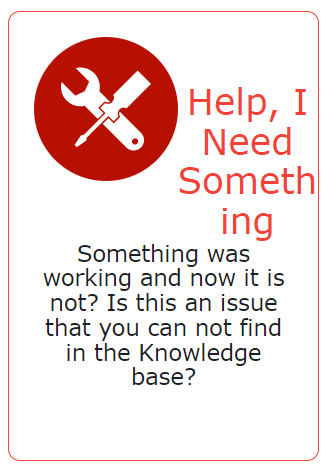
Here is a picture of what these text blocks currently do when the screen gets really small:

I would like to fix it with so that the words stay together as the screen gets smaller, or that maybe even the image gets smaller? I have tried using the font size with vw, but it still splits the words up letter by letter.
Here is the current html for it:
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<div >
<span style="width:100px">
<img width="96px" height="96px" src="/CustomSpace/EndUserHome/Icons/MSConfigManage-02-WF_96px.svg">
</span>
<div >
<div style="overflow-wrap: anywhere">Help, I Need Something</div>
</div>
</div>CodePudding user response:
learn more about responsive web and flex-box
.container{
display: flex;
flex: row;
flex-wrap: wrap;
align-items: center;
justify-content: space-around;
}<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<div >
<img width="96px" height="96px" src="/CustomSpace/EndUserHome/Icons/MSConfigManage-02-WF_96px.svg">
<div >
<div style="overflow-wrap: anywhere">Help, I Need Something</div>
</div>
</div>W3.css is not a professional library, take a look at bootstrap and tailwind.css
