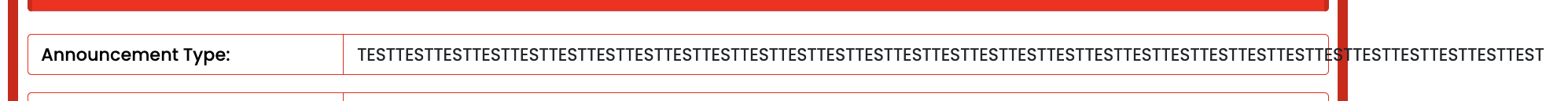
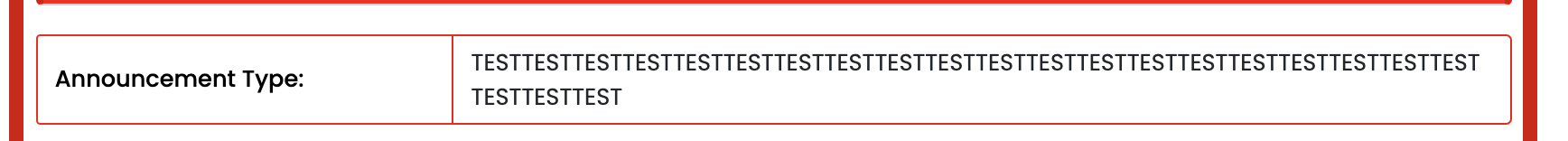
I am using a div with the contenteditable attribute in Firefox, the text I write goes outside the div, although it works correctly in chrome, I have a problem in firefox, is it because of the browser or in my code?
html;
<div >
<div >
<span id="inputGroup-sizing-default" style="font-weight: 500;">Announcement Type:</span>
</div>
<div name="dduyurutipi" id="dduyurutipi" aria-label="With textarea" contenteditable="true">UNPLANNED</div>
</div>
CodePudding user response:
Try setting
word-break: break-all;
or
word-break: break-word;