First, I'd like to say, I was unable to think of a better question name other than the name above. My problem certainly does not only regard a fixed input. I'll explain my problem in great detail here.
Basic Information
So, I am making a real-time chat website. The website will be in a body { display: grid } fashion. There are three columns: the first for the list of chats you have, the second for the messages in the current chat you've selected, and the third one to show all the online users in the chat you've selected to view. The first and third columns are to be 20% of the width of the page, each. And the middle one (the one which contains the messages) is to be set to an auto width (meaning that it takes up the rest of the space available, in this case, it's 60% of the page). I have no questions about the first and third columns. My issue only revolves around the second/middle one.
This middle column will have a chat area (a place where all the messages pop up) and at the bottom, a form, with a text input and a submit button. This middle column, at the moment, is not display flex or display: grid.
What I Want
Certainly, after a lot of messages appear, the div that contains all these messages will overflow. So, I've added overflow: auto to this div to make the scrollbar appear, if needed. Since the div and the form below it are separated by a margin, the scrollbar appears only on the div and the form below it is unaffected.
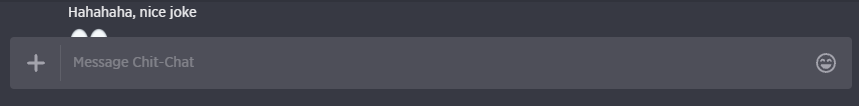
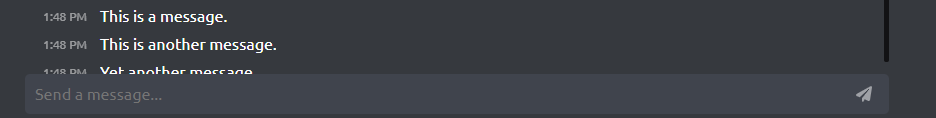
I would like to have the form at the bottom of this div but have all message overflow to be styled so that these messages appear to go under the form.  As seen in this image, the messages go UNDER the
As seen in this image, the messages go UNDER the input, if the user scrolls further up. If further explanation is necessary for clarification, I'll be happy to help.
What I've Tried/Problems
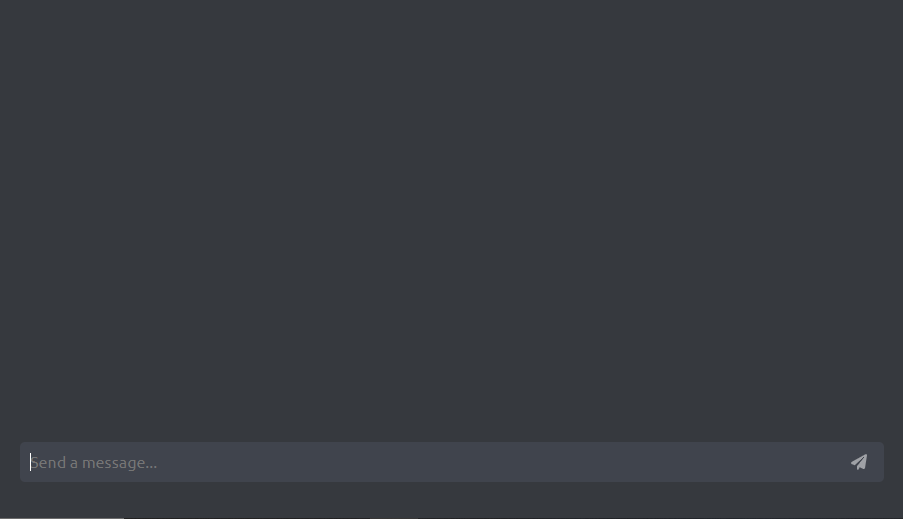
I have tried adding position: fixed and bottom: 0 to the form so that it stays at the bottom. That turns into  , which is the desired result. So far so good.
, which is the desired result. So far so good.
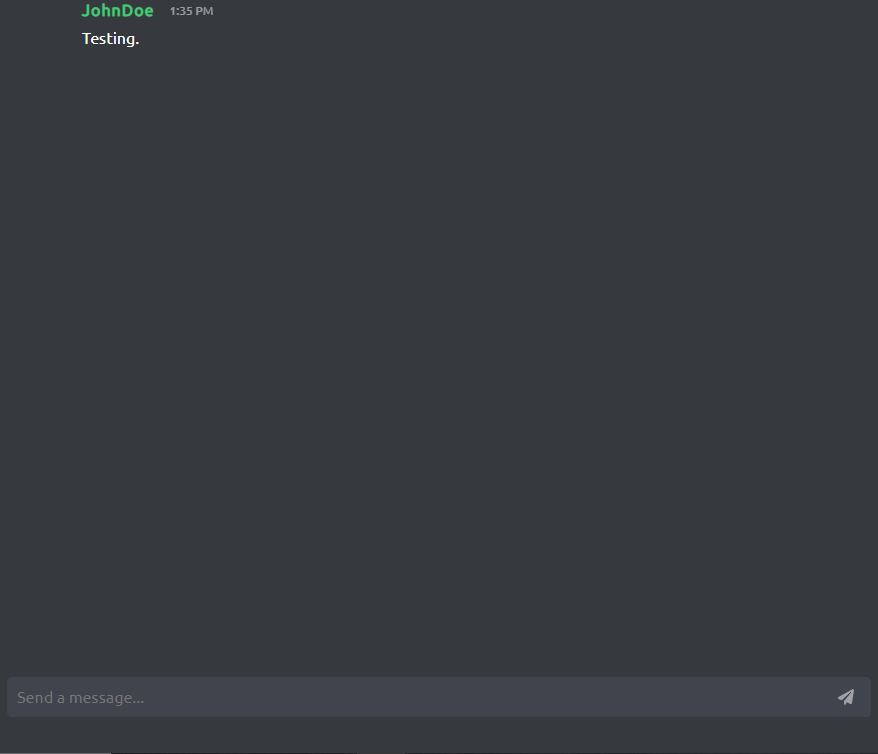
If I send a message, I want the format to stay, so I made sure, which  (ignore the space to the left of the username
(ignore the space to the left of the username JohnDoe and the content; that's where the user profile will go). Again, everything still works.
Now, for the final test, I wanted to make sure that the message overflow works as intended (with a scrollbar), and if I scroll up, the messages appear to "go under" the form, like the image I showed above. After a few messages, it turns into  , which is intended. And if I were to scroll up,
, which is intended. And if I were to scroll up,  .
.
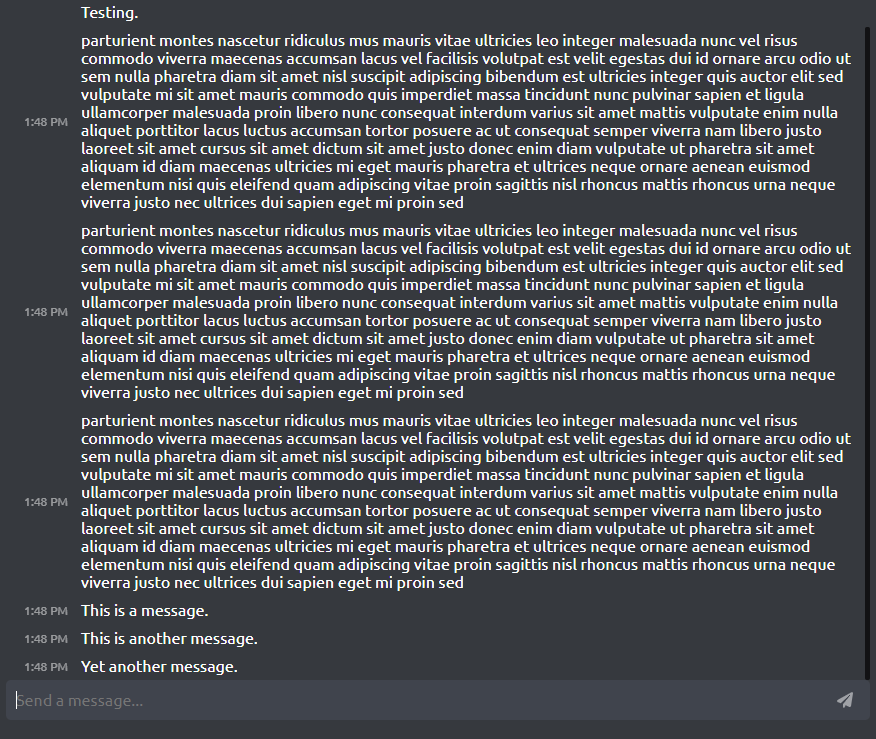
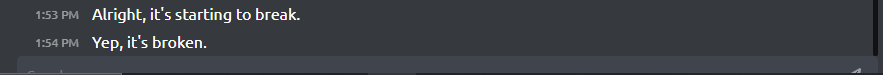
But, that only works for a few messages. After more messages pile in, this doesn't stay.  is what it looks like after a few more messages. If it isn't visible at the first glance, here's an explanation: the
is what it looks like after a few more messages. If it isn't visible at the first glance, here's an explanation: the input started getting pushed farther and farther down the page until I can only see half of it (hence, only half the input was visible in the image). If I were to keep sending messages, the input would fully go off the page.
My Code
If you would like to check for errors clearly, here's the code that I have so far:
@import url("https://fonts.googleapis.com/css2?family=Ubuntu&display=swap");
* {
font-family: -apple-system, BlinkMacSystemFont, Ubuntu, "Segoe UI", Roboto,
Oxygen, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
padding: 0;
margin: 0;
}
html,
body {
background-color: #36393e;
color: #fff;
height: 100vh;
}
body {
display: grid;
grid-template-columns: 20% auto 20%;
}
.chat-wrapper {
height: 100%;
}
.chat-box {
height: 90%;
overflow-y: auto;
overflow-x: hidden;
padding-right: 8px;
}
.chat-message {
width: 100%;
padding: 5px;
padding-left: 10px;
padding-right: 10px;
display: grid;
grid-template-columns: 65px auto;
}
.chat-message:hover {
background-color: #27292e;
}
.message-time {
height: 100%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
opacity: 50%;
font-size: 12px;
margin-right: 5px;
margin-top: 0;
margin-bottom: 0;
}
.chat-message:hover > .message-time {
visibility: visible;
}
.message-user {
display: flex;
flex-direction: column;
}
.username {
margin-right: 15px;
color: #50c878;
font-weight: bold;
letter-spacing: 1px;
}
.user-time {
display: flex;
flex-direction: row;
align-items: center;
margin-bottom: 10px;
}
.form-wrapper {
height: 100%;
position: fixed;
width: 60%;
}
.message-form {
padding: 0;
display: flex;
flex-direction: row;
justify-content: center;
background-color: #40444d;
border-radius: 5px;
flex-grow: 2;
height: 40px;
}
.message {
height: 30px;
padding: 5px;
padding-left: 10px;
outline: none;
border: none;
border-radius: 5px;
font-size: 16px;
color: #fff;
flex-grow: 2;
background-color: transparent;
}
.send {
text-align: center;
height: 40px;
min-width: 50px;
border: none;
border-radius: 5px;
margin: 0;
font-size: 16px;
background-color: transparent;
color: #fff;
opacity: 50%;
transition: 0.3s;
}
.send:hover {
cursor: pointer;
opacity: 75%;
}
::-webkit-scrollbar {
width: 5px;
}
::-webkit-scrollbar-track {
background: transparent;
}
::-webkit-scrollbar-thumb {
background: #121214;
border-radius: 10px;
}<!--
I have premade messages for you to see what the format would look like. If you would like to add more messages, please use the format below (add this code into #chat-box) :
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >Username</span>
<span >12:00 PM</span>
</div>
<span >Message content</span>
</div>
</div>
It turns out that the username will appear in every message, even when not needed. This is prevented by JavaScript, which isn't added here.
-->
<!DOCTYPE html>
<html lang="en-us">
<head>
<title>Chat</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div ></div>
<div >
<div id="chat-box" >
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
</div>
<div >
<form id="message-form" >
<input type="text" name="message" placeholder="Send a message..." id="message" />
<button type="submit" name="send" id="send">
<!-- <i ></i> not working on SO-->
Send
</button>
</form>
</div>
</div>
<div ></div>
<script type="text/javascript" src="script.js"></script>
</body>
</html>If you would like any clarification of anything here, please comment below. I'll be glad to help.
I've been stuck on this issue for a couple of days now. Thank you in advance. All help is appreciated.
CodePudding user response:
Move the overflow to the chatwrapper
@import url("https://fonts.googleapis.com/css2?family=Ubuntu&display=swap");
* {
font-family: -apple-system, BlinkMacSystemFont, Ubuntu, "Segoe UI", Roboto, Oxygen, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
padding: 0;
margin: 0;
}
html,
body {
background-color: #36393e;
color: #fff;
height: 100vh;
}
body {
display: grid;
grid-template-columns: 20% auto 20%;
}
.chat-wrapper {
height: 100%;
overflow-y: auto;
overflow-x: hidden;
}
.chat-box {
height: 90%;
padding-right: 8px;
}
.chat-message {
width: 100%;
padding: 5px;
padding-left: 10px;
padding-right: 10px;
display: grid;
grid-template-columns: 65px auto;
}
.chat-message:hover {
background-color: #27292e;
}
.message-time {
height: 100%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
opacity: 50%;
font-size: 12px;
margin-right: 5px;
margin-top: 0;
margin-bottom: 0;
}
.chat-message:hover>.message-time {
visibility: visible;
}
.message-user {
display: flex;
flex-direction: column;
}
.username {
margin-right: 15px;
color: #50c878;
font-weight: bold;
letter-spacing: 1px;
}
.user-time {
display: flex;
flex-direction: row;
align-items: center;
margin-bottom: 10px;
}
.form-wrapper {
height: 100%;
position: fixed;
width: 60%;
}
.message-form {
padding: 0;
display: flex;
flex-direction: row;
justify-content: center;
background-color: #40444d;
border-radius: 5px;
flex-grow: 2;
height: 40px;
}
.message {
height: 30px;
padding: 5px;
padding-left: 10px;
outline: none;
border: none;
border-radius: 5px;
font-size: 16px;
color: #fff;
flex-grow: 2;
background-color: transparent;
}
.send {
text-align: center;
height: 40px;
min-width: 50px;
border: none;
border-radius: 5px;
margin: 0;
font-size: 16px;
background-color: transparent;
color: #fff;
opacity: 50%;
transition: 0.3s;
}
.send:hover {
cursor: pointer;
opacity: 75%;
}
::-webkit-scrollbar {
width: 5px;
}
::-webkit-scrollbar-track {
background: transparent;
}
::-webkit-scrollbar-thumb {
background: #121214;
border-radius: 10px;
}<div ></div>
<div >
<div id="chat-box" >
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
<div >
<div></div>
<div >
<div >
<span id="username" data-username="JohnDoe" >JohnDoe</span>
<span >1:35 PM</span>
</div>
<span >Testing.</span>
</div>
</div>
</div>
<div >
<form id="message-form" >
<input type="text" name="message" placeholder="Send a message..." id="message" />
<button type="submit" name="send" id="send">
<!-- <i ></i> not working on SO-->
Send
</button>
</form>
</div>
</div>
<div ></div>CodePudding user response:
I think if you removed the 100% height for your form-wrapper (it appears to not be important) and added a bottom: 0 or some spacing like 10 px it would work.
.form-wrapper {
position: fixed;
bottom: 0;
width: 60%;
}
