I am trying to filter images by specific likes which I have entered by I am not able to figure it how. Could anyone support me?
I have 2 main classes and first one is InputSlider as below:
import * as React from "react";
import { styled } from "@mui/material/styles";
import Box from "@mui/material/Box";
import Grid from "@mui/material/Grid";
import Typography from "@mui/material/Typography";
import Slider from "@mui/material/Slider";
import MuiInput from "@mui/material/Input";
import ThumbDownIcon from "@mui/icons-material/ThumbDown";
import ThumbUpIcon from "@mui/icons-material/ThumbUp";
const Input = styled(MuiInput)`
width: 42px;
`;
const InputSlider = () => {
const [value, setValue] = React.useState(500);
const handleSliderChange = (event, newValue) => {
setValue(newValue);
};
const handleInputChange = (event) => {
setValue(event.target.value === "" ? "" : Number(event.target.value));
};
const handleBlur = () => {
if (value < 0) {
setValue(0);
} else if (value > 500) {
setValue(500);
}
};
let likeCountByFilter = { value };
console.log(likeCountByFilter);
return (
<Box sx={{ width: 800 }}>
<Typography id="input-slider" textAlign={"center"}>
Likes
</Typography>
<Grid container spacing={2} alignItems="center">
<Grid item>
<ThumbDownIcon />
</Grid>
<Grid item xs>
<Slider
value={typeof value === "number" ? value : 0}
onChange={handleSliderChange}
aria-labelledby="input-slider"
/>
</Grid>
<Grid item>
<ThumbUpIcon />
</Grid>
<Grid item>
<Input
value={value}
size="small"
onChange={handleInputChange}
onBlur={handleBlur}
inputProps={{
step: 1,
min: 0,
max: 10000,
type: "number",
"aria-labelledby": "input-slider",
}}
/>
</Grid>
</Grid>
</Box>
);
};
export default InputSlider;
and Second one is:
import React, { useState } from "react";
import ImageList from "@mui/material/ImageList";
import ImageListItem from "@mui/material/ImageListItem";
import FormControlLabel from "@mui/material/FormControlLabel";
import Checkbox from "@mui/icons-material/CheckBox";
import FavoriteBorderIcon from "@mui/icons-material/FavoriteBorder";
import Favorite from "@mui/icons-material/Favorite";
import FavoriteBorder from "@mui/icons-material/Favorite";
import InputSlider from "./InputSlider";
import { itemData } from "./itemData";
const NewImageCorouse = ({ photos }) => {
return (
<ImageList cols={3}>
{photos.map((item) => (
<ImageListItem key={item.img}>
<img
src={`${item.img}?w=164&h=164&fit=crop&auto=format`}
srcSet={`${item.img}?w=164&h=164&fit=crop&auto=format&dpr=2 2x`}
alt={item.title}
loading="lazy"
/>
<div style={{}}>
<FormControlLabel
control={
<FavoriteBorder icon={<FavoriteBorder />} name="checkedH" />
}
label={`${item.likeCount} Likes`}
/>
</div>
</ImageListItem>
))}
</ImageList>
);
};
export default NewImageCorouse;
I have data in itemData.js and there I have likeCount for each object.
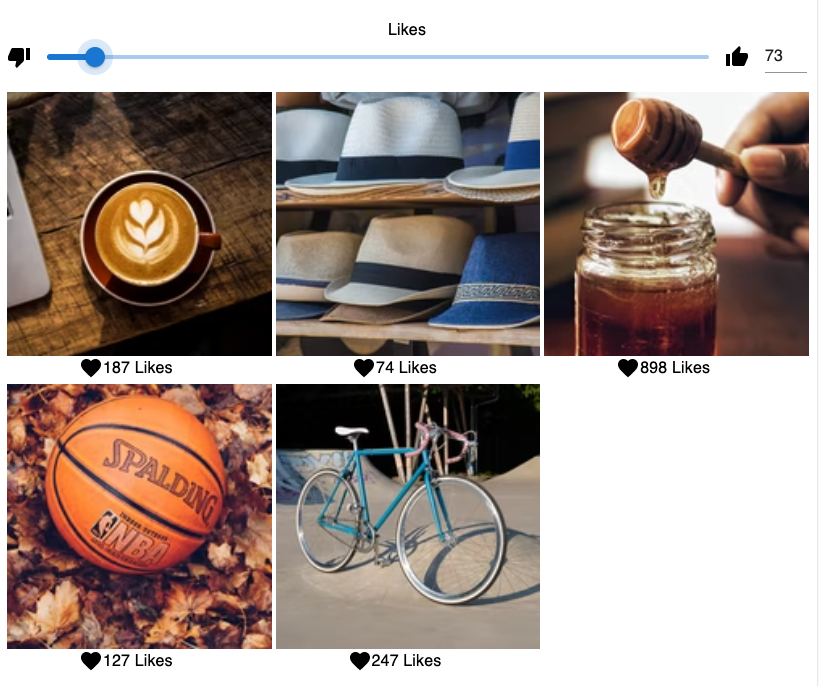
I am trying to solve how I can only show the photos when I try to input like count in Slider it will show only photos which have likes only more than input amount.
export const itemData = [
{
id: 1,
img: "https://images.unsplash.com/photo-1551963831-b3b1ca40c98e",
title: "Breakfast",
likeCount: 10,
},
{
id: 2,
img: "https://images.unsplash.com/photo-1551782450-a2132b4ba21d",
title: "Burger",
likeCount: 15,
},
{
id: 3,
img: "https://images.unsplash.com/photo-1522770179533-24471fcdba45",
title: "Camera",
likeCount: 28,
},
{
id: 4,
img: "https://images.unsplash.com/photo-1444418776041-9c7e33cc5a9c",
title: "Coffee",
likeCount: 187,
},
{
id: 5,
img: "https://images.unsplash.com/photo-1533827432537-70133748f5c8",
title: "Hats",
likeCount: 74,
},
{
id: 6,
img: "https://images.unsplash.com/photo-1558642452-9d2a7deb7f62",
title: "Honey",
likeCount: 898,
},
{
id: 7,
img: "https://images.unsplash.com/photo-1516802273409-68526ee1bdd6",
title: "Basketball",
likeCount: 127,
},
{
id: 8,
img: "https://images.unsplash.com/photo-1518756131217-31eb79b20e8f",
title: "Fern",
likeCount: 3,
},
{
id: 9,
img: "https://images.unsplash.com/photo-1597645587822-e99fa5d45d25",
title: "Mushrooms",
likeCount: 54,
},
{
id: 10,
img: "https://images.unsplash.com/photo-1567306301408-9b74779a11af",
title: "Tomato basil",
likeCount: 14,
},
{
id: 11,
img: "https://images.unsplash.com/photo-1471357674240-e1a485acb3e1",
title: "Sea star",
likeCount: 28,
},
{
id: 12,
img: "https://images.unsplash.com/photo-1589118949245-7d38baf380d6",
title: "Bike",
likeCount: 247,
},
];
CodePudding user response:
i know someone who can answer it
CodePudding user response:
You need a way to pass back out the slider value, and then filter the photos array prop that is passed to NewImageCorouse.
Use an
useEffecthook to call anonChangehandler for theInputSlider.const InputSlider = ({ onChange = () => {} }) => { const [value, setValue] = React.useState(500); React.useEffect(() => { onChange(value); }, [onChange, value]); const handleSliderChange = (event, newValue) => { setValue(newValue); }; const handleInputChange = (event) => { setValue(event.target.value === "" ? "" : Number(event.target.value)); }; const handleBlur = () => { if (value < 0) { setValue(0); } else if (value > 500) { setValue(500); } }; return ( <Box sx={{ width: 800 }}> <Typography id="input-slider" textAlign={"center"}> Likes </Typography> <Grid container spacing={2} alignItems="center"> <Grid item> <ThumbDownIcon /> </Grid> <Grid item xs> <Slider min={0} max={1000} step={1} value={typeof value === "number" ? value : 0} onChange={handleSliderChange} aria-labelledby="input-slider" /> </Grid> <Grid item> <ThumbUpIcon /> </Grid> <Grid item> <Input value={value} size="small" onChange={handleInputChange} onBlur={handleBlur} inputProps={{ step: 1, min: 0, max: 1000, type: "number", "aria-labelledby": "input-slider" }} /> </Grid> </Grid> </Box> ); };Filter the
itemDataarray that is passed asphotosprop by the saved "likes" value.function App() { const [likes, setLikes] = React.useState(0); return ( <div> <InputSlider onChange={setLikes} /> <NewImageCorouse photos={itemData.filter(({ likeCount }) => likeCount > likes)} /> </div> ); }