What I'm trying to achieve in WooCommerce is that on the single product page, the Description tab, I'm trying to add the product page title before the word Description.
Here is my current WooCommerce code:
defined( 'ABSPATH' ) || exit;
global $post;
$heading = apply_filters( 'woocommerce_product_description_heading', __( 'Description', 'woocommerce' ) ); ?>
<?php if ( $heading ) : ?>
<h2>PRODUCT PAGE TITLE HERE <?php echo esc_html( $heading ); ?></h2>
<?php endif; ?>
<?php the_content(); ?>
The problem here, however, is that:
- I have to overwrite the template file, is it possible via a hook?
- The product title is not dynamic.
As a result, id like the tab to go from Description to BLACK NIKE SHOES Description
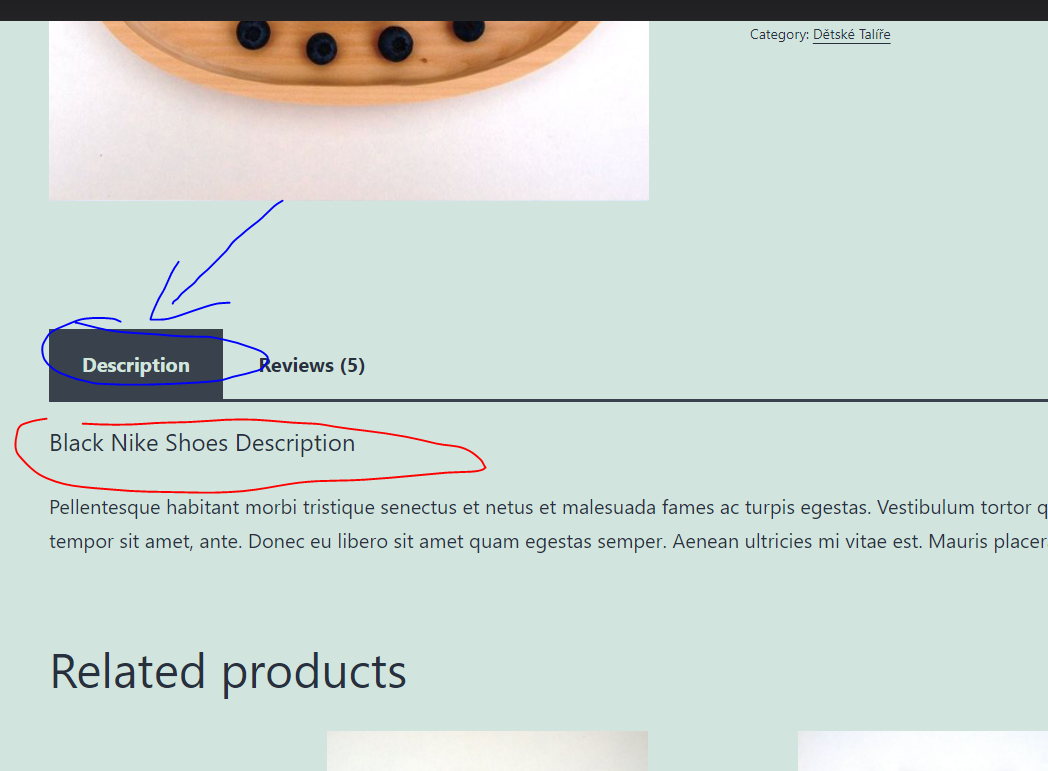
Example:
Any advice?
CodePudding user response:
You can use the woocommerce_product_{$tab_key}_tab_title composite filter hook. Where $tab_key is in your case description
Use global $product and $product->get_name() to get the product title. This result can then be added to the existing string.
So you get:
function filter_woocommerce_product_description_tab_title( $title ) {
global $product;
// Is a WC product
if ( is_a( $product, 'WC_Product' ) ) {
// Get title and append to existing string
$title = $product->get_name() . ' ' . $title;
}
return $title;
}
add_filter( 'woocommerce_product_description_tab_title', 'filter_woocommerce_product_description_tab_title', 10, 1 );
Optional: to change the WooCommerce product description heading instead, use the woocommerce_product_description_heading filter hook:
function filter_woocommerce_product_description_heading( $heading ) {
global $product;
// Is a WC product
if ( is_a( $product, 'WC_Product' ) ) {
// Get title and append to existing string
$heading = $product->get_name() . ' ' . $heading;
}
return $heading;
}
add_filter( 'woocommerce_product_description_heading', 'filter_woocommerce_product_description_heading', 10, 1 );