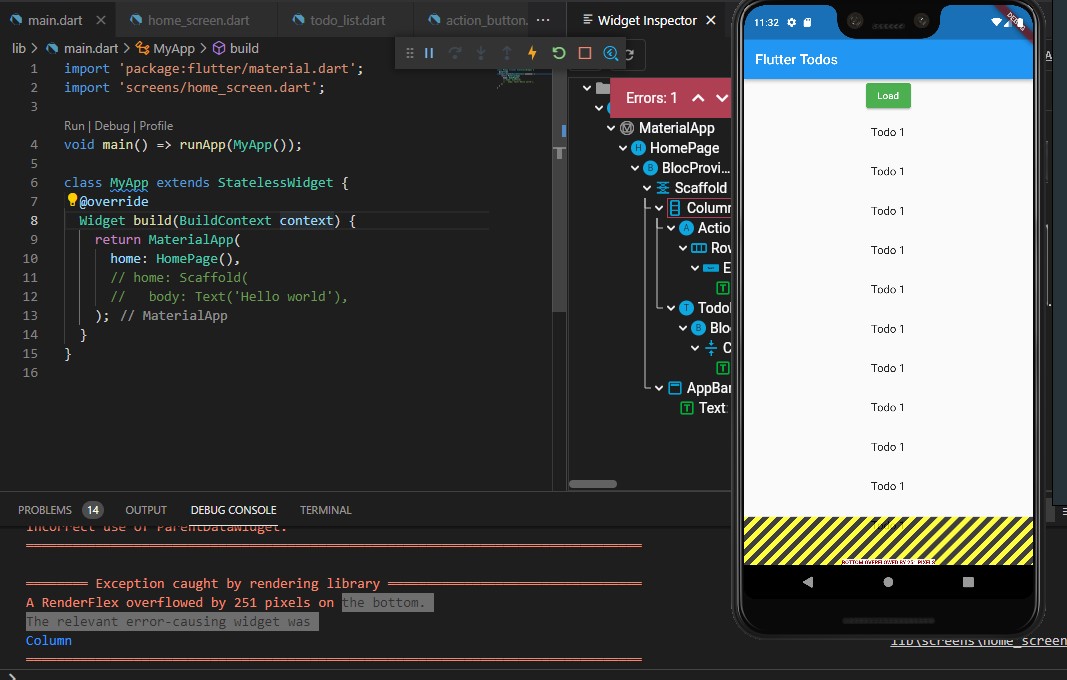
There is not enough space for the list, it seems that I did this before and everything worked fine, but now it doesn’t. I recently started developing on flutter, so I might have missed something, I would be grateful if you can help with this error.
home_screen
class HomePage extends StatelessWidget {
final todoRepository = TodoRepository();
@override
Widget build(BuildContext context) {
// final TodoBloc todoBloc = context.read<TodoBloc>();
return BlocProvider<TodoBloc>(
create: (context) => TodoBloc(todoRepository),
child: Scaffold(
appBar: AppBar(
title: const Text('Flutter Todos'),
),
// floatingActionButton: FloatingActionButton(
// onPressed: () {
// // _addTodo(context);
// final newTodo = Todo(description: 'Todo 1');
// BlocProvider.of<TodoBloc>(context).add(CreateTodos(newTodo));
// },
// child: const Icon(Icons.add),
// ),
body: Column(
// crossAxisAlignment: CrossAxisAlignment.center,
children: [
ActionButton(),
TodoList(),
],
)),
);
}
list_screen
class TodoList extends StatelessWidget {
@override
Widget build(BuildContext context) {
final Todo todo;
return BlocBuilder<TodoBloc, TodoState>(builder: (context, state) {
if (state is TodoEmptyState) {
return const Center(
child: Text(
'No Todo',
style: TextStyle(fontSize: 20.0),
),
);
}
if (state is TodoLoadingState) {
return const Center(child: CircularProgressIndicator());
}
// final todos = (state is TodoLoadedState);
// return Container();
if (state is TodoLoadedState) {
return ListView.builder(
shrinkWrap: true,
itemCount: state.loadedUser.length,
itemBuilder: (context, index) =>
// return _buildListTile(state.loadedUser[index]);
Expanded(
child: Container(
child: ListTile(
title: Column(children: [
Text('${state.loadedUser[index].description}')
])))));
}
return const SizedBox.shrink();
});
}
CodePudding user response:
Try changing your HomePage widget code like so:
class HomePage extends StatelessWidget {
final todoRepository = TodoRepository();
@override
Widget build(BuildContext context) {
// final TodoBloc todoBloc = context.read<TodoBloc>();
return BlocProvider<TodoBloc>(
create: (context) => TodoBloc(todoRepository),
child: Scaffold(
appBar: AppBar(
title: const Text('Flutter Todos'),
),
// floatingActionButton: FloatingActionButton(
// onPressed: () {
// // _addTodo(context);
// final newTodo = Todo(description: 'Todo 1');
// BlocProvider.of<TodoBloc>(context).add(CreateTodos(newTodo));
// },
// child: const Icon(Icons.add),
// ),
body: SingleChildScrollView(
child: Column(
// crossAxisAlignment: CrossAxisAlignment.center,
children: [
ActionButton(),
TodoList(),
],
),
)),
);
}
}
And Add this line
physics: const NeverScrollableScrollPhysics(),
to your ListView.builder() widget in your TodoList widget
Explanation:
When your content of your screen exceeds its height, you need to wrap it with a scrollable widget (like SingleChildScrollView) to allow scrolling to access the remaining content.
However, if you have another scrollable widget inside your parent scrollable widget (Your ListView in your TodoList widget, then the scrolling will have conflict. So that's why you can add NeverScrollableScrollPhysics() to the child scrollable to allow scrolling of the parent scrollable only.
CodePudding user response:
You can try SingleChildScrollView Widget to overcome on Overflow issue.
And
Wrap Expanded widget with Column or Row Widget.
like-
Column(
children: [
Expanded(child: Text("")),
],
)