
I am trying to get all the document id from the (message) table but it returns undefined. However, when i try it with my another table (donor), it is working.
I am wondering, in the message table, is it because the documents refers to a collection, instead of some fields, that's why it becomes undefined?
Anyways, my question is, how to get all the document id from my message table? My approach for the message returns undefined.
db.collection('messages')
.get()
.then((querySnapshot) => {
querySnapshot.forEach((doc) => console.log(doc.data()));
});
db.collection('donor')
.get()
.then((querySnapshot) => {
querySnapshot.forEach((doc) => console.log(doc.data()));
});
CodePudding user response:
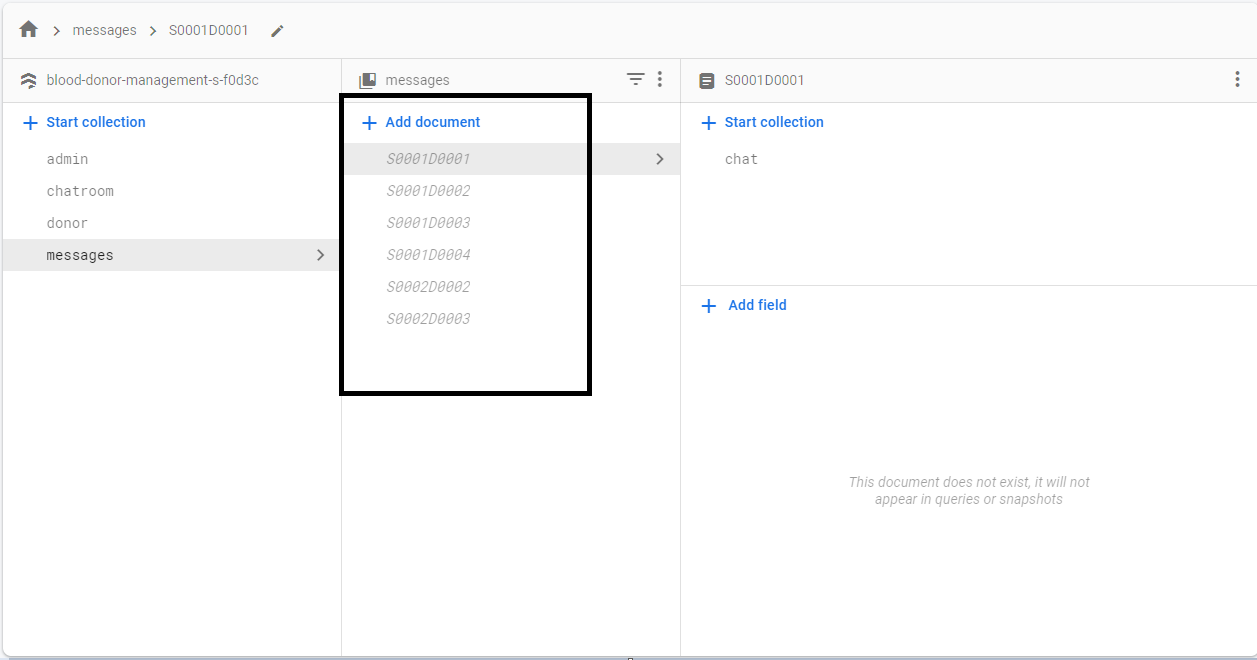
There are no documents in your messages collection. You just have chats under document IDs, which causes the Firebase console to show the document IDs of the messages collection, so that you can select them. There is no way in the client-side SDKs to get those document IDs, so it's best to create an empty document in messages before creating the subcollections.
To backfill the existing, missing messages documents, you can use a collection group query on chats, loop through those results, and write the parent document with something like document.ref.parent.parent.set({ dummy: true }).
Also see:
- Firestore DB - documents shown in italics
- Why are non auto-generated document Ids are in italics in Firestore console?
- Get all the documents from a collection firebase angular/typescript
CodePudding user response:
You messages collection doesn't contain any documents at all. It contains subcollections nested under document IDs that refer to documents that don't exist. You can tell the documents don't exist because the IDs are rendered in italics.
There is no requirement that a subcollection must be nested under a document that exists. Subcollections exist entirely independently of any parent documents.
Queries against collections with "missing" documents will not yield any of those documents. They don't exist, and can't be queried by web and mobile SDKs.
See also:
