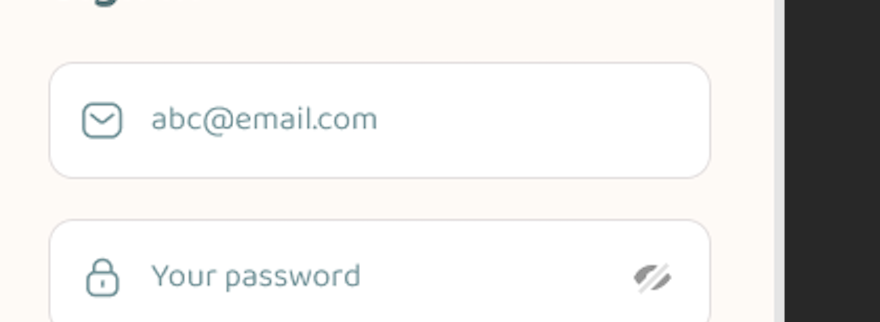
So in my Design, I have my Textfields like this:

how can I make that in Flutter?
CodePudding user response:
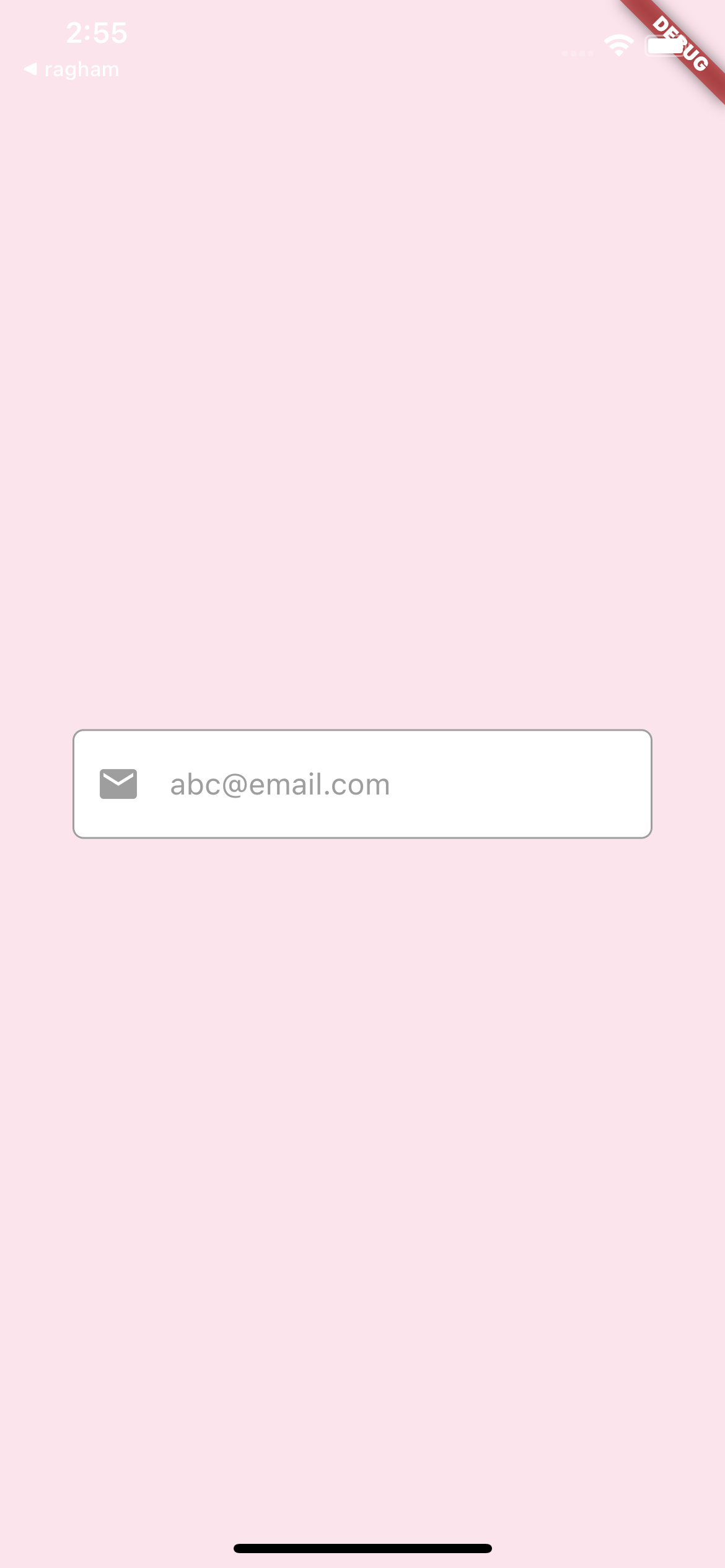
I didn’t know the correct size and colors so change them based on your design, if you wish you can use your icon asset instead of Icons class.
@override
Widget build(BuildContext context) {
double width = MediaQuery.of(context).size.width;
double height = MediaQuery.of(context).size.height;
return Scaffold(
backgroundColor: Colors.pink.shade50,
body: Center(
child: Container(
width: width * 0.8,
height: height * 0.07,
padding: EdgeInsets.all(width * 0.03),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(6),
color: Colors.white,
border: Border.all(color: Colors.grey)),
child: Center(
child: Row(
children: <Widget>[
const Icon(
Icons.email,
color: Colors.grey,
),
SizedBox(
width: width * 0.04,
),
const Expanded(
child: TextField(
decoration: InputDecoration.collapsed(
hintText: '[email protected]',
hintStyle: TextStyle(color: Colors.grey)),
),
),
],
),
),
),
),
);
}
CodePudding user response:
if you mean border less textfield , then you can easily change the color of the border same as background color,
or else follow this code
TextFormField(
cursorColor: Colors.black,
keyboardType: inputType,
decoration: new InputDecoration(
border: InputBorder.none,
focusedBorder: InputBorder.none,
enabledBorder: InputBorder.none,
errorBorder: InputBorder.none,
disabledBorder: InputBorder.none,
contentPadding:
EdgeInsets.only(left: 15, bottom: 11, top: 11, right: 15),
hintText: "[email protected]"),
)