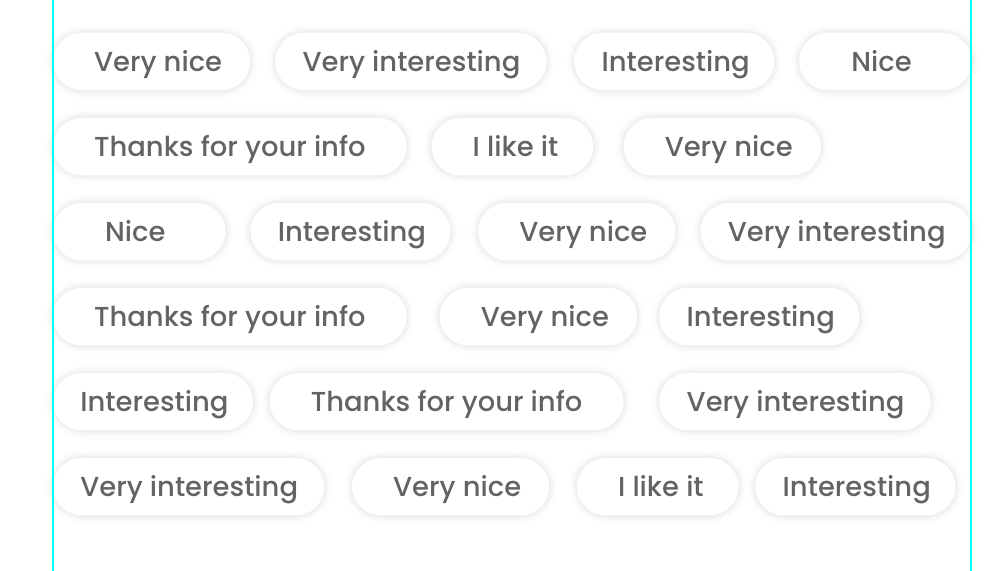
 These texts will come from rest API. I need to show these in a bottom sheet. But I am not supposed to keep the width fix. Instead, the container's width will depend on text's length. How to make this in flutter?
These texts will come from rest API. I need to show these in a bottom sheet. But I am not supposed to keep the width fix. Instead, the container's width will depend on text's length. How to make this in flutter?
GridView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
padding: EdgeInsets.all(0),
itemCount: controller.data.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
),
itemBuilder: (BuildContext context, int index) {
return Obx(() => controller.fakeObs.isTrue
? InkWell(
onTap: () {
controller.commentTap(
text: "${controller.data[index]}");
},
child: Container(
color: Colors.white,
child: Text("${controller.data[index]}"),
),
)
: Container());
},
)
CodePudding user response:
I have found a widget that surves my purpose. Sharing here
Wrap(
spacing: 8.0, // gap between adjacent chips
runSpacing: 4.0, // gap between lines
children: <Widget>[
for (int index = 0;
index < controller.data.length;
index )
FilterChip(
backgroundColor: Colors.white,
elevation: 5,
labelStyle: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold),
label: Text(
"${controller.data[index]}",
style: TextStyle(
fontSize: 10,
fontWeight: AppTextStyle.mediumFont,
color: AppColors.TextGrey),
),
onSelected: (bool value) {
print(
"DATA IS ${controller.data[index]} $value");
},
)
],
),
CodePudding user response:
Not the correct answer but helpful.. you can do this width: controller. data[index]. length * 10 20
in this 10 can be any number however you want to set the width and 20 is the horizontal padding.. 10 from left, 10 from right.
