I have a shoping site and I cant get the banner images to be displayed for each category I have.
am using PHP to query mySQL server on localhost.
This is for the front-end site. It's showing the right name, but the image wont show
<div >
<?php $sql=mysqli_query($con,"select categoryImage from category where id=$cid");
while($row=mysqli_fetch_array($sql))
{
?>
<img src="assets/images/blank.gif" data-echo="admin/banners/<?php echo htmlentities($cid);?>/<?php echo $row['categoryImage'];?>" alt="" width="200" height="300">
<?php } ?>
</div>I already know for sure the images are being sent to the right folder when they are uploaded, but when I go to call them in it wont show the image on either the site, or the admin console im updating it on.
Admin console:
<?php
$query=mysqli_query($con,"select categoryName,categoryImage from category where id='$id'");
$cnt=1;
while($row=mysqli_fetch_array($query))
{
?>
<div >
<label for="basicinput">Category Name</label>
<div >
<input type="text" name="categoryName" readonly value="<?php echo htmlentities($row['categoryName']);?>" required>
</div>
</div>
<div >
<label for="basicinput">Current Category Image</label>
<div >
<img src="banners/<?php echo htmlentities($id);?>/<?php echo htmlentities($row['categoryImage']);?>">
</div>
</div>
<div >
<label for="basicinput">New Image</label>
<div >
<input type="file" name="categoryimage1" id="categoryimage1" value="" required>
</div>
</div>
<?php } ?>Not showing image on site, or on admin console, even though it says Updated.
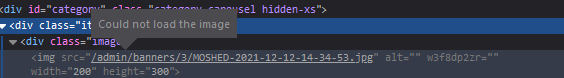
I checked the folder I am sending/calling the images from too and they are there. It's updating the table on the SQL database with the right image and the <img attribute as well, but its giving me the following error when I check F12.
Same thing on the actual site :/
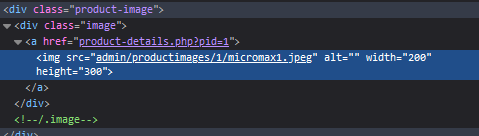
However am not getting this problem when loading any other images:
why is it that I'm only getting errors with the one banner image and not the rest?
CodePudding user response: