I have a folder in a folder that contains an article for my website and my main CSS and JavaScript files are outside of that folder and in the main folder when I use <script src="script.js"></script> and
<link href="style.css" rel="stylesheet" type="text/css"/>
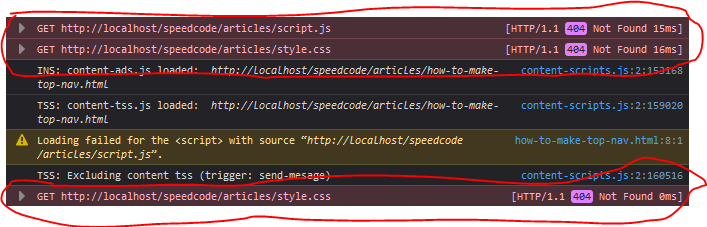
to get my CSS and JavaScript files so they can work and display on my webpage they do not display. I looked in my console and found a 404 not found error for my CSS and JavaScript files. I found out that they are trying to take a file that does not exist out of the same folder the article is in but they should be taking it from the main folder. GET http://localhost/speedcode /articles/ script.js
and same for CSS. I want to get the file out of my main folder without putting http://localhost/speedcode/script.js (the full website address), or creating a new file.
sorry if my title is misleading or does not say the correct problem.

CodePudding user response:
If I understand your file structure correctly the script.js and style.css are in the parent directory of your html file.
For accessing the parent directory use <link href="../style.css" rel="stylesheet" type="text/css"/>, same for your script.js.
If you want to use a relative path ./ stands for the current and ../ for the parent directory. You can stack it like ../../someOtherDirectory/ to navigate to more complex relativ paths.
