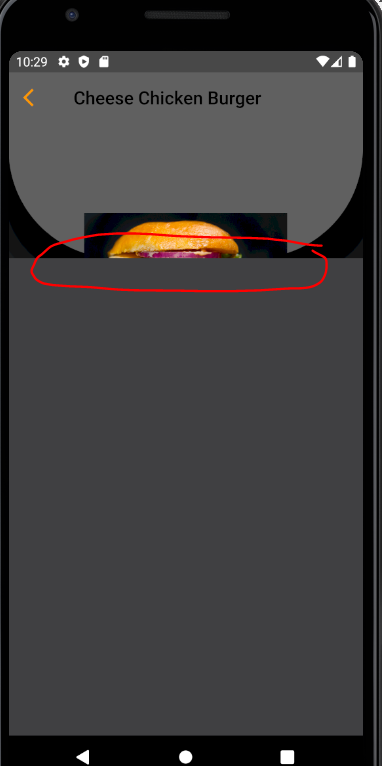
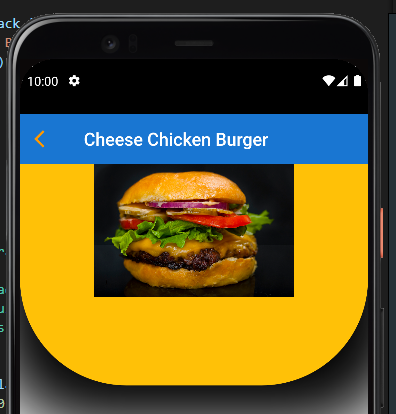
I just don't know what I'm doing wrong here. The idea is to stack a Network image on a Container that is immediately underneath the AppBar. The trouble is that the Image seems to be cropped or clipped or however you might want to put it once I try positioning it. The code for the same is below:
main.dart
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.grey
),
home: MainScreen(),
);
}
}
main_screen.dart
import 'package:flutter/material.dart';
import './widgets/app_bar.dart';
class MainScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
backgroundColor: Color.fromRGBO(63, 64, 65, 1),
appBar: AppBar(
leading: Icon(Icons.arrow_back_ios, color: Colors.orange),
title: Text('Cheese Chicken Burger'),
backgroundColor: Theme.of(context).primaryColorDark,
elevation: 0,
),
body: Column(
children: [
CustomAppBar(), //The widget throwing the problem
],
)
);
}
}
custom_app_bar.dart(This is the widget where all the stacking happens)
class CustomAppBar extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Column(
children: [
Stack(
children: [
Container(
height: 150,
width: double.infinity,
decoration: BoxDecoration(
color: Theme.of(context).primaryColorDark,
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(120),
bottomLeft: Radius.circular(120)
),
boxShadow: const [
BoxShadow(
color: Colors.black,
spreadRadius: 40,
blurRadius: 60,
offset: Offset(5, 10)
)
]
),
),
Positioned(
top: 100,
right: 0,
left: 0,
child: SizedBox(
width: 150,
height: 150,
child: Image.network('https://www.foodrepublic.com/wp-content/uploads/2012/03/033_FR11785.jpg'),
),
)
]
),
],
);
}
}
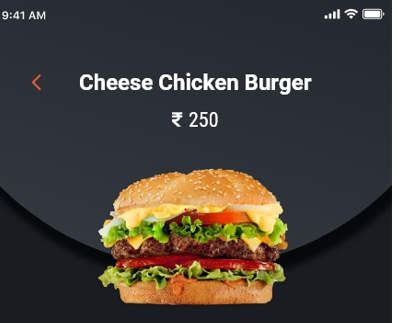
Can someone please help me fix this? This is what I'm looking for
CodePudding user response:
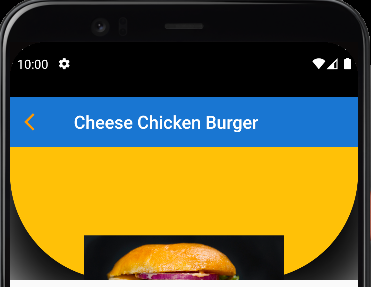
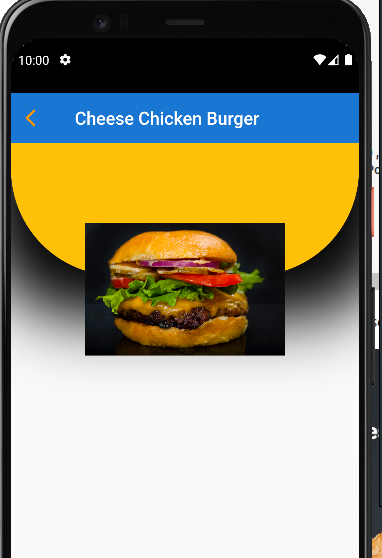
here is some solution with some question for what do you want exactly. Inside your stack, the container determines your stack height. Let's get a look: I set the color to amber.
Your height 150. If we change it to 250, we'll see this.
It's just because of your Positioned widget. You have set your top value to 100.
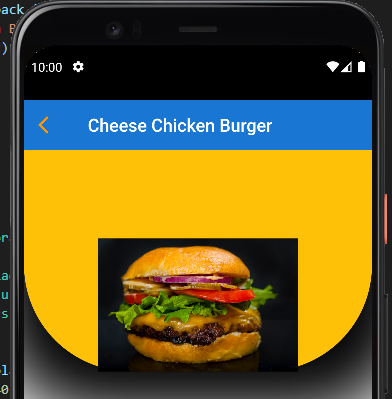
If you try to set your top value to 10 or 0. You'll see this:
For stack, your first container will specify your stack height.
Did I understand your ask ?
[UPDATED CODES] Container:
Container(
height: 150, // You can set your stack height with this line
width: double.infinity,
decoration: const BoxDecoration(
color: Colors.amber,
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(120),
bottomLeft: Radius.circular(120)),
boxShadow: [
BoxShadow(
color: Colors.black,
spreadRadius: 40,
blurRadius: 60,
offset: Offset(5, 10))
]),
),
Positioned Widget:
Positioned(
top: 10, // You can change this line.
right: 0,
left: 0,
child: SizedBox(
width: 150,
height: 150,
child: Image.network('put your image url here'),
),
),
CodePudding user response:
Do you want to make it like this ?
[CODES]
Stack(
children: [
Container(
height: 300, // this will be your stack height
),
Positioned(
child: Container(
height: 150,
width: double.infinity,
decoration: const BoxDecoration(
color: Colors.amber,
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(120),
bottomLeft: Radius.circular(120)),
boxShadow: [
BoxShadow(
color: Colors.black,
spreadRadius: 40,
blurRadius: 60,
offset: Offset(5, 10))
]),
),
),
Positioned(
bottom: 60,
right: 0,
left: 0,
child: SizedBox(
width: 150,
height: 150,
child: Image.network(
'put your image urls'),
),
),
],
),
First container specify your stack height. You can change it from there.