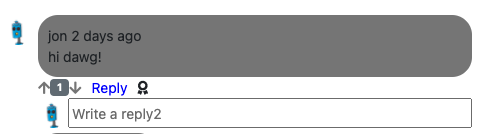
I am trying to get an input box to stretch the full width of the screen, but due to the items, it is div'd with above it only takes up a small amount and when it unhides it also drags the items above with it. I've tried flex-stretch, align-items: stretch, etc etc etc and nothing seems to work. I even gave it a div by itself and I couldn't get it to work.
If you click the Reply button in the code below it will show you my exact issue:
document.getElementById("reply64").addEventListener('click', (e) => {
document.getElementById("reply64").classList.toggle("blue");
document.getElementById("reply_form64").classList.toggle("open");
});
document.getElementById("reply71").addEventListener('click', (e) => {
document.getElementById("reply71").classList.toggle("blue");
document.getElementById("submit_reply71").classList.toggle("open");
});.lk{
display: flex;
margin-bottom: 5px;
font-size: 14px;
gap: 5px;
}
.profile_image{
width: 30px;
height: 30px;
border-radius: 50%;
}
.user{
background: grey;
padding: 10px;
border-radius: 20px;
}
.reply-body{
width: 100%;
flex-shrink: 0;
}
.reply {
display: flex;
justify-content: legacy left;
gap: 10px;
}
.thumb.open, .vl.open, .form-hidden.open{
display: flex;
}
.form-hidden{
display: none;
}
.blue{
color: blue;
}<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<link href="/static/css/style.css" rel="stylesheet">
<script src="https://js.stripe.com/v3/"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
</head>
<body>
<div >
<img src="https://robohash.org/006cb570acdab0e0bfc8e3dcb7bb4edf?size=50x50">
<div>
<div >
<div >jon 2 days ago </div>
<div >hi dawg!</div>
</div>
<div >
<div >
<i id="upvote64" style="color: gray" onclick="vote(64,1)"></i>
<span id="upvote_count_badge64" >1</span>
<i id="downvote64" style="color: gray" onclick="vote(64,0)"></i>
</div>
<div id="reply64" onclick="open_form(64)">Reply</div>
<div id="facti_award_modal" data-bs-toggle="modal" data-bs-target="#siteModal" onclick="build_award_modal(64)">
<i ></i>
</div>
</div>
<div id="vl64" ></div>
<form id="reply_form64" >
<img src="https://robohash.org/006cb570acdab0e0bfc8e3dcb7bb4edf?size=50x50">
<input type="text" placeholder="Write a reply2">
</form>
<div id="reply_loader64"><!--Nested Replies go here--></div>
</div>
</div>
<div >
<img src="https://robohash.org/006cb570acdab0e0bfc8e3dcb7bb4edf?size=50x50">
<div>
<div >
<div >jon 2 hours ago </div>
<div >yo</div>
</div>
<div >
<div >
<i id="upvote71" style="color: gray" onclick="vote(71,1)"></i>
<span id="upvote_count_badge71" >0</span>
<i id="downvote71" style="color: gray" onclick="vote(71,0)"></i>
</div>
<!--This button unides a form, but the form messes up the other divs and does not expand all the way as I want-->
<div id="reply71">Reply</div>
<div id="facti_award_modal" data-bs-toggle="modal" data-bs-target="#siteModal" onclick="build_award_modal(71)">
<i ></i>
</div>
</div>
<form id="submit_reply71" >
<div >
<img src="https://robohash.org/006cb570acdab0e0bfc8e3dcb7bb4edf?size=50x50">
<input id="comment_input" maxlength="1024" name="body" placeholder="Write a comment3" required="" type="text" value="">
<div id="comment_input_error" ></div>
</div>
</form>
</div>
<div id="reply_loader71"><!--Nested Replies go here--></div>
</div>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment-with-locales.min.js" integrity="sha512-LGXaggshOkD/at6PFNcp2V2unf9LzFq6LE sChH7ceMTDP0g2kn6Vxwgg7wkPP7AAtX lmPqPdxB47A0Nz0cMQ==" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script>
</body>CodePudding user response:
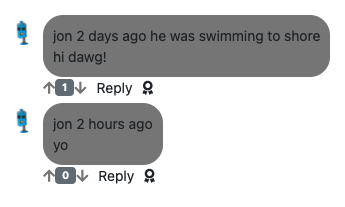
Hiding the error on your reply button sample... I see the following:
the input and form are all children of an unnamed div with a default width (none specified).
If you set that parent's width to 100%, then your input, which also lacks a width: 100%, will stretch, like so:
You will then need to define what you want to do with your gray chat box but, just keep in mind:
- You cannot expect elements to stretch to the full width of anything if they have no specified reason to do so. Check the default width value (auto):
https://blog.logrocket.com/understanding-min-content-max-content-fit-content-css/
Please read this article, it explains in detail max-content, min-content, fit-content, pro's and con's, etc.