),
column(3, align="center", actionButton('b4', 'Button 4'))
)
)
server <- function(input, output, session) {
shinyjs::hide('hide_this')
}
shinyApp(ui = ui, server = server)
If I hide the third button, I want the remaining buttons to align (take up the full width with even distribution) within the fluidRow. Is there some way of achieving this? I also tried fillRow and fillCol but no joy.
CodePudding user response:
A possible solution would be to avoid using div and work with column tag instead to maintain the width of the container. Having the id only on the inside column, whose width should be set to 12, should give you the desired result.
library(shiny)
library(shinyjs)
ui <- fluidPage(
shinyjs::useShinyjs(),
fluidRow( align = 'center',
column(3, align="center", actionButton('b1', 'Button 1')),
column(3, align="center", actionButton('b2', 'Button 2')),
column(3, column(12, id = 'hide_this', align="center", actionButton('b3', 'Button 3'))),
column(3, align="center", actionButton('b4', 'Button 4'))
)
)
server <- function(input, output, session) {
shinyjs::hide('hide_this')
}
shinyApp(ui = ui, server = server)
CodePudding user response:
We can try giving the visible buttons a unique id and then setting the width of those to fill the row. Since there are three, 33% of the row should fill the row.
#show_this {
width: 33%
}
You can include this CSS in your shiny app using tags$style inside tags$head placed within the fluidRow, like so:
tags$head(
tags$style(
HTML(
"#show_this {
width: 33%;
} "
)
)
),
Then give the visible buttons ids like so:
column(3, id = "show_this", align="center", actionButton('b1', 'Button 1'))
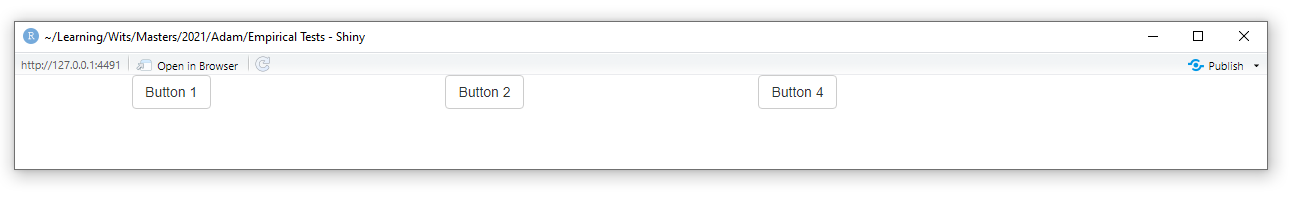
Before:
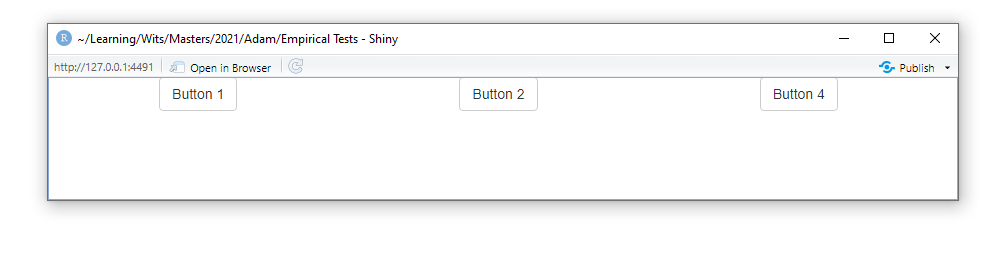
After:
Full App:
library(shiny)
library(shinyjs)
ui <- fluidPage(
tags$head(
tags$style(
HTML(
"#show_this {
width: 33%;
} "
)
)
),
shinyjs::useShinyjs(),
fluidRow(align = 'center',
column(3, id = "show_this", align="center", actionButton('b1', 'Button 1')),
column(3, id = "show_this", align="center", actionButton('b2', 'Button 2')),
div(id = 'hide_this', column(3, align="center", actionButton('b3', 'Button 3'))),
column(3, id = "show_this", align="center", actionButton('b4', 'Button 4'))
)
)
server <- function(input, output, session) {
shinyjs::hide('hide_this')
}
shinyApp(ui = ui, server = server)