I'm working with Bootstrap 3 and I have made this div:
<div >
<div >
<div >
<div >
<div >
<div >
<h1 >
Newest
</h1>
<h1 >
Courses
</h1>
</div>
<div >
<div >
<img src="https://static.pexels.com/photos/7096/people-woman-coffee-meeting.jpg" alt="Photo of sunset">
<h5 >Sierra Web Development • Owner</h5>
<p >This is a company that builds websites, web apps and e-commerce solutions.</p>
</div>
</div>
<div >
<div >
<img src="https://static.pexels.com/photos/7357/startup-photos.jpg" alt="Photo of sunset">
<h5 >ProVyuh</h5>
<p >This is a company that builds websites, web .</p>
</div>
</div>
<div >
<div >
<img src="https://static.pexels.com/photos/262550/pexels-photo-262550.jpeg" alt="Photo of sunset">
<h5 >ProVyuh</h5>
<p >This is a company that builds websites, web apps and e-commerce solutions.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
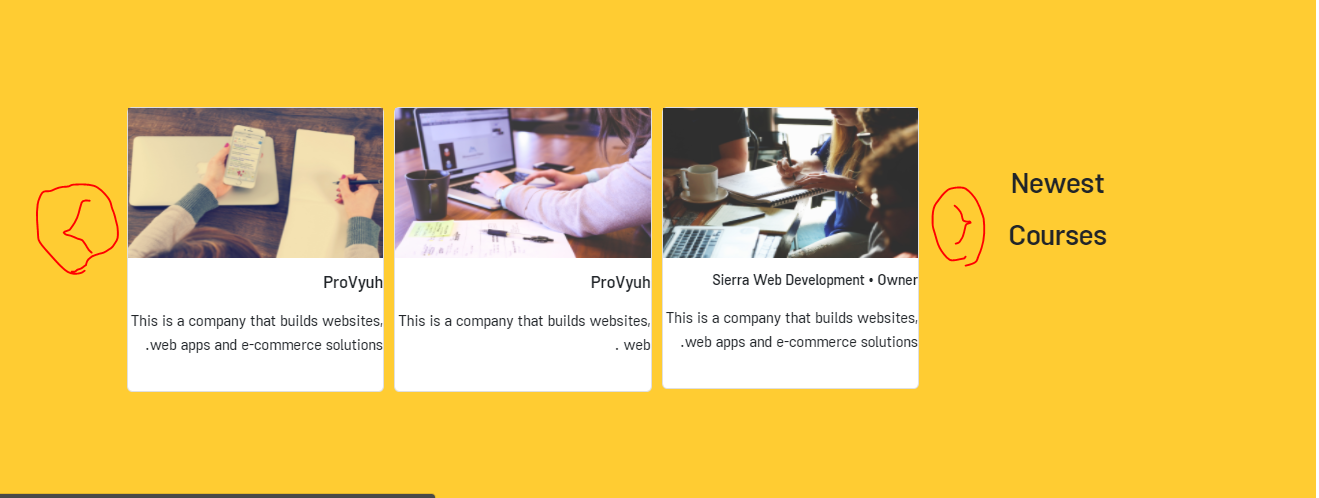
And the result looks like this:
But as I mentioned out in the image, I need to add two icons at the right and left of the cards in order to browse more courses.
So it would be a dynamic content slider.
But I don't know how to do that, so I would really appreciate if you could help me with this...
And here is also the CSS part:
.second-para{
height:500px;
background-color: #ffcc32 !important;
}
.second-section, .third-section, .fourth-section{
padding-top:100px;
}
.card-section{
border-radius: 2%;
}
.second-section img, .third-section img, .fourth-section img{
height:150px;
width:100%;
}
.second-section .item, .third-section .item, .fourth-section .item{
padding-left:5px;
padding-right:5px;
}
.second-section .item-card, .third-section .item-card, .fourth-section .item-card{
transition:0.5s;
cursor:pointer;
}
.second-section .item-card-title, .third-section .item-card-title, .fourth-section .item-card-title{
font-size:15px;
transition:1s;
cursor:pointer;
}
.second-section .item-card-title i, .third-section .item-card-title, .fourth-section .item-card-title{
font-size:15px;
transition:1s;
cursor:pointer;
color:#ffa710
}
.second-section .card-title i:hover,.third-section .card-title i:hover,.fourth-section .card-title i:hover{
transform: scale(1.25) rotate(100deg);
color:#18d4ca;
}
.second-section .card:hover,.third-section .card:hover,.fourth-section .card:hover{
transform: scale(1.05);
box-shadow: 10px 10px 15px rgba(0,0,0,0.3);
}
.second-section .card-text,.third-section .card-text,.fourth-section .card-text{
height:80px;
}
.second-section .card::before, .card::after,.third-section .card::before,.fourth-section .card::before, .card::after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
transform: scale3d(0, 0, 1);
transition: transform .3s ease-out 0s;
background: rgba(255, 255, 255, 0.1);
content: '';
pointer-events: none;
}
.second-section .card::before,.third-section .card::before,.fourth-section .card::before {
transform-origin: left top;
}
.second-section .card::after,.third-section .card::after {
transform-origin: right bottom;
}
.second-section .card:hover::before, .card:hover::after, .card:focus::before, .card:focus::after,.third-section .card:hover::before {
transform: scale3d(1, 1, 1);
}
.section-two-title, .section-three-title,.section-fourth-title{
padding-top:5%;
}
.section-two-title h1, .section-three-title h1, .section-fourth-title h1{
font-size:30px !important;
}
CodePudding user response:
As mentioned, you can use Bootstrap's Carousel
You need custom code, however, to show multiple cards at once: Bootstrap carousel multiple frames at once
See this CodePly for another example: https://www.codeply.com/p/0CWffz76Q9
/* https://stackoverflow.com/a/20008623 */
let items = document.querySelectorAll('.carousel .carousel-item')
window.addEventListener('resize', initCarousel);
initCarousel();
function initCarousel() {
items.forEach((el) => {
// number of slides per carousel-item
const minPerSlide = getMinSlides();
let next = el.nextElementSibling
for (var i = 1; i < minPerSlide; i ) {
if (!next) {
// wrap carousel by using first child
next = items[0]
}
let cloneChild = next.cloneNode(true)
el.appendChild(cloneChild.children[0])
next = next.nextElementSibling
}
})
}
function getMinSlides() {
// https://stackoverflow.com/a/8876069
const width = Math.max(
document.documentElement.clientWidth,
window.innerWidth || 0
)
if (width < 576) return 1
if (width < 768) return 2
return 4
}.second-para {
height: 500px;
background-color: #ffcc32 !important;
}
.second-section,
.third-section,
.fourth-section {
padding-top: 100px;
}
.card-section {
border-radius: 2%;
}
.second-section img,
.third-section img,
.fourth-section img {
height: 150px;
width: 100%;
}
.second-section .item,
.third-section .item,
.fourth-section .item {
padding-left: 5px;
padding-right: 5px;
}
.second-section .item-card,
.third-section .item-card,
.fourth-section .item-card {
transition: 0.5s;
cursor: pointer;
}
.second-section .item-card-title,
.third-section .item-card-title,
.fourth-section .item-card-title {
font-size: 15px;
transition: 1s;
cursor: pointer;
}
.second-section .item-card-title i,
.third-section .item-card-title,
.fourth-section .item-card-title {
font-size: 15px;
transition: 1s;
cursor: pointer;
color: #ffa710
}
.second-section .card-title i:hover,
.third-section .card-title i:hover,
.fourth-section .card-title i:hover {
transform: scale(1.25) rotate(100deg);
color: #18d4ca;
}
.second-section .card:hover,
.third-section .card:hover,
.fourth-section .card:hover {
transform: scale(1.05);
box-shadow: 10px 10px 15px rgba(0, 0, 0, 0.3);
}
.second-section .card-text,
.third-section .card-text,
.fourth-section .card-text {
height: 80px;
}
.second-section .card::before,
.card::after,
.third-section .card::before,
.fourth-section .card::before,
.card::after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
transform: scale3d(0, 0, 1);
transition: transform .3s ease-out 0s;
background: rgba(255, 255, 255, 0.1);
content: '';
pointer-events: none;
}
.second-section .card::before,
.third-section .card::before,
.fourth-section .card::before {
transform-origin: left top;
}
.second-section .card::after,
.third-section .card::after {
transform-origin: right bottom;
}
.second-section .card:hover::before,
.card:hover::after,
.card:focus::before,
.card:focus::after,
.third-section .card:hover::before {
transform: scale3d(1, 1, 1);
}
.section-two-title,
.section-three-title,
.section-fourth-title {
padding-top: 5%;
}
.section-two-title h1,
.section-three-title h1,
.section-fourth-title h1 {
font-size: 30px !important;
}
/* More Carousel code */
.carousel-inner .carousel-item.active,
.carousel-inner .carousel-item-next,
.carousel-inner .carousel-item-prev {
display: flex;
}
/* https://stackoverflow.com/a/20008623 */
@media (min-width: 576px) {
.carousel-inner .carousel-item-end.active,
.carousel-inner .carousel-item-next {
transform: translateX(50%);
}
.carousel-inner .carousel-item-start.active,
.carousel-inner .carousel-item-prev {
transform: translateX(-50%);
}
}
@media (min-width: 768px) {
.carousel-inner .carousel-item-end.active,
.carousel-inner .carousel-item-next {
transform: translateX(25%);
}
.carousel-inner .carousel-item-start.active,
.carousel-inner .carousel-item-prev {
transform: translateX(-25%);
}
}
.carousel-inner .carousel-item-end,
.carousel-inner .carousel-item-start {
transform: translateX(0);
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>
<div >
<div >
<div >
<div >
<h1 >
Newest Courses
</h1>
<div >
<div id="carouselExampleControls" data-bs-ride="carousel">
<div >
<div >
<div >
<div >
<img src="https://static.pexels.com/photos/7096/people-woman-coffee-meeting.jpg" alt="Photo of sunset">
<h5 >Sierra Web Development • Owner</h5>
<p >This is a company that builds websites, web apps and e-commerce solutions.</p>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://static.pexels.com/photos/7357/startup-photos.jpg" alt="Photo of sunset">
<h5 >ProVyuh</h5>
<p >This is a company that builds websites, web .</p>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://static.pexels.com/photos/262550/pexels-photo-262550.jpeg" alt="Photo of sunset">
<h5 >ProVyuh</h5>
<p >This is a company that builds websites, web apps and e-commerce solutions.</p>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://static.pexels.com/photos/7096/people-woman-coffee-meeting.jpg" alt="Photo of sunset">
<h5 >Sierra Web Development • Owner</h5>
<p >This is a company that builds websites, web apps and e-commerce solutions.</p>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://static.pexels.com/photos/7357/startup-photos.jpg" alt="Photo of sunset">
<h5 >ProVyuh</h5>
<p >This is a company that builds websites, web .</p>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://static.pexels.com/photos/262550/pexels-photo-262550.jpeg" alt="Photo of sunset">
<h5 >ProVyuh</h5>
<p >This is a company that builds websites, web apps and e-commerce solutions.</p>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://static.pexels.com/photos/7096/people-woman-coffee-meeting.jpg" alt="Photo of sunset">
<h5 >Sierra Web Development • Owner</h5>
<p >This is a company that builds websites, web apps and e-commerce solutions.</p>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://static.pexels.com/photos/7357/startup-photos.jpg" alt="Photo of sunset">
<h5 >ProVyuh</h5>
<p >This is a company that builds websites, web .</p>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="https://static.pexels.com/photos/262550/pexels-photo-262550.jpeg" alt="Photo of sunset">
<h5 >ProVyuh</h5>
<p >This is a company that builds websites, web apps and e-commerce solutions.</p>
</div>
</div>
</div>
</div>
<button type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span aria-hidden="true"></span>
<span >Previous</span>
</button>
<button type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span aria-hidden="true"></span>
<span >Next</span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>