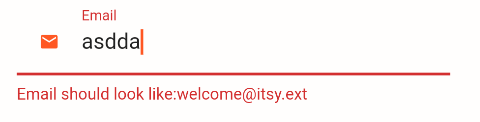
Everything works fine except the space between the elements/user input and bottom bar. I tried different methods to get rid of that space: content padding, box constraints, prefix icon constraints etc. None worked. Eventually I limited the height of this widget, but then my error message was placed on top of user input and I was getting this message Another exception was thrown: BoxConstraints has a negative minimum height.
Here is the code:
Widget _emailField(FormBloc formBloc) {
return StreamBuilder(
stream: formBloc.email,
builder: (context, AsyncSnapshot<String> snapshot) {
return TextFormField(
autofocus: false,
keyboardType: TextInputType.emailAddress,
autovalidateMode: AutovalidateMode.onUserInteraction,
validator: (value) {
if (value == null) {
return "Email cannot be empty";
} else {
if (value.isEmpty) {
return "Email cannot be empty";
}
}
},
onChanged: formBloc.changeEmail,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: const Icon(
Icons.email,
size: 15,
),
contentPadding: const EdgeInsets.all(0),
labelText: "Email",
labelStyle: const TextStyle(fontSize: 14),
errorText:
snapshot.error != null ? snapshot.error as String : null,
),
);
}
);
}
I need to make everything work as before, except this time I do need to have no space between bottom border and input elements, how can I do so?
CodePudding user response:
First inside InputDecoration(), you can give zero padding to your prefix icon.
Then set prefixIconConstraints to BoxConstraints(maxHeight:0)
Still isn't enough you can give negative value to contentPadding: EdgeInsets.only(bottom:-5),.
InputDecoration(
prefixIcon: Padding(
padding: EdgeInsets.only(right:10),
child:const Icon(
Icons.email,
size: 15,
),
),
prefixIconConstraints: BoxConstraints(maxHeight:0),
contentPadding: EdgeInsets.only(bottom:-5),
labelText: "Email",
labelStyle: const TextStyle(fontSize: 14),
errorText:"error",
)