I uploaded image from web account, this image showing on mobile as well but when I uploaded image from mobile it cannot display on web or any other mobile
Because in database web image uri is readable but mobile image uri not readable My Image Picker code
const pickImage = async () => {
// No permissions request is necessary for launching the image library
let result = await ImagePicker.launchImageLibraryAsync({
mediaTypes: ImagePicker.MediaTypeOptions.All,
base64: true,
});
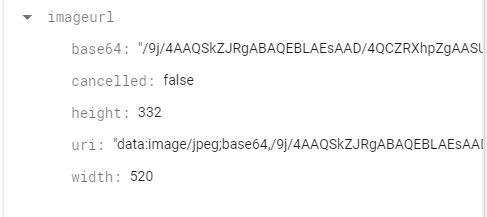
Image Uploaded from web
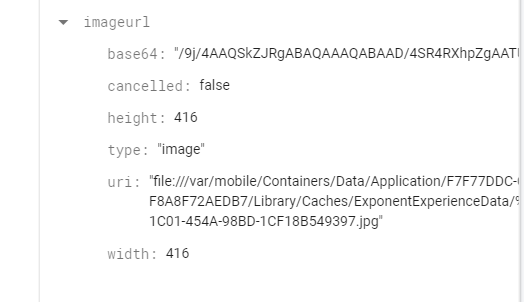
image uploaded from mobile
CodePudding user response:
You will see that on web the uri of the file is the base64 prepended version of your base64 field.
On mobile, you will need to upload that instead of using the fileUri. To be consistent across platforms, and to avoid writing duplicate code, simply save the base64 result instead.
const { base64 } = await ImagePicker.launchImageLibraryAsync({
mediaTypes: ImagePicker.MediaTypeOptions.All,
base64: true,
});
const base64ToUpload = `data:image/jpeg;base64,${base64}`;
You should also consider determining the fileType from the file chosen, as it isn't guaranteed to be a jpeg (dependant on your implementation of course).
The reason you are experiencing an issue is because the web implementation is giving you the base64 representation of the file, but on mobile you are getting the file's location in local storage which are 2 very different things.