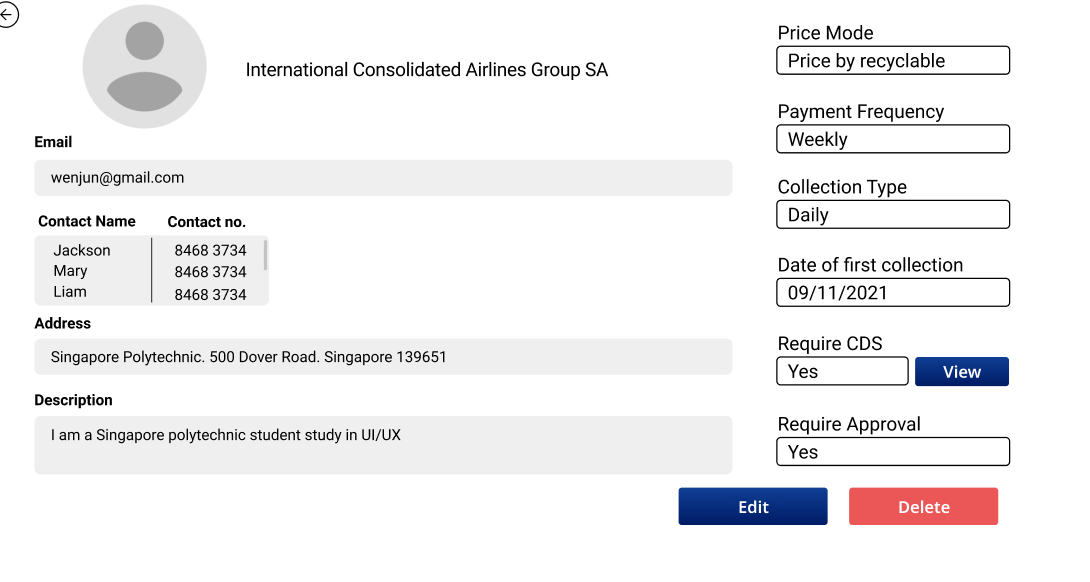
I got some problem i needed help i have created a page where there multiple font control however in my prototype design on right side that a field where input are in top and right position how can i do it
I have created a snippet to test it out
.StyleForm {
margin-top: 230px;
padding-left: 50px;
}
.StyleFormRest {
padding-left: 50px;
}
.StyleFormRestRight {
text-align: right;
padding-right: 500px;
margin-bottom: 5px;
align-items: right;
}
#EmailDisplay,
#AddressDisplay,
#DescriptionDisplay {
width: 875px;
}
.createMargin {
margin-bottom: 15px;
}
.Email,
.ContactName,
.ContactNo,
.Address,
.Description {
font-size: 18px;
}
#PriceModeDisplay {
text-align: right;
}
.StyleFormRestRight .form-control {
display: inline-block;
}<div >
<label for="Email" ><b >Email</b></label>
<input type="email" id="EmailDisplay" disabled readonly>
</div>
<form >
<div >
<label for="Contact Name" ><b >Contact Name</b></label>
<input type="text" id="ContactNameDisplay" disabled readonly>
</div>
<div >
<label for="Contact No" ><b >Contact No.</b></label>
<input type="text" id="ContactNoDisplay" disabled readonly>
</div>
</form>
<div >
<label for="Address" ><b >Address</b></label>
<input type="text" id="AddressDisplay" disabled readonly>
</div>
<div >
<label for="Description" ><b >Description</b></label>
<textarea id="DescriptionDisplay" rows="3" disabled readonly></textarea>
</div>
<div >
<label for="PriceMode" ><b >Price Mode</b></label>
<input type="text" id="PriceModeDisplay" disabled readonly>
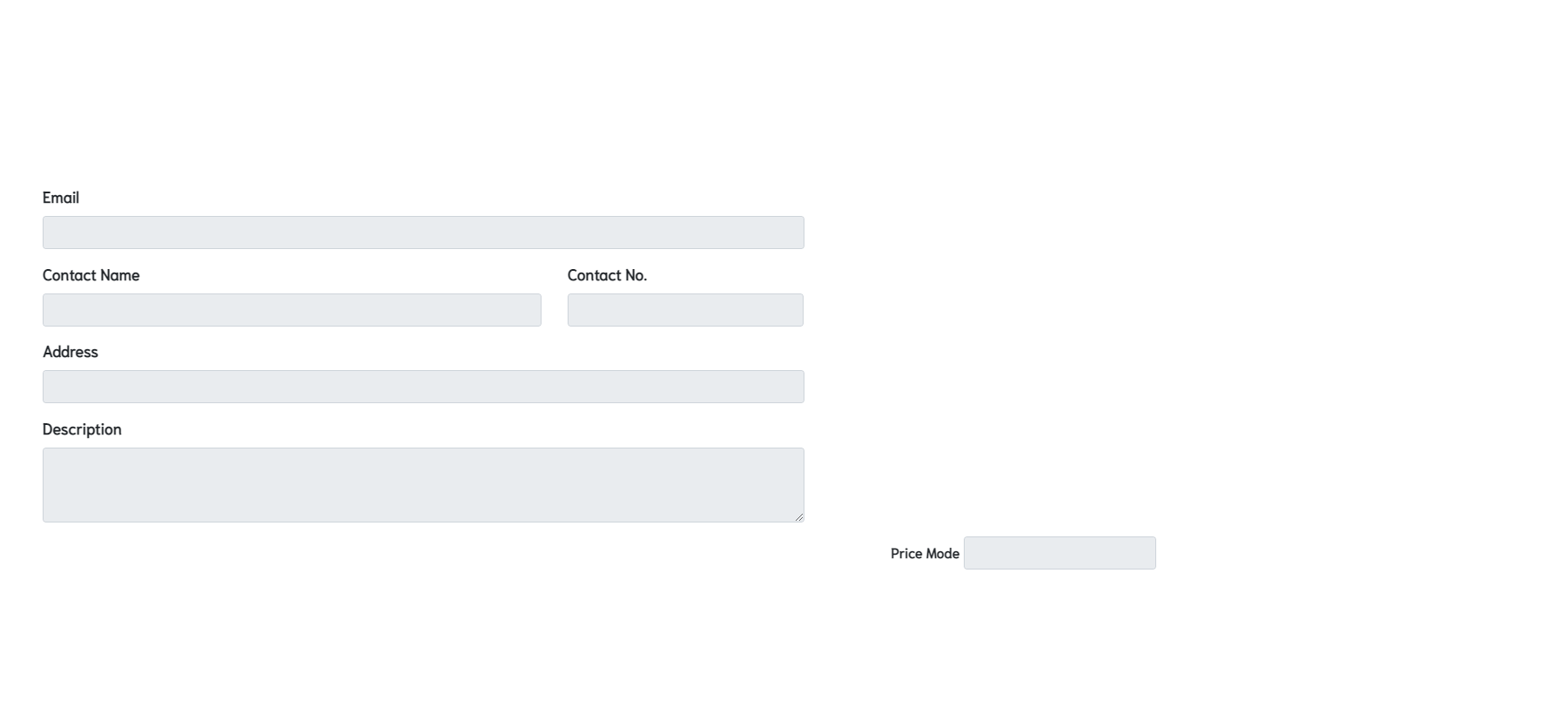
</div>My snippet is showing something off as this is how my html page look like currently

So as u can see my price mode i have settle to make it at the right side however is there a way for this to go top of the page as what show in the prototype design ?
CodePudding user response:
I hope I understood what you want right. You can simply create two columns by wrapping everything on the left in a div and wrapping what is on the right in another div and wrap both divs with another div with display flex
<div >
<div>...here goes the content on the left...</div>
<div>...here goes the content on the right...</div>
</div>
.container{
display:flex;/*This is the new style*/
}
.StyleForm {
margin-top: 230px;
padding-left: 50px;
}
.StyleFormRest {
padding-left: 50px;
}
.StyleFormRestRight {
text-align: right;
padding-right: 500px;
margin-bottom: 5px;
align-items: right;
}
#EmailDisplay,
#AddressDisplay,
#DescriptionDisplay {
width: 875px;
}
.createMargin {
margin-bottom: 15px;
}
.Email,
.ContactName,
.ContactNo,
.Address,
.Description {
font-size: 18px;
}
#PriceModeDisplay {
text-align: right;
}
.StyleFormRestRight .form-control {
display: inline-block;
}<div ><!-- This is the container -->
<div><!-- This contains whats on the right -->
<div >
<label for="Email" ><b >Email</b></label>
<input type="email" id="EmailDisplay" disabled readonly>
</div>
<form >
<div >
<label for="Contact Name" ><b >Contact Name</b></label>
<input type="text" id="ContactNameDisplay" disabled readonly>
</div>
<div >
<label for="Contact No" ><b >Contact No.</b></label>
<input type="text" id="ContactNoDisplay" disabled readonly>
</div>
</form>
<div >
<label for="Address" ><b >Address</b></label>
<input type="text" id="AddressDisplay" disabled readonly>
</div>
<div >
<label for="Description" ><b >Description</b></label>
<textarea id="DescriptionDisplay" rows="3" disabled readonly></textarea>
</div>
</div>
<div><!-- This contains whats on the left -->
<div >
<label for="PriceMode" ><b >Price Mode</b></label>
<input type="text" id="PriceModeDisplay" disabled readonly>
</div>
</div>
</div>