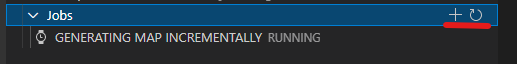
In my authoring of a VS Code extension, I'd like to have " " icon shown to the right of refresh icon. However, the ordering in the package.json does not seem to represent the order rendered. I always get the add icon to the left of refresh icon.
Here is a snippet of the view definition:
{
"commands": [
{
"command": "refresh-jobs",
"title": "Refresh",
"icon": {
"light": "resources/light/refresh.svg",
"dark": "resources/dark/refresh.svg"
}
},
{
"command": "add-job",
"title": "Add",
"icon": {
"light": "resources/light/add.svg",
"dark": "resources/dark/add.svg"
}
},
],
...
"view/item/context": [
{
"command": "refresh-jobs",
"group": "inline",
"when": "viewItem == jobgroup"
},
{
"command": "add-job",
"group": "inline",
"when": "viewItem == jobgroup"
},
]
}
Any help? Thanks!
CodePudding user response:
I found this old issue: Add custom ordering to title menu items. which suggest doing something like:
There is way to define the order and I am surprised we haven't properly documented that... What you can do is adding an order to the group-attribute like so
group: name@number. In your case{ "command": "md-shortcut.toggleBold", "when": "editorLangId == 'markdown'", "group": "2_markdown_1@1" }
I see it here: menu example The @n syntax is used there to order menu entries but the issue I cited above seems to imply that it will also order icons in a title bar. Try this:
"view/item/context": [
{
"command": "refresh-jobs",
"group": "inline@1",
"when": "viewItem == jobgroup"
},
{
"command": "add-job",
"group": "inline@2",
"when": "viewItem == jobgroup"
},
]
"group": "inline@1", note the @1
Let me know if it works for you.