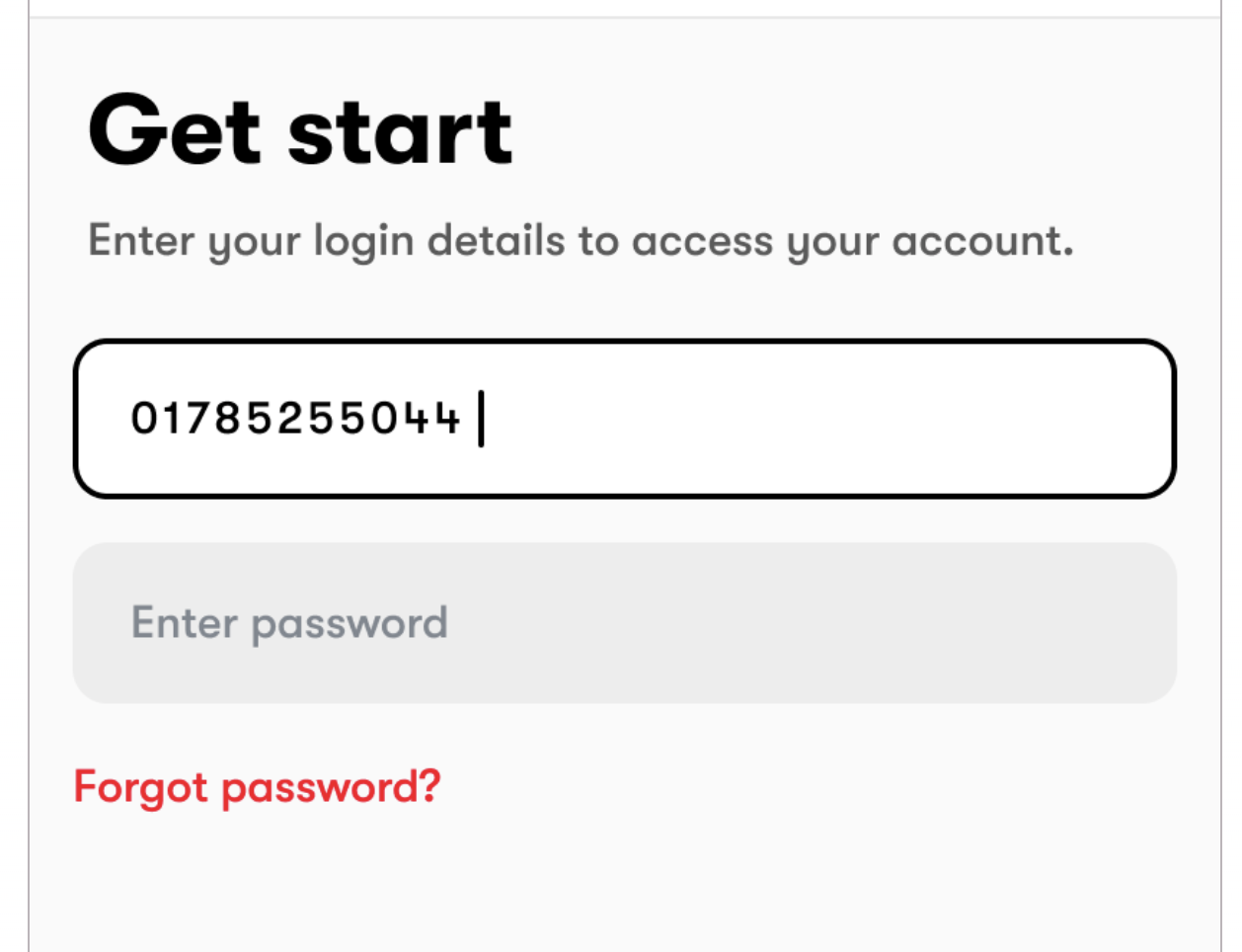
I want to achieve this.
While a text form field is inactive, its background, fill color will be grey. But when I am typing or it is in active mode, its background color will be white.
How to achieve this behavior?
CodePudding user response:
try this:
class CustomTextFiled extends StatefulWidget {
const CustomTextFiled({
Key? key,
this.focusNode,
required this.fillColor,
required this.focusColor,
// add whaterver properties that your textfield needs. like controller and ..
}) : super(key: key);
final FocusNode? focusNode;
final Color focusColor;
final Color fillColor;
@override
_CustomTextFiledState createState() => _CustomTextFiledState();
}
class _CustomTextFiledState extends State<CustomTextFiled> {
late FocusNode focusNode;
@override
void initState() {
focusNode = widget.focusNode ?? FocusNode();
focusNode.addListener(() {
setState(() {});
});
super.initState();
}
@override
Widget build(BuildContext context) {
return TextField(
focusNode: focusNode,
decoration: InputDecoration(
filled: true,
fillColor: focusNode.hasFocus ? widget.focusColor : widget.fillColor,
),
);
}
}
CodePudding user response:
You can use FocusNode with listener.
late final FocusNode focusNode = FocusNode()
..addListener(() {
setState(() {});
});
....
TextField(
focusNode: focusNode,
decoration: InputDecoration(
fillColor: focusNode.hasFocus ? Colors.white : null,
filled: focusNode.hasFocus ? true : null,
),
)