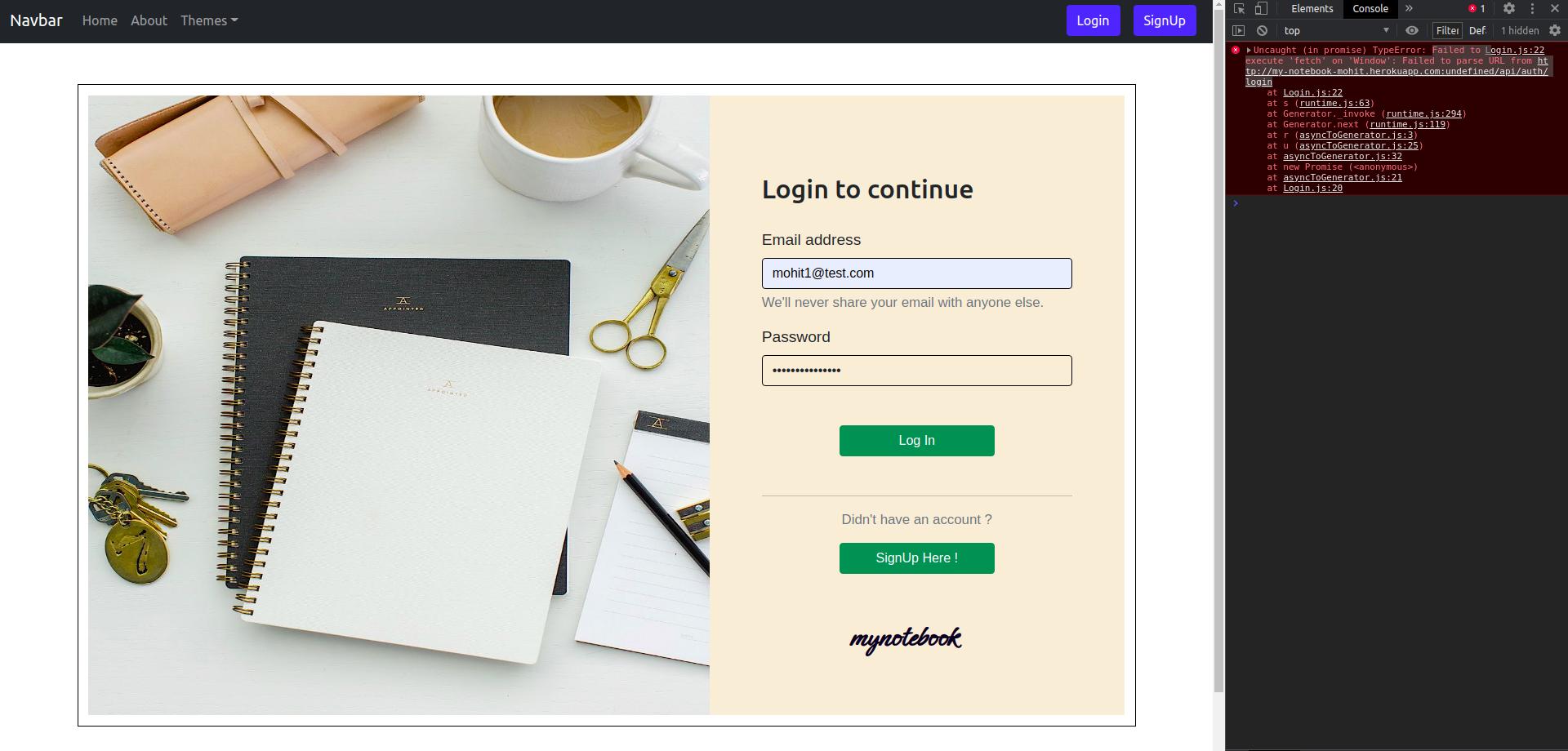
I am facing an error while making the POST login request.
I had deployed the frontend on Netlify 
What to do ??
CodePudding user response:
When I make a POST request on the login button from frontend deployed on Netlify, it goes to
http://my-notebook-mohit.herokuapp.com:${port}/api/auth/loginbut shows the errorFailed to execute 'fetch' on 'Window': Failed to parse URL from http://app-name.herokuapp.com:undefined/api/auth/login
As it probably should. port is undefined here.
Netlify has no way of knowing what port Heroku assigned to your app, and Heroku has no way to inject any port information into your client-side code hosted elsewhere.
The good news is that Netlify doesn't need to know what port Heroku assigned to your back-end app. That is the port your back-end should bind to, but it is not the port used to connect to your app. How would clients ever connect if the port changed unpredictably?
Connect to your back-end using the standard HTTPS (or, if you must, HTTP) port. These are port 443 for HTTPS and port 80 for HTTP, but the easiest thing to do is omit the port entirely:
https://my-notebook-mohit.herokuapp.com/api/auth/login
Since we are using HTTPS here, any well-behaved client will default to port 443. This request will be received by Heroku's routers and routed to your app.
You can, and should, use HTTPS instead of HTTP for virtually all connections these days. This is especially important for security-related requests like this login request.
