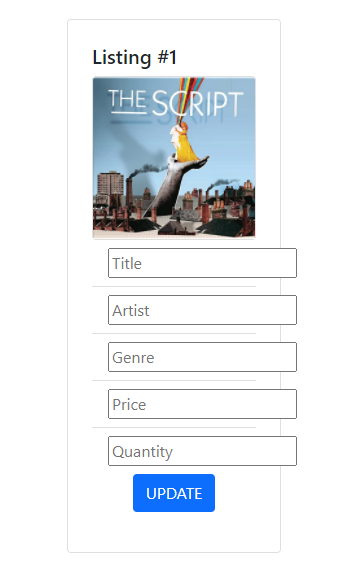
When the website is in desktop and tablet resolution, the text input aligns fine but when I resize it for mobile, I get this output.
<form name="orderForm" method="post" action="updateList.php">
<div >
<div >
<h5 >Listing #<?php echo $row['stockID'] ?></h5>
<input type="hidden" name="stockID" value="<?php echo $row['stockID'] ?>">
<span ><img src="<?php echo $row['image'] ?>" alt="No image yet"></span>
<ul >
<li ><input name="title" placeholder="Title" value="<?php echo $row['title'];?>"></li>
<li ><input name="artist" placeholder="Artist" value="<?php echo $row['artist'];?>"></li>
<li ><input name="genre" placeholder="Genre" value="<?php echo $row['genre'];?>"></li>
<li ><input type="number" name="price" placeholder="Price" value="<?php echo $row['price'];?>"></li>
<li ><input type="number" name="qtyInStock" placeholder="Quantity" value="<?php echo $row['qtyInStock'];?>"></li>
</ul>
<p align="center"><button type="submit" >UPDATE</button>
</p>
</div>
</div>
</form>
CodePudding user response:
If you want the input area's width to match the screen, to make it as wide as the screen, you can add claas col-12 for all <input>div.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<form name="orderForm" method="post" action="updateList.php">
<div >
<div >
<h5 >Listing #<?php echo $row['stockID'] ?></h5>
<input type="hidden" name="stockID" value="<?php echo $row['stockID'] ?>">
<span ><img src="<?php echo $row['image'] ?>" alt="No image yet"></span>
<ul >
<li ><input name="title" placeholder="Title" value="<?php echo $row['title']; ?>"></li>
<li ><input name="artist" placeholder="Artist" value="<?php echo $row['artist']; ?>"></li>
<li ><input name="genre" placeholder="Genre" value="<?php echo $row['genre']; ?>"></li>
<li ><input type="number" name="price" placeholder="Price" value="<?php echo $row['price']; ?>"></li>
<li ><input type="number" name="qtyInStock" placeholder="Quantity" value="<?php echo $row['qtyInStock']; ?>"></li>
</ul>
<p align="center"><button type="submit" >UPDATE</button>
</p>
</div>
</div>
</form>
</body>
</html>CodePudding user response:
You can remove ui and li tag. And use "form-control" class in input tag for full width.