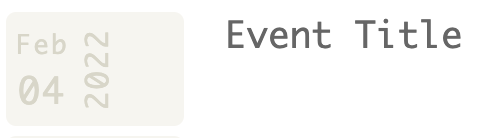
I am trying to get this kind of effect to display a date

I am using flex and text transform, but am struggling to get it right. I cannot get rid of the extra width to the right of the year.
My html is like this
<article >
<div >
<div >
<div >Feb</div>
<div >04</div>
</div>
<div >2022</div>
</div>
<div >
<div >Event Title</div>
</div>
</article>
And my css
.event {display:flex; gap:20px; margin-bottom:5px;}
.date { border-radius: 5px; letter-spacing: 1.2px; background-color: #f6f5f0;
color:#d8d6c8; padding:5px;}
.date .dayAndMonth {display:inline-block;}
.date .month {text-align: center; font-size: 13px;}
.date .day {text-align: center}
.date .year {
display: inline-block;
transform-origin: 0 0;
transform: rotate(-90deg);
position: relative;
top: 18px;
}
.event_details {}
CodePudding user response:
It's because of position relative that anchors .year in the .date container. It will still take space there as it is relative to that position making the container adjust it's dimension to accommodate the .year. There's two ways that I can think of. First, is fix the dimensions of .date: height and width then reposition the right and top of the .year. Or you could just use position: absolute; on .year, just set the parent container's width: 50; and adjust the top property to reposition. See the snippet below:
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
.event {
display: flex;
gap: 20px;
margin-bottom: 5px;
padding: 1rem;
}
.date {
border-radius: 5px;
letter-spacing: 1.2px;
background-color: #f6f5f0;
color: #d8d6c8;
padding: 5px;
width: 50px;
}
.date .dayAndMonth {
display: inline-block;
}
.date .month {
text-align: center;
font-size: 13px;
}
.date .day {
text-align: center
}
.date .year {
display: inline-block;
transform-origin: 0 0;
transform: rotate(-90deg);
position: absolute;
top: 55px;
}
.event_details {}<article >
<div >
<div >
<div >Feb</div>
<div >04</div>
</div>
<div >2022</div>
</div>
<div >
<div >Event Title</div>
</div>
</article>More on positions here.
CodePudding user response:
Solution
Add a value for width to .year in your CSS. That is
.date .year {
/* ... (other styles) */
width: 20px; /* newly added value for width */
}
Explanation
On rendering your HTML/CSS code, the browser kind of calculates the widths of elements. At this point, the width of the .year div (containing 2022) has been set. After the rotation is rendered, the width was still retained hence the extra space at the right.
So explicitly setting the width removes the extra space to the right of the vertical 2022.
Note
You may want to set the font sizes of .month, .day, and .year to be sure that their values are not distorted or superimposed on each other when your page is rendered in a browser where the user has scaled up font sizes.