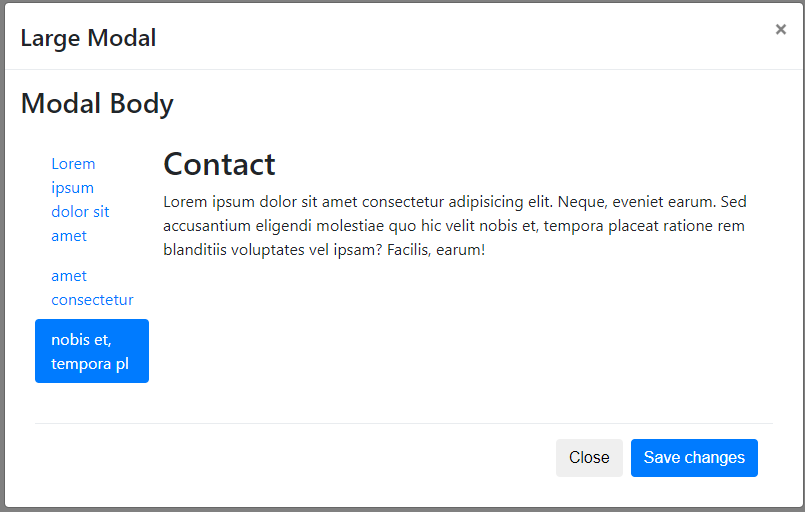
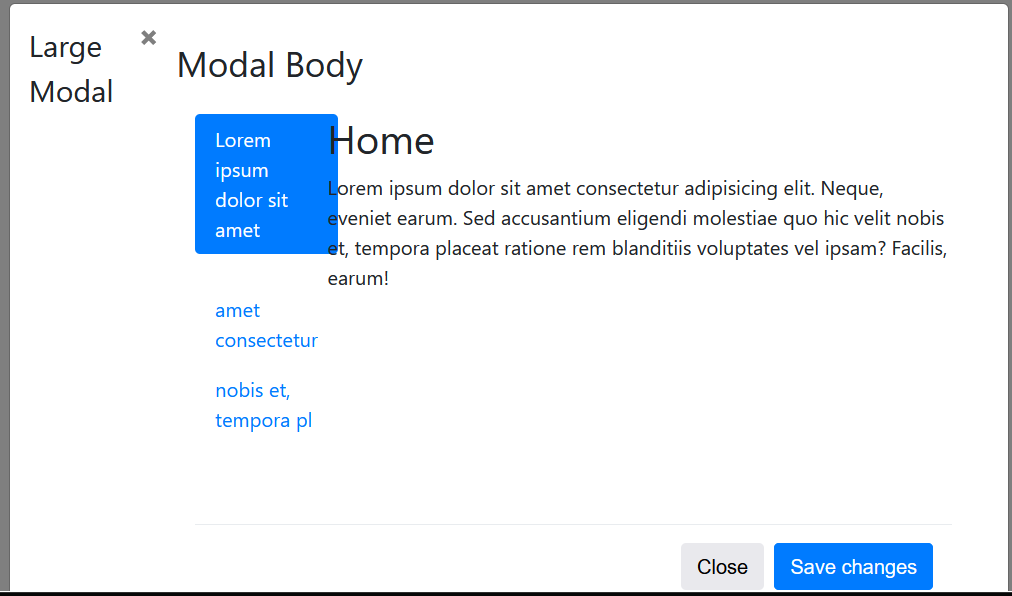
I am trying to display a vertical tab inside a Bootstrap 4 Modal. But the same modal is displayed differently in google chrome and firefox browser.
Code i am using:
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<div >
<h1 >Bootstrap Modals</h1>
<div >
<div >
<h3>The Large Modal</h3>
<a href="#" data-toggle="modal" data-target="#largeModal">Click to open Modal</a>
</div>
</div>
</div>
<!-- large modal -->
<div id="largeModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div >
<div >
<div >
<h4 id="myModalLabel">Large Modal</h4>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<div >
<h3>Modal Body</h3>
<div >
<div >
<div >
<ul id="myTab" role="tablist">
<li >
<a id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Lorem ipsum dolor sit amet</a>
</li>
<li >
<a id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">amet consectetur</a>
</li>
<li >
<a id="contact-tab" data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false"> nobis et, tempora pl</a>
</li>
</ul>
</div>
<!-- /.col-md-4 -->
<div >
<div id="myTabContent">
<div id="home" role="tabpanel" aria-labelledby="home-tab">
<h2>Home</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, eveniet earum. Sed accusantium eligendi molestiae quo hic velit nobis et, tempora placeat ratione rem blanditiis voluptates vel ipsam? Facilis, earum!</p>
</div>
<div id="profile" role="tabpanel" aria-labelledby="profile-tab">
<h2>Profile</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, eveniet earum. Sed accusantium eligendi molestiae quo hic velit nobis et, tempora placeat ratione rem blanditiis voluptates vel ipsam? Facilis, earum!</p>
</div>
<div id="contact" role="tabpanel" aria-labelledby="contact-tab">
<h2>Contact</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, eveniet earum. Sed accusantium eligendi molestiae quo hic velit nobis et, tempora placeat ratione rem blanditiis voluptates vel ipsam? Facilis, earum!</p>
</div>
</div>
</div>
</div>
<div >
<button type="button" data-dismiss="modal">Close</button>
<button type="button" >Save changes</button>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"></script>
<!-- Popper JS -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>

It is seen that in col-md-2 if the length of that text is longer than in chrome it gets wrapped automatically, but incase of firefox it doesn't get wrapped properly.
But What could be the reason being the design look weird in firefox? How to solve that issue?
CodePudding user response:
Your markup is faulty in that the modal body element begins inside the modal header element. They should be siblings. A good editor with auto-formatting (or disciplined self-formatting) would reveal this. You're missing three closing div tags in total.
Simply adding closing div tags to the modal header and outer modal elements result in changes to the layout, including proper layout for mobile. The reason you saw differences between browsers is because each attempted to correct your flaws in different ways.
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<div >
<h1 >Bootstrap Modals</h1>
<div >
<div >
<h3>The Large Modal</h3>
<a href="#" data-toggle="modal" data-target="#largeModal">Click to open Modal</a>
</div>
</div>
</div>
<!-- large modal -->
<div id="largeModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div >
<div >
<div >
<h4 id="myModalLabel">Large Modal</h4>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div >
<h3>Modal Body</h3>
<div >
<div >
<div >
<ul id="myTab" role="tablist">
<li >
<a id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Lorem ipsum dolor sit amet</a>
</li>
<li >
<a id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">amet consectetur</a>
</li>
<li >
<a id="contact-tab" data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false"> nobis et, tempora pl</a>
</li>
</ul>
</div>
<!-- /.col-md-4 -->
<div >
<div id="myTabContent">
<div id="home" role="tabpanel" aria-labelledby="home-tab">
<h2>Home</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, eveniet earum. Sed accusantium eligendi molestiae quo hic velit nobis et, tempora placeat ratione rem blanditiis voluptates vel ipsam? Facilis, earum!</p>
</div>
<div id="profile" role="tabpanel" aria-labelledby="profile-tab">
<h2>Profile</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, eveniet earum. Sed accusantium eligendi molestiae quo hic velit nobis et, tempora placeat ratione rem blanditiis voluptates vel ipsam? Facilis, earum!</p>
</div>
<div id="contact" role="tabpanel" aria-labelledby="contact-tab">
<h2>Contact</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, eveniet earum. Sed accusantium eligendi molestiae quo hic velit nobis et, tempora placeat ratione rem blanditiis voluptates vel ipsam? Facilis, earum!</p>
</div>
</div>
</div>
</div>
<div >
<button type="button" data-dismiss="modal">Close</button>
<button type="button" >Save changes</button>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"></script>
<!-- Popper JS -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>CodePudding user response:
add this to your css
.modal-header{
float: left;
width: 100%;
display: block !important;;
}
.modal-body{
float: left;
}
.modal-header{
float: left;
width: 100%;
display: block !important;;
}
.modal-body{
float: left;
}<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<div >
<h1 >Bootstrap Modals</h1>
<div >
<div >
<h3>The Large Modal</h3>
<a href="#" data-toggle="modal" data-target="#largeModal">Click to open Modal</a>
</div>
</div>
</div>
<!-- large modal -->
<div id="largeModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div >
<div >
<div >
<h4 id="myModalLabel">Large Modal</h4>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<div >
<h3>Modal Body</h3>
<div >
<div >
<div >
<ul id="myTab" role="tablist">
<li >
<a id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Lorem ipsum dolor sit amet</a>
</li>
<li >
<a id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">amet consectetur</a>
</li>
<li >
<a id="contact-tab" data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false"> nobis et, tempora pl</a>
</li>
</ul>
</div>
<!-- /.col-md-4 -->
<div >
<div id="myTabContent">
<div id="home" role="tabpanel" aria-labelledby="home-tab">
<h2>Home</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, eveniet earum. Sed accusantium eligendi molestiae quo hic velit nobis et, tempora placeat ratione rem blanditiis voluptates vel ipsam? Facilis, earum!</p>
</div>
<div id="profile" role="tabpanel" aria-labelledby="profile-tab">
<h2>Profile</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, eveniet earum. Sed accusantium eligendi molestiae quo hic velit nobis et, tempora placeat ratione rem blanditiis voluptates vel ipsam? Facilis, earum!</p>
</div>
<div id="contact" role="tabpanel" aria-labelledby="contact-tab">
<h2>Contact</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, eveniet earum. Sed accusantium eligendi molestiae quo hic velit nobis et, tempora placeat ratione rem blanditiis voluptates vel ipsam? Facilis, earum!</p>
</div>
</div>
</div>
</div>
<div >
<button type="button" data-dismiss="modal">Close</button>
<button type="button" >Save changes</button>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js"></script>
<!-- Popper JS -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>